- What is HTML?
- What is CSS?
- HTML vs CSS
- Linking CSS To HTML: Code Example
- Frequently Asked Questions
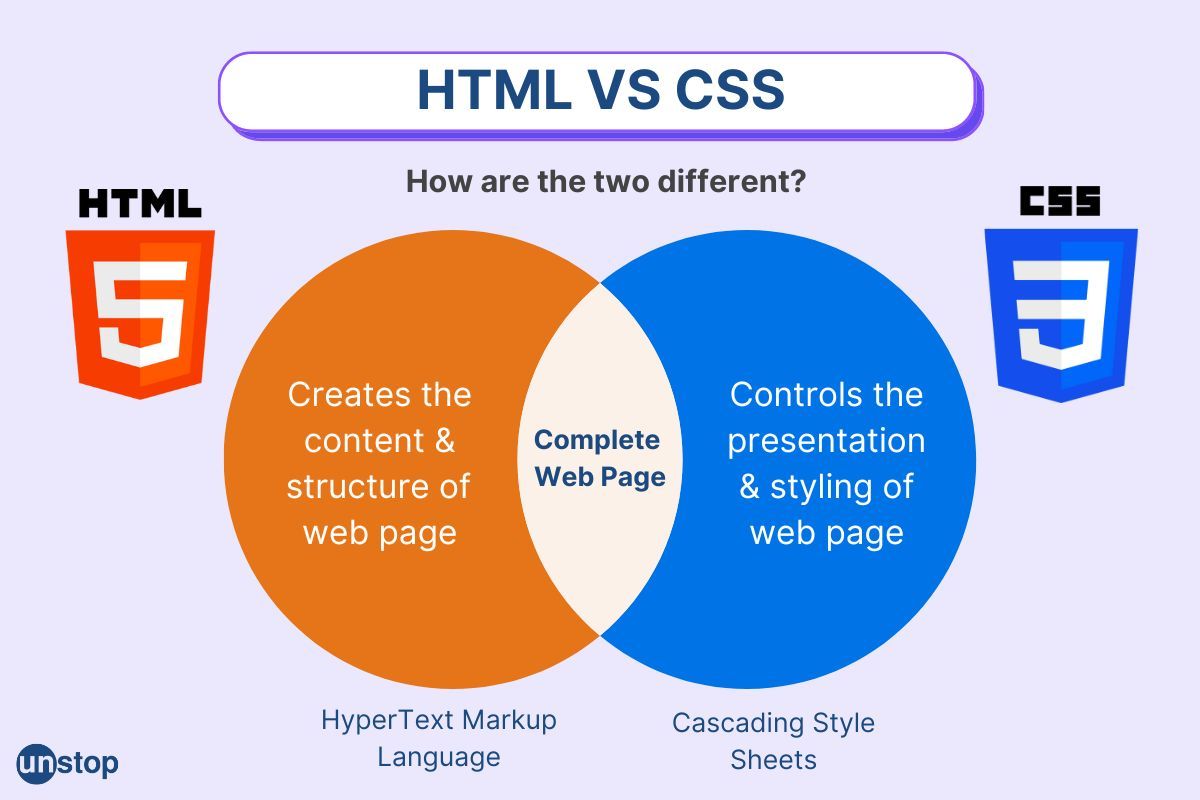
What Is The Difference Between HTML And CSS?

HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are two primary languages used in web development. While CSS specifies a website's look and layout, HTML defines its content and organizational structure. These two languages enable web designers to produce well-organized, aesthetically pleasing, and useful websites.
Headings, paragraphs, pictures, links, lists, tables, forms, and other structural components of a webpage are all defined by HTML. Conversely, CSS improves the look of the webpage by adding styles to the HTML parts. Colors, fonts, margins, padding, borders, backgrounds, and placement are all controlled by CSS. Developers may also construct responsive designs with CSS that adjust to various screen sizes and devices.
HTML & CSS: Not Programming Languages

HTML and CSS are not programming languages. These two are core web scripting languages.
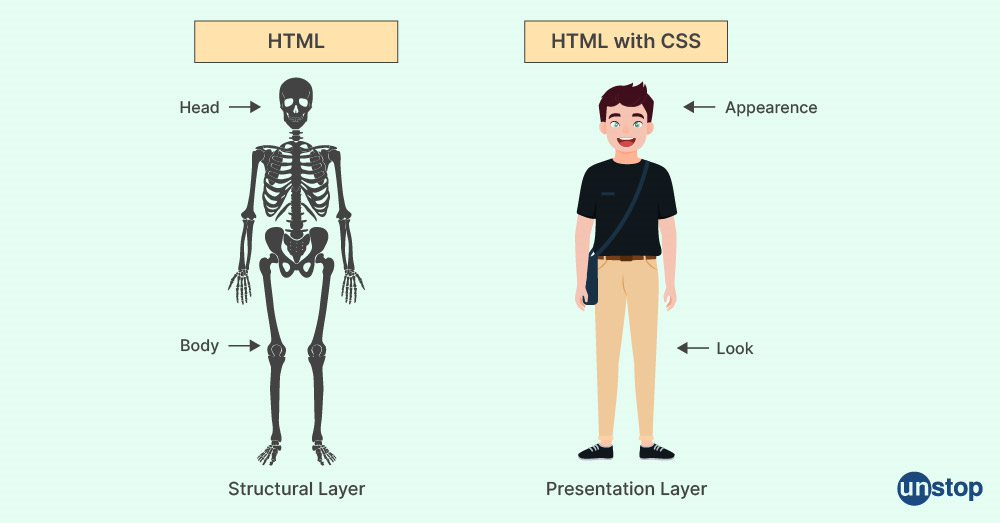
In real life, if you think of a house as a webpage, then HTML is its basic structure (skeleton-like structure), i.e. basic building blocks; like the walls, rooms, furniture, etc. CSS codes, meanwhile, decide the background colour (wall colour) and decoration, like where the furniture should be placed.
HTML is used to define the structure of a webpage, and CSS provides style formats of the webpage. HTML consists of elements, child elements, a start tag, an end tag, and content in between the tags. CSS consists of selectors, declaration blocks, properties, and values.
Anyone with knowledge of HTML, CSS, and JS can build a website or a mobile application.
What is HTML?
HTML stands for Hypertext Markup Language.
Hypertext means text within a text, and Markup is used to mark the text as a special type, to get the attention of a user.
Features of HTML:
Here are the basic features of HTML:
- HTML is an intuitive markup language that is simple to learn and use. It informs the browser on the structure of a digital document so that the browser may display that structure graphically.
- It is a static language and supports offline browsing.
- Web pages may be made more interesting and interactive by using HTML to incorporate photos, videos, and audio.
- HTML is a universal language that works on all hardware and operating systems.
- HTML5, the current version of HTML, comes with a number of tags for labeling certain elements for their intended usage. This enables web designers to produce websites that are more insightful and user-friendly.
HTML components with Example
<h1> It is the biggest heading type </h1>
- Element: This whole command statement is called an HTML element. It defined how a text will appear on a web page.
- Start tag: Here, <h1> is the start tag. It defines how big the heading will appear on the web page.
- End tag: Here, </h1> is the end tag. It is written with a forward-slash '/' symbol. It defines where individual elements end. This tag might not be used for some of the tags; like for <br>.
- Content: These are the texts, images, or anything i.e. the basic content structure that a user will be seeing on a webpage.
- Structure:
<html>
<head>
<title></title>
</head>
<body></body>
</html>
-
- <head> and <body> are child elements of <head>, and <title> is child element of <head>.
- All the tags should be written inside the <body> tag.
- <h1> can be written as <H1> as HTML is not case-sensitive language.
Advantages of HTML:
- HTML is a very easy-to-use scripting language.
- It supports offline browsing.
- It is independent of any platform.
- It is free to use.
- It is a beginner-friendly language. It has loose syntax.
- Different web page structure approaches can be easily implemented by huge online communities.
Disadvantages of HTML:
- It does not support dynamic pages. It is a static language.
- It has limited security features.
- It can create complications in codes.
What is CSS?
CSS stands for Cascading Style Sheet. CSS style sheet language is used for styling a web page created with HTML or any other XML-based markup language with its styling features.
There are three ways to add a CSS sheet.
- Inline style sheets: Written with HTML elements using the style attribute. It has the greatest priority among the other methods. It is used when a single element is to be styled.
- Internal style sheets: Written inside <head> (child element of <HTML>) of HTML document using <style> tag. It has a lower priority than the inline CSS method. It is used when single or multiple elements in a single webpage of a multipage website are to be styled.
- External style sheets: Written in another file with .css extension. It is then linked with the HTML document using <link>. It has the least priority. It is used when the web pages of a website have the same styling properties. It is the most preferred method.
Features of CSS:
Here are the basic features of CSS:
- Targeting certain HTML components for style is done via CSS selectors. They provide you the choice of choosing items according to their tag name, class, ID, characteristics, and more.
- The cascading style rule in CSS allows for the application of many styles to an element, with the most specific style taking priority.
- To modify the look of HTML components, CSS offers a broad variety of stylistic features. Colours, fonts, margins, padding, borders, backgrounds, and other elements are among these attributes.
- All current web browsers support CSS, making it a dependable and extensively used technology for online development.
CSS Components with Example:
Here is the basic syntax in CSS style (external):
h1 { color: red; }
- Selector: Here h1 is an element selector. It decides which element/child element/group of elements is being styled.
- Property and Value: Property and its corresponding value are written as property: value. Property defines the aspects of elements that have to be styled, and the value defines the styling of the property. Here color is a CSS property and its value is red in color.
- Declaration block: The { property: value } pair(s) is called declaration block.
The external style sheet should be linked in the HTML document like:
<link rel="stylesheet" href="style.css">
The following code is the basic structure of internal CSS. This should be written inside the <head> tag.
<style>
h1 {color: red; }
</style>
The following code is the basic structure of inline CSS. This should be written inside the HTML tag.
<h1 style="color: red; "> It is the biggest heading type in red color </h1>
Advantages of CSS:
- CSS has a broader range of attributes than HTML.
- CSS uses much lesser code than HTML.
- CSS can control the layout of websites better.
Disadvantages of CSS:
- In some cases, the CSS selector can not locate an element.
- Inline CSS is hard to edit.
HTML vs CSS

Here are the major differences between HTML and CSS
| Basis of comparison | HTML | CSS |
| What does it stand for? | Hypertext markup language. | Cascading style sheet language. |
| What does it define? | Defines the basic structure of a webpage. | Defines styling of a webpage. |
| Components | Tags and content. | Selector and declaration block. |
| Implementation Types | It has only one way of implementation. | Inline style sheet, internal style sheet, external style sheet. |
| Inter-dependency | HTML is not dependent on CSS. But, HTML structure format and HTML syntax cannot be used in CSS style sheets. | It is dependent on HTML. It can also be used with any XML-based markup language besides HTML. |
| Complication | Cause complications in codes. | None. |
| Browser friendly | Yes. | No. |
| Loading time (because of code) | Greater. | Less. |
| Responsiveness | It may not be responsive to different devices. | It is inherently responsive. |
Linking CSS To HTML: Code Example
To link CSS to HTML, you can use the following code:
HTML SNIPPET IS HEREPCFET0NUWVBFIGh0bWw+CjxodG1sPgo8aGVhZD4KPHRpdGxlPk15IFdlYnBhZ2U8L3RpdGxlPgo8bGluayByZWw9InN0eWxlc2hlZXQiIHR5cGU9InRleHQvY3NzIiBocmVmPSJzdHlsZXMuY3NzIj4KPC9oZWFkPgo8Ym9keT4KPGgxPldlbGNvbWUgdG8gVW5zdG9wPC9oMT4KPHA+VGhpcyBpcyBhIHBhcmFncmFwaCBvZiB0ZXh0LjwvcD4KPC9ib2R5Pgo8L2h0bWw+
OUTPUT:
Welcome to Unstop
This is a paragraph of text.
Explanation of the code:
- The <link> tag is used to link the CSS file to the HTML document.
- The rel attribute specifies the relationship between the HTML document and the linked file. In this case, it is set to "stylesheet".
- The type attribute specifies the type of file being linked. In this case, it is set to "text/css".
- The href attribute specifies the location of the CSS file. In this example, it is set to "styles.css".
- The HTML and CSS files should be in the same folder for this to work.
This code will link the "styles.css" file to the HTML document, allowing the styles defined in the CSS file to be applied to the HTML elements.
Conclusion
There are many differences between HTML and CSS like syntactical structure, functioning, and properties that are discussed in this article. Though HTML is easy to learn, CSS is easy to control, so CSS is preferred over HTML for web development or app development.
Frequently Asked Questions
1. Tell the difference between CSS and HTML.
| CSS | HTML |
|
CSS stands for Cascading Style Sheets. |
HTML stands for HyperText Markup Language. |
|
It is used to control the presentation and styling of a web page. |
It is used to create the structure and content of a web page. |
|
CSS defines the visual appearance, layout, and design of the web page. |
Headings, paragraphs, photos, links, and forms are just a few examples of the components and tags that make up a web page. |
| CSS is responsible for determining the exact location of the content, the page layout, and the overall style format. |
The main purpose of HTML is to show what is being displayed. |
2. What is the difference between HTML elements and HTML tags?
The difference between HTML and HTML tags are:
| HTML elements | HTML tags |
| HTML elements are components that are used in an HTML page. | HTML tags are used to mark up the start of an HTML element. |
| Start, content, and end tags make up an HTML element. | Tags are the starting and ending parts of an HTML element. They begin with a < symbol and end with a > symbol. |
| The contents are enclosed by elements between the tags. | Similar to keywords, tags instruct a browser on how to display material on a webpage. |
3. What are CSS pseudo-classes?
Selectors called CSS pseudo-classes are employed in CSS style to specify a particular state for an element. Depending on their status or user engagement, they choose certain components. Pseudo-classes are selector-added keywords that begin with a colon (:). Examples of pseudo-classes include :hover, :active, :focus, :first-child, and :nth-child.
Pseudo-classes are primarily used to style elements that are under various states or conditions, such as when a user hovers over an element or when an element is the first child of its parent.
4. What are HTML entities?
HTML entities are specialised codes or character references that are used to represent characters in HTML that are either difficult to enter on a keyboard or have certain semantics. Because they enable you to accurately display special characters and reserved characters in your online content, HTML entities are crucial. Angle brackets (< and >) are examples of reserved characters that cannot be used directly in text because they have special meanings in HTML syntax. You may prevent these characters from being recognised as HTML code by utilising HTML entities to make sure they are presented correctly. Reserved characters are typically shown using HTML entities.
5. What does CSS stand for, and what is its primary role in web development?
The full form of CSS is Cascading Style Sheets. The addition of design elements like colours, font styles, and spacing to web pages is accomplished with CSS, a crucial component of modern web development. Together with HTML, CSS helps build the structure of a web page by arranging and organising the information. Through the application of styles to the HTML components, CSS improves the appearance of the website. Colours, fonts, margins, padding, borders, backgrounds, and placement are all controlled by CSS. The main purpose of CSS in web development is to increase the aesthetic appeal, usability, and accessibility of online sites.
6. What is the function of the CSS show property?
In CSS, the display property is used to regulate how items are shown and rendered on a web page. It decides the kind of rendering box that an element will produce. The display property's main function is to specify how elements should be arranged and how they should behave in terms of visibility, movement, and interactions with other elements.
7. In the context of HTML, what is the Document Object Model (DOM)?
The Document Object Model (DOM) is a programming interface for documents in HTML and XML. It outlines the logical structuring of documents as well as how they may be accessed and changed. Each branch of the logical tree that the DOM uses to describe a document terminates in a node, and each node is home to objects. The document's structure, style, or content may all be changed programmatically thanks to the DOM's access to the tree. To build dynamic web pages and apps, the DOM is constructed utilising a number of interconnected APIs.
Suggested Reads:
- Difference Between DBMS And RDBMS: Why RDBMS Is An Advanced Version Of DBMS?
- What Is The Difference Between Data And Information? Explained
- Computer Is Just A Box Of Metal Without These Programmers
- Python Tuples Vs Lists: Mark The Differences Between Lists And Tuples
- Difference Between DELETE and TRUNCATE Command In SQL
I’m a reader first and a writer second, constantly diving into the world of content. If I’m not writing or reading, I like watching movies and dreaming of a life by the beach.
Login to continue reading
And access exclusive content, personalized recommendations, and career-boosting opportunities.
Subscribe
to our newsletter
Blogs you need to hog!

This Is My First Hackathon, How Should I Prepare? (Tips & Hackathon Questions Inside)

10 Best C++ IDEs That Developers Mention The Most!

Advantages and Disadvantages of Cloud Computing That You Should Know!













Comments
Add comment