- What Is Javascript?
- History Of JavaScript
- Advantages Of JavaScript
- Disadvantages Of JavaScript
- Frequently Asked Questions
8 Advantages And Disadvantages Of JavaScript That You Need To Know!

If you're new to the world of programming, you must have heard different names of programming languages including JavaScript.
JavaScript, often abbreviated as JS, is a widely-used programming language that has revolutionized the way we interact with websites and web applications. As a versatile scripting language, JavaScript powers dynamic content, enhances user experience, and plays a crucial role in modern web development.
The next question that comes to mind, is whether to learn it or not, right? To help you clear your head, we have listed here the advantages and disadvantages of JavaScript, along with a comprehensive overview of JavaScript's impact on the digital landscape.
What Is Javascript?
JavaScript is a versatile popular programming language primarily used for building interactive and dynamic features in web applications. It was created by Brendan Eich in just 10 days in 1995, while he was working at Netscape Communications Corporation.
Originally developed to add interactivity to static HTML pages, JavaScript has evolved into a fundamental tool for web development. JavaScript operates on 32-bit bitwise operands and stores numbers as 64-bit floating-point numbers.
Unlike other popular languages primarily used for server-side scripting or desktop applications, JavaScript is primarily employed in web browsers to enhance user interface experience and create responsive web pages. It allows developers to add functionality such as animations, real-time updates, and user interactions without requiring users to reload the entire web page.
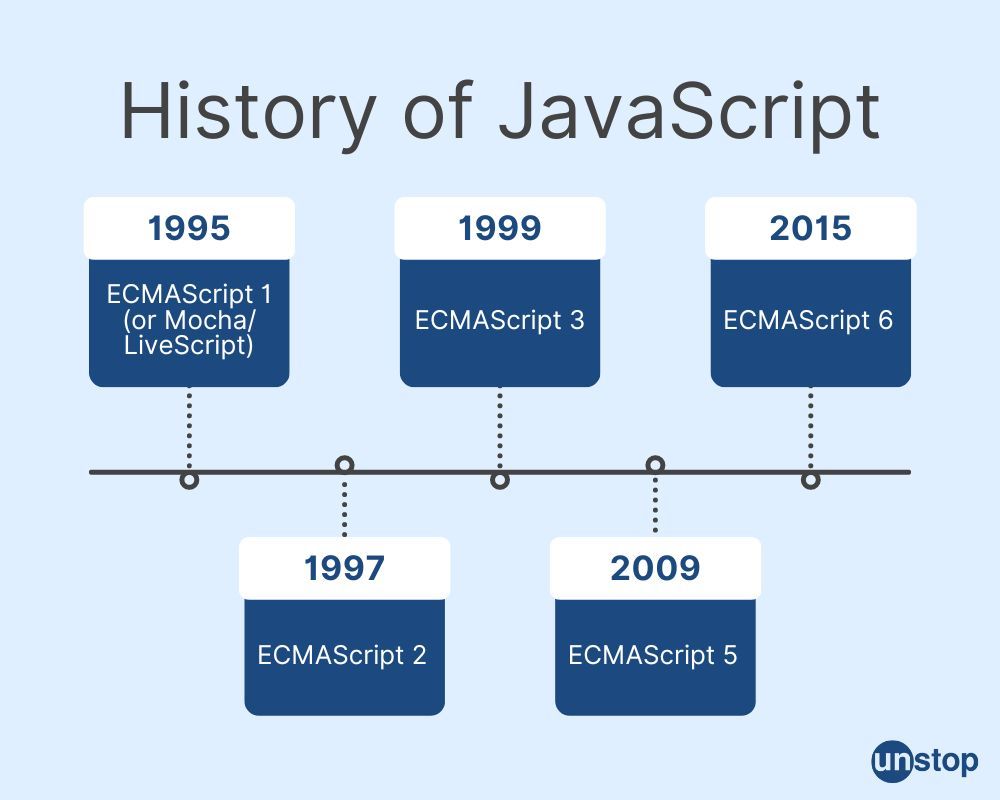
History Of JavaScript

The history of JavaScript is a testament to its transformative impact on the web development landscape.
In 1995, Brendan Eich, while working at Netscape Communications Corporation, conceived JavaScript in just ten days to add interactivity to static web pages. The language's initial name, "Mocha," evolved into "LiveScript" and eventually became "JavaScript" as part of a strategic partnership with Sun Microsystems.
JavaScript quickly gained traction due to its ability to create dynamic web experiences directly within browsers. In 1997, it was standardized as ECMAScript, paving the way for its continued growth and evolution.
Over the years, JavaScript's versatility led to the rise of powerful libraries, frameworks, and technologies, such as Node.js, that expanded its applications beyond the browser. Today, JavaScript remains a cornerstone of web development, driving interactivity, user engagement, and innovation across the digital landscape.
Advantages Of JavaScript

1. Speed or Efficiency
You may freely choose any platform for hosting a JavaScript file because it always executes itself for the client to see, automatically. Also, loads of data can be transferred with low signal frequency, in a short time. This feature makes it fast to work on and also provides the power to make a rich interface.
2. Simplicity
It is surprising to know that a whole website (front-end development + back-end development) can be made using one language- JavaScript. It provides minimal complexity and has a simple syntax. Myriad courses have also been created about it, giving tech people an amazing opportunity to start learning it.
3. Regular Updates
JavaScript is continuously evolving, with new updates and a wide range of versions being released regularly. The organization responsible for standardizing JavaScript, ECMA International, regularly publishes new editions of the ECMAScript specification. These updates introduce new features, syntax improvements, and performance optimizations. This dynamic nature of JavaScript ensures that developers have access to modern tools and capabilities, allowing them to build more efficient and feature-rich applications over time.
4. Reduces Server Load
JavaScript's ability to offload certain tasks from the server to the client environment can significantly reduce the server load. For instance, client-side script form validation, data processing, and rendering dynamic content can be performed by the user's browser, minimizing the need for frequent requests to the online server. This results in faster response times and improved scalability of web applications. Additionally, with the rise of single-page applications (SPAs), much of the application logic and content rendering is handled on the client side, further alleviating server load.
5. Inter-operability
JS is inter-operable. This means that even if a JS code is written by different users or teams, it can be used together. This makes handling DOM manipulations and browser API calls easier. It also helps developers build powerful and complex applications.
6. Versatile
JS can change its roles among interpreted and object-oriented programming language, procedural, and client-side scripting language for web pages. It is the dominant one in the field of languages, as it commands most of the major browsers to tell it what to do with the contents of the web page, such as changing the image. JavaScript is also known for its rich interfaces, which enable developers to add a huge variety of advanced features and interactive elements to web applications.
7. Asynchronous Programming
JavaScript's asynchronous programming model facilitates non-blocking operations, making it well-suited for tasks that involve fetching data from servers, handling user input, and managing concurrent processes. This capability contributes to improved application performance.
8. Rich Ecosystem
JavaScript boasts a vast ecosystem of libraries and frameworks like React, Angular, and Vue.js, which simplify and expedite web development. These tools offer pre-built components and structures, enabling developers to create complex applications more efficiently.
Disadvantages Of JavaScript

While JavaScript is a popular programming language, it does come with its own set of disadvantages, namely:
1. Client-Side Security Risk
There are many variations in the way JavaScript gets implemented in a browser. This makes it challenging for the coders to write cross-browser code. This creates room for hacking the internal programs and modifying them, besides other malicious purposes. The modified version along with some malicious code might get executed on the client's system, giving the system's control to the hacker.
2. Code Visibility
Anyone and everyone can view the code in JavaScript and this poses a huge security risk because it makes it easier to access and modify the code. Consequently, data is open to hacking. This also slows execution as JS has to track all visible code.
3. Different Interpretation Across Browsers
One significant challenge with JavaScript is its varying interpretation by different web browsers. Although there are established standards for JavaScript (such as ECMAScript specifications), browsers often implement these standards differently. This can result in inconsistencies in how a script behaves across different browsers. Developers frequently need to write browser-specific code or use polyfills to ensure consistent functionality, which can complicate the development process and increase the likelihood of bugs.
4. Single Inheritance
JavaScript employs a prototype-based inheritance model, which allows objects to inherit properties and behaviors from other objects. However, JavaScript supports single inheritance only, which means an object can inherit from only one prototype object. This limitation contrasts with languages that support multiple inheritance, where an object can inherit from multiple parent objects. While techniques like mixins and composition can mitigate this limitation, they can also introduce complexity to the codebase.
5. Issues with Debugging
JavaScript's loosely typed nature and dynamic behavior can make debugging more challenging compared to statically typed languages. Errors might only become apparent during runtime, and type-related issues can be harder to detect during development. The absence of robust debugging tools in older browsers further exacerbates this issue. Although modern browsers provide advanced debugging tools, debugging complex asynchronous code and tracking down issues in large codebases can still be time-consuming and complex.
6. Time-Consuming, especially with low network
Although JavaScript is fast, its Document Object Manipulation (DOM model), which is its website aspect, is very slow compared to HTML. So in cases with low networks, users face problems of HTML getting loaded quickly but not JavaScript Additionally, the process of continuous conversion of an integer to a different character and vice versa takes time.
7. Disabling JavaScript can hinder a web page
People tend to disable JavaScript on the website, considering its vulnerabilities. But, this prevents many sites like Google Maps from loading. Although a modern browser often neglects these single errors, this issue is huge as even one bug in the JS code can prevent the rest of the website from getting loaded.
8. Search Engine Optimization (SEO) Challenges:
Search engines historically had difficulty indexing content generated by JavaScript, potentially impacting the discoverability of web applications. Although search engine technology has improved in this regard, challenges may still arise.
Should we use JavaScript?: Final Verdict
JavaScript has undoubtedly transformed the digital landscape by enabling rich, interactive web experiences and driving the development of modern web applications. Its advantages in terms of client-side interactivity, community support, versatility, and ecosystem are hard to overlook. However, its disadvantages such as security concerns, performance limitations, and browser dependence remind us that no tool is without its challenges.
Ultimately, the choice to use JavaScript should be based on the specific needs of the project, the development team's expertise, and the desired user experience. By weighing the pros and cons, developers can harness the power of JavaScript effectively while mitigating its potential drawbacks.
A set of disadvantages is inevitable for any powerful language be it Java or C or JavaScript. But you should gravitate towards using it as a means of building responsive applications until something more secure gets developed.
Frequently Asked Questions
Q. What is JavaScript used for?
JavaScript is primarily used to add interactivity and dynamic behavior to web applications. It allows developers to create features like animations, real-time updates, form validation, and interactive user interfaces within web browsers.
Q. What are the advantages of using JavaScript?
JavaScript offers several advantages, including client-side interactivity, a thriving community for support, versatility for both client and server-side development, a rich ecosystem of libraries and frameworks, support for asynchronous programming, cross-browser compatibility, and its relatively easy learning curve.
Q. What challenges does JavaScript face in terms of security?
JavaScript can be vulnerable to security issues such as cross-site scripting (XSS) attacks if not properly managed. Developers need to implement security measures, like input validation and proper sanitization, to prevent these vulnerabilities.
Q. How does JavaScript impact search engine optimization (SEO)?
Historically, JavaScript posed challenges for search engine indexing due to its dynamic content rendering. While search engines have improved in indexing JavaScript content, developers should still consider SEO best practices and ensure important content is accessible without relying solely on JavaScript.
Q. What are the limitations of JavaScript's single-threaded execution?
JavaScript's single-threaded nature can lead to performance bottlenecks in applications that require heavy multitasking or parallel processing. While asynchronous programming helps mitigate this, it may not fully address the needs of highly intensive tasks.
Q. How does JavaScript's versatility extend to server-side development?
JS can also be used in a way that allows it to have benefits similar to those enjoyed by server-side languages.
With the introduction of Node.js, JavaScript can now be used for server-side development as well. Node.js enables developers to build scalable, efficient, and event-driven server applications using the same language they use for client-side development.
Q. How does JavaScript's community support enhance its development?
JavaScript has a large and active community of developers, which results in a wealth of resources, libraries, frameworks, and tools. This community-driven ecosystem ensures continuous innovation and facilitates problem-solving.
Q. How does JavaScript's dynamic nature affect debugging?
JavaScript's loosely typed and dynamic nature can make debugging more challenging compared to statically typed languages. Errors might only appear during runtime, and type-related issues can be harder to detect during development.
Q. How does JavaScript reduce server load?
JavaScript's client-side execution can reduce server load by offloading tasks such as form validation, data processing, and content rendering to the user's browser. This leads to faster response times and improved scalability of web applications.
Q. What role do updates play in JavaScript's development?
JavaScript undergoes regular updates and versions, introducing new features, syntax improvements, and performance optimizations. These updates ensure that developers have access to modern tools and capabilities, enhancing their ability to create efficient and feature-rich applications.
You may also be interested in the following:
- Characteristics Of Cloud Computing: Features Common To Cloud Environments
- Advantages and Disadvantages of Cloud Computing that you should know!
- 10 Best C++ IDEs That Developers Mention The Most!
- Advantages And Disadvantages of C Programming Language
- Difference Between Algorithm And Flowchart - Explained!
As a biotechnologist-turned-writer, I love turning complex ideas into meaningful stories that inform and inspire. Outside of writing, I enjoy cooking, reading, and travelling, each giving me fresh perspectives and inspiration for my work.
Login to continue reading
And access exclusive content, personalized recommendations, and career-boosting opportunities.
Subscribe
to our newsletter















Comments
Add comment