- Important MVC Interview Questions and Answers
- Conclusion
50 MVC Interview Questions That You Can't Ignore!

MVC, or Model, View, and Controller, was developed by Trygve Reenskaug. Model, View, and Controller are the three primary logical components that make up an application according to the Model-View-Controller (MVC) architectural pattern. Each architectural element is designed to manage particular application development features.
This design pattern's main objective is to address the issue of users handling a vast and complicated data collection by dividing an extensive program into several portions, each of which has its own specific functions.

So, if you are preparing for MVC interview, the below-listed questions and answers are a must-do for you!
Build your career with one-on-one mentorship! Explore here
Important MVC Interview Questions and Answers
Q1. Explain MVC in brief.
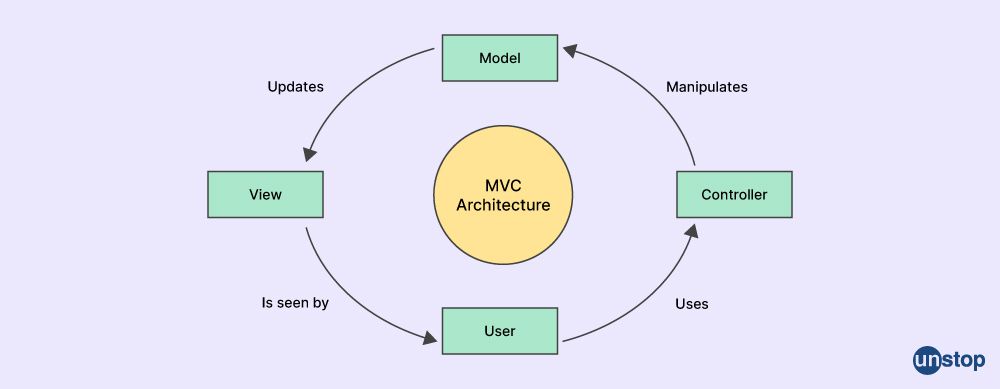
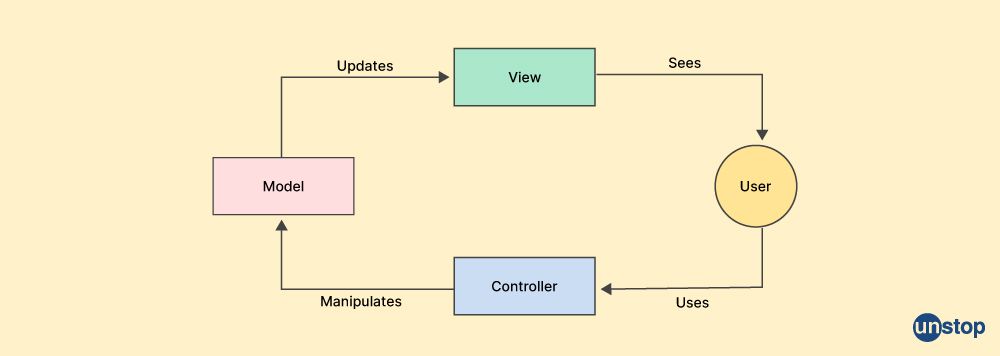
According to the Model-View-Controller (MVC) architecture, Model, View, and Controller are the three primary logical components that make up an application. Each architectural element is designed to manage particular application development features. MVC is the most widely used industrial standard web development framework for building scalable and flexible projects. We can also design mobile applications with it.
The functions of the three logic layer are:
- Model: All of the user's data-related logic is represented by the Model logic component. It represents the information transmitted between the view and the controller. It is also known as the business layer, which represents the application data domain.
- View: The view component implements an application’s whole UI functionality. It creates an interface for the user. The data that is collected by the model component creates views.
- Controller: The controller logic functions as a mediator between the views and the model. The controller instructs the model about how to handle the data logically and responds to user interaction.

Q2. State the benefits of MVC.
The benefits of MVC are as follows:
- Faster development process: MVC supports rapid and parallel development. One programmer can work on the view while the other can work on the controller to create the business logic of the web application. It provides a clean separation. Therefore, applications developed using the MVC model can be completed three times faster than those developed using other techniques.
- Ability to provide multiple views: A model can have multiple types of view using the MVC Model. This approach also limits the amount of code duplication since the display is separated from the data and business logic
- Easy maintenance: The MVC pattern gives the developer an overview of how to organize their ideas into actual code, which is useful at the early design stage of the program. It is also a fantastic tool for reducing code duplication and facilitating simple program maintenance.
- Support for asynchronous technique: MVC supports asynchronous technique, which allows the application to continue running while waiting for a response from the server
Looking for software engineering jobs? Your search ends here
Q3. Describe the lifecycle of MVC.
MVC has two life cycle execution steps: Application Life Cycle and Request Life Cycle
1. Application life cycle: The period from when the application process really starts running IIS until it ends is referred to as the application life cycle.
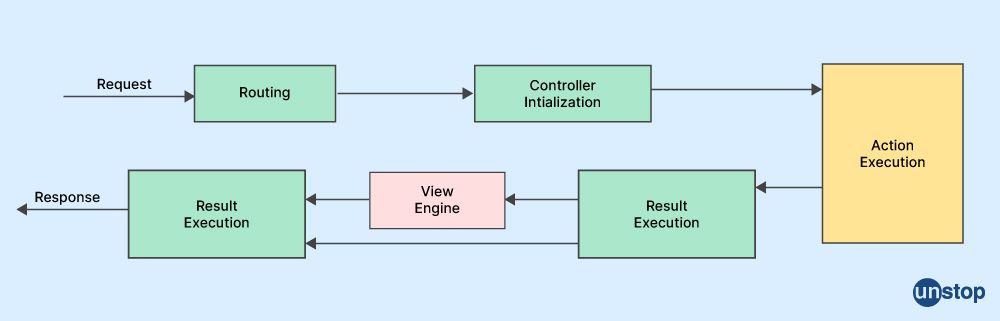
2. Request Life cycle: The request life cycle begins when a client request object and ends when the client receives the response. The execution step of the request life cycle are as follows:
- Routing: The entry point for every MVC application begins with routing. Every route has an associated route handler associated with them.
- Controller Initialization: The controller is initialised after the routing is complete. The controller is in charge of processing the request object and producing the output.
- Action Execution: After the controller is initialized, the action method is executed. The action method is responsible for generating the response.
- Result Execution: The result is carried out after the action technique has been used. The final response that is provided back to the client is produced by the result.
- View Rendering: In the event that the outcome is a view, the view is rendered, and the final form of HTML is produced.

Q4. List down the various kinds of controller action method return.
The return types in action control methods are:
- ViewResult: It is used to render a specified view to the response stream
- ContentResult: It is used to return a user-defined content type
- JsonResult: It is used to return a JSON-encoded representation of an object
- PartialViewResult: It is used to render a partial view to the response stream
- RedirectResult: It is used to redirect to a specified URL
- RedirectToRouteResult: It is used to redirect to a specified route
- FileResult: It is used to return a file to the client
- HttpUnauthorizedResult: It is used to return an HTTP 401 Unauthorized status code
- HttpNotFoundResult: It is used to return an HTTP 404 Not Found status code
- EmptyResult: It is used to return nothing
- ActionResult: It is an abstract class that is used as a base class for all the result types that can be returned from an action method
- ActionResult<T>: It is a combination of ActionResult and a specific type. It was introduced in ASP.NET Core 2.1 for Web API controller action.
Q5. Tell me about the different filters available in MVC.
The addition of pre-action and post-action behavior to controller action methods is done declaratively or programmatically using filters, which are custom classes.
The 4 types of filters in MVC are:
- Authorization Filter: It is used to verify a user's identity
- Action Filter: It's utilized to include additional logic either before or after an action method is executed.
- Result Filter: With this filter, we can include additional logic either before or after a result is executed.
- Exception Filter: It is used to handle exceptions that occur during the execution of an action method.
Q6. Can you tell me about the action filters in MVC?
Action filters are like additional properties that alter how an action is carried out. They can either be added to a controller section or the entire controller.
The following actions are provided by the action filters in MVC:
- Output Cache: This action filter's output cache stores a controller action's output for a predetermined period of time.
- Handle Error: This action filter responds to errors that are raised during the execution of a controller action.
- Authorize: We can limit access to a specific user or role using this action filter.
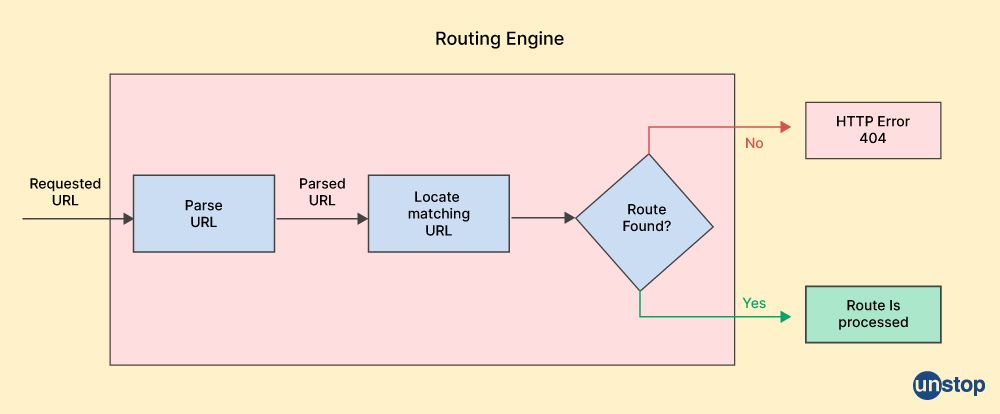
Q7. What does MVC routing mean? Explain the crucial three routing segments.
Routing in MVC (Model-View-Controller) is a pattern-matching system that maps incoming browser requests to specified MVC controller actions. The routing engine helps us to define a URL pattern that maps to the request handler, which can be a file or class. The URL pattern is registered in the route table.
Three important routing segments in MVC are:
- Controller: A URL's initial segment corresponds to the name of the controller. The controller is in charge of processing the incoming request and providing a suitable answer.
- Action: The second segment of the URL maps to a controller action. Action is a method on the controller that performs some operation and returns a result.
- Parameter: The third URL section corresponds to the optional ID parameter. It is utilized to pass extra data to the action method or default values.

Q8. Explain to me the default route in MVC.
The Default Route in MVC is a pre-defined route that maps the first segment of a URL to a controller name, the second segment of a URL is mapped to a controller action, and the third segment of a URL is mapped to an optional parameter called ID. The default pattern for the generic Route is Controller/Action/Id.
Code Example:
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
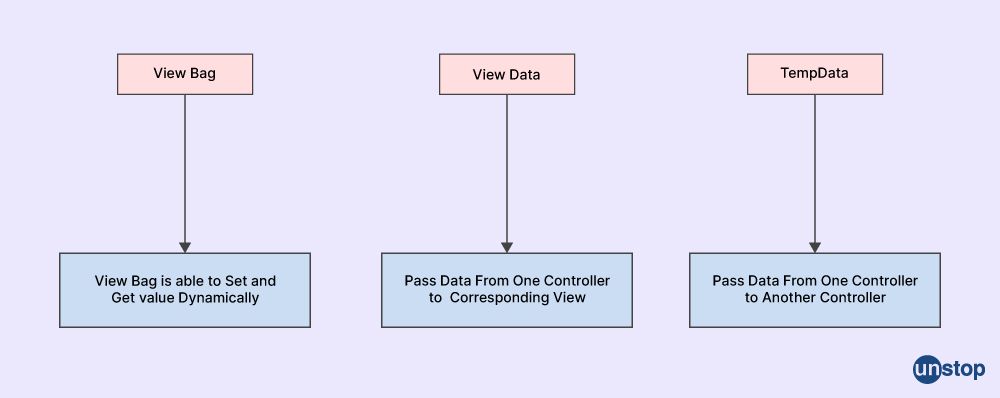
Q9. Do you know the difference between Temp data, View and View Bag?
Temp data, View and View Bag are used for transferring data and objects between the Controller and View or from one Controller layer to another in ASP.NET MVC.
Temp Data:
- Temp Data is a dictionary object that is used to pass data from one Controller to another or from one action method to another. It passes data from the current request to subsequent request.
- It stores data temporarily in a session state and removes it after it has been read.
- It can be used to pass data between two consecutive type of request.
View Bag:
- Data is passed from the Controller to the View via View Bag because of the dynamic property.
- View Bag was introduced in C# 4.0
- It does not require typecasting for complex data types.
- It is used to pass data from the Controller to the View during the current request only.
View:
- View Data is a dictionary object that is used to pass data from the Controller to the View.
- It is a property of the Controller Base class.
- It requires typecasting for complex data types.
- It is used to pass data from the Controller to the View during the current request only.

Q10. Explain Partial View in MVC.
In MVC, a partial view is a view that is rendered from another view which is known as the parent view. It behaves like a user control of a web form application. It can also be returned directly from controller methods. It is part of an HTML-coded section of a web page that can be utilized in one or more Views or Layout Views.
Common Code duplication is reduced and is made less difficult to maintain with the use of partial views. They allow us to render a view inside the parent view and are reusable in many views.
Q11. How do you distinguish between a view and a partial view?
The main differences between View and Partial view are:
View:
- The view is a complete page that can be rendered on its own.
- An entire markup, including a master view or master page with all the designs, may be contained in a view.
- A View can be directly accessible through the browser and have its own URL.
- We can render the complete page or just a section of it using a View.
Partial View:
- A partial view is only a tiny section of a page or a piece of markup without a master page. The master page has a default extension of .master
- It does not contain any markup and is intended to render inside another view.
- In MVC, a partial view is used as a user control and can be applied to many views.
- We can use a partial view independently or in conjunction with another view.
Q12. Explain HTML helpers.
HTML Helpers in MVC are extension methods of the HTML Helper class that are used to generate HTML content in a view. It is a method that returns a string representing any type of content that we want. HTML Helpers can be used to decrease the amount of repetitive typing of HTML tags within a standard HTML page.
There are three types of built-in HTML Helpers:
- Standard HTML Helper: This helper method is used to render HTML elements like text boxes, checkboxes, radio buttons, and dropdown lists
- Strongly-Typed HTML Helper: They are used to generate strongly-typed input controls for model properties
- Templated HTML Helper: They are used for data display and input and generate HTML automatically as per the model.
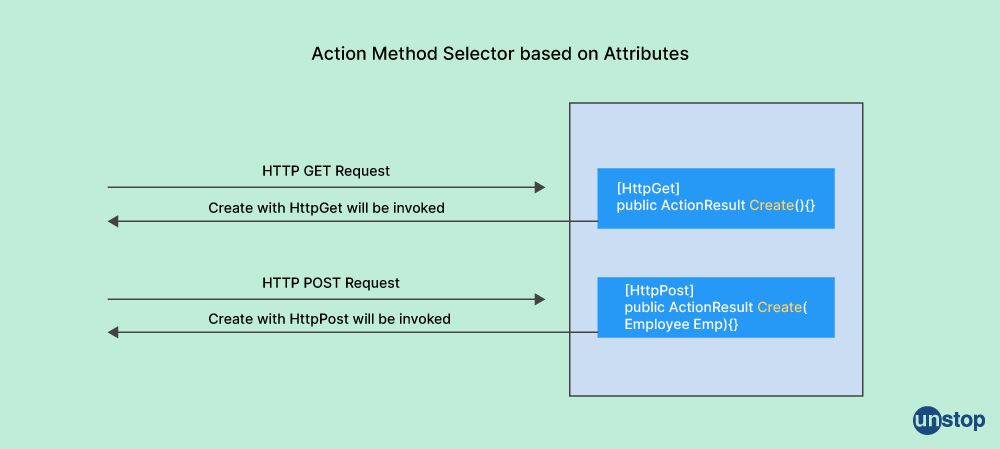
Q13. Describe attribute routing in MVC.
A feature of MVC called attribute-based routing allows programmers to construct routes directly on actions and controllers using attributes. By directly defining routes on the action level and controllers in an ASP.NET MVC application, attribute routing offers additional control over the URIs. It uses a route table to call a desired controller method. In addition to convention-based routing, attribute routing can also be specified at the controller and action levels.
Q14. Explain Tempdata in MVC.
TempData in MVC is a property in the ControllerBase class that is used to transfer data from one controller to another controller, from view to controller, or from one action method to another action method of the same or a different controller. After receiving a value, it automatically deletes the data it had temporarily stored.TempData is a dictionary object that contains key-value pairs.
It is useful when developers want to transfer data between subsequent requests, such as when redirecting from one action method to another action method.
Q15. Do you know about Razor in MVC?
Razor in MVC is a view engine that allows developers to write server-side code on the view. It complements ASP.NET MVC because its syntax produces a seamless transition between markup and code. Razor allows developers to write a mix of HTML and server-side code using C# or Visual Basic. Its syntax is compact, easy to learn, and supports statement completion within Visual Studio.
Syntax:
@{
//Razor block
}
Q16. Can you distinguish between Razor and ASPX View Engine in MVC?
|
Razor |
ASPX View Engine |
|
Razor Engine is an advanced view engine that was introduced with MVC3. |
Web Form Engine is the default view engine for the ASP.NET MVC that is included with ASP.NET MVC. |
|
Razor view engine does not support design mode. |
ASPX View Engine supports design mode in Visual Studio, which allows developers to see the page look and feel without running the MVC application. |
|
Razor view is slower than ASPX engine. |
It is comparatively faster. |
|
It offers a fresh view engine with simpler code for targeted templating. |
ASPX View Engine uses syntax the same as that of Web Form pages. |
Q17. Tell the main Razor syntax rules.
The main Razor syntax rules are:
- Razor code blocks are enclosed in @{ ... }
- Inline expressions (variables and functions) start with @ symbol
- Code statements end with a semicolon
- Variables are declared with the var keyword
- Razor syntax supports both C# and Visual Basic languages
Q18. How to implement form authentication in MVC?
To implement Forms authentication in MVC, we can follow these steps:
- Set the Authentication Mode as Forms element in the web.config file.
- Use FormsAuthentication.SetAuthCookie method to set the authentication cookie.
- Use the Authorize Attribute to protect the action methods that require authentication. A string representation of the encrypted and signed FormsAuthenticationTicket object is found in the authentication cookie.
- Create a login form that accepts user credentials and validates them against a user database.
A correct user identity is verified using the Authorise property, which is a built-in MVC property. When it is used, it determines if the user has been authenticated and granted access to the requested resource or not.
Example code:
<system.web>
<authenticationmode="Forms">
<formsloginUrl="Login.aspx" protection="All" timeout="30" name=".ASPXAUTH" path="" requireSSL="false" slidingExpiration="true" defaultUrl="default.aspx" cookieless="UseDeviceProfile" enableCrossAppRedirects="false" />
</authentication>
</system.web>
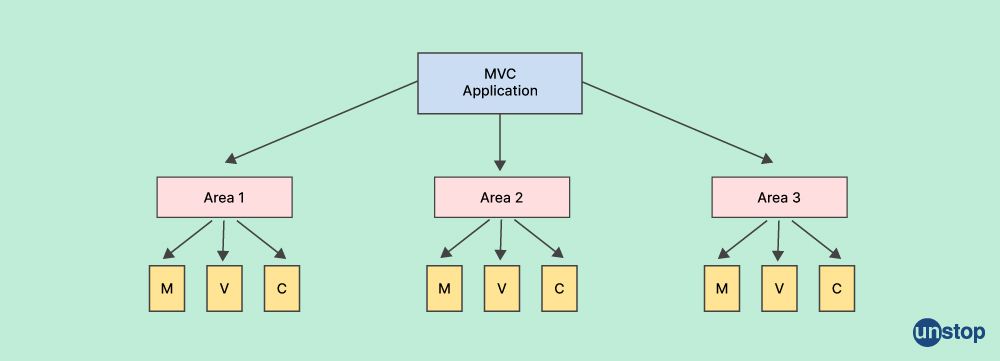
Q19. What are 'Areas' in MVC? State their advantages in MVC.
Areas in MVC divides huge application into smaller pieces, and each of the pieces has its own MVC folder structure. Areas allow developers to arrange models, views, and controllers into separate functional sections of the application. To create an area, we have to right-click on the project in the solution explorer and select Add Area.
Advantages:
- It enables developers to segregate the application's many functional portions, such as management, billing, and customer assistance and unit testing becomes an easy task.
- Areas help in making a large MVC application more manageable by dividing it into different files
- It Encourages a modular approach to application development for better readability and maintainability
- It Helps multiple developers to work on the same web application without interfering with one another

Q20. Why display mode in MVC is important?
The Display mode is needed in MVC to provide a way to separate page content from the way it is rendered on different devices. They are system features that extend the classic behavior of view engines with the ability to pick the view file that's most appropriate for the current request.
Developers can conditionally show different outputs to different user agents, like desktop and mobile browsers, by defining a display mode for each device or class of devices.
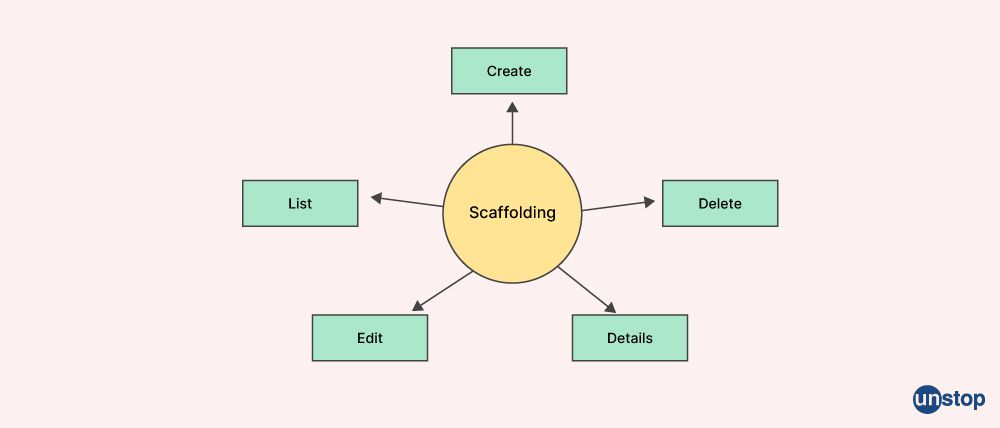
Q21. Tell me about MVC Scaffolding.
For ASP.NET web applications, MVC Scaffolding is a code generation framework for code generation that enables programmers to quickly create views and controllers based on the application's model. It is a tool that adds codes, generates view pages and consists of scaffold templates like filter template , field page templates and creates controllers for our project automatically.
By generating controllers and view pages or entity page templates for the data model, scaffolding makes the job of the developer easier. Scaffolding generates code for CRUD (Create, Read, Update, and Delete) operations using the Entity Framework and lowers the quantity of time.

Q22. Explain Route Constraints in MVC.
Route Constraints in an MVC feature that offers a simple-to-remember REST-based URL routing that raises the page’s ranking in search engines. Using MVC’S route constraints, we can add some validation to the provided route. They are employed to limit the browser requests that correspond to a specific route.
Some key points about Route Constraints are:
- Route constraints are used to restrict the values of route parameters
- We can use a regular expression to specify a constraint for a parameter
- Route constraints can be used to validate the format of a parameter, such as its length, range, or pattern
- We can create custom route constraints to handle more complex validation scenarios.
Q23. Describe Output Caching in MVC.
MVC’S output caching feature allows us to cache the data returned by a controller method action. It enables us to store the output of a particular action method and return the cached results instead of actually executing the controller action each time it is requested.
The primary goal of output caching is to increase the ASP.NET MVS application’s performance and reduce network traffic.
Example code for output caching:
[OutputCache(Duration=20, VaryByParam="none")]
public ActionResult Index()
{
ViewBag.Message = DateTime.Now.ToString();
return View();
}
Q24. Explain Bundling and Minification in MVC.
- Bundling: It is a method that enables programmers to combine several script and static files into one logical group of physical files that can be loaded with a single HTTP request.
- Minification: Minification is a process that removes unnecessary characters from CSS and JavaScript files to reduce their size.
Q25. Explain the Validation Summary in MVC.
Validation summary is a feature of MVC that shows a list of all validation issues on a web page as an unordered list element. It is helpful for showing all error messages for all fields and can be used to display custom error messages.
To use Validation Summary in MVC, we need to add the @Html.ValidationSummary() helper method to their view.
Here is a code snippet:
@using (Html.BeginForm()) {
@Html.ValidationSummary()
<div>
@Html.LabelFor(m => m.Name)
@Html.TextBoxFor(m => m.Name)
@Html.ValidationMessageFor(m => m.Name)
</div>
<div>
@Html.LabelFor(m => m.Email)
@Html.TextBoxFor(m => m.Email)
@Html.ValidationMessageFor(m => m.Email)
</div>
<input type="submit" value="Submit" />
}
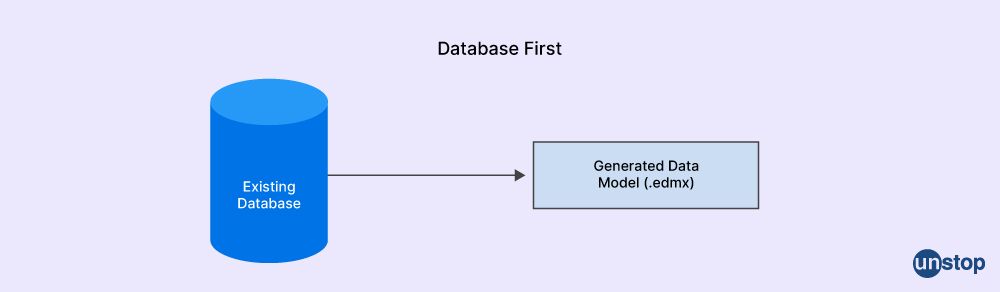
Q26. Do you know about Database First Approach in MVC using Entity Framework?
The Database First Approach in MVC using Entity Framework is a development approach that creates a business model from an existing database. This method offers a substitute for the Entity Data Model's Code First and Model First methodologies.
It creates model codes from the database in the project, and those classes become the link between the database and the controller.

Q27. Name the folders in MVC solutions.
Some folders in the MVC solution are:
- Solution: This folder contains the application information, properties, and references.
- App_Data: This folder contains data files like LocalDB, mdf files, xml files, etc.
- App_Start: This folder contains class files that get executed when the application starts. Normally, these are config files like AuthConfig.cs, BundleConfig.cs, FilterConfig.cs, RouteConfig.cs, etc.
- Controllers: This folder contains all the Controller classes. All controller file names must conclude with the word "Controller" according to MVC.
- Models: This folder contains model class files which handle database tasks.
- Scripts: This folder contains script files like JavaScript, VBScript, JQuery, etc.
- Views: The HTML files associated with the application layout and user interface are kept in this folder.
Q28. Tell the points of dissimilarity between MVC and web forms.
|
MVC |
Web Forms |
|
It is a software design pattern that focuses on the separation of concerns. |
Web Forms follow a traditional event-driven development model. |
|
There is no fixed code behind page for every view. |
Views are tightly coupled to Code Behind files. |
|
It is based on the MVC design pattern, which provides the facility to create an application fast and easily |
It is built with old-school Windows Forms concepts. |
Q29. Tell me the methods to handle errors in MVC.
Some methods to handle errors in MVC are:
- Exception filters: They can be set up either globally or individually for each controller or method in MVC apps. Any unhandled exceptions that arise while a controller action or another filter is being executed are handled by these filters.
- UseExceptionHandler: In an MVC application, this function is used to handle exceptions globally. Usually, it is included in the Startup class's Configure function.
- Model state errors: This type of errors can happen when there is a model binding or validation error. By examining the ModelState.IsValid property and returning the correct result, these issues can be addressed.
- OnException() method: Another way to handle controller-level exceptions is by overriding the OnException() method in the controller class. This method handles all your unhandled exceptions.
Q30. Do you know the methods which are used to pass data From the Controller To View In MVC?
To pass the data from the controller to view in MVC, we can use the following method:
- Strongly typed View: The best method for transferring data from a Controller to a View is a strongly typed view. In this method, the data is provided to the View through a model class to which the View is strongly typed.
- ViewBag: Data can be passed dynamically from a Controller to a View using the ViewBag object. We can set properties on the ViewBag object in the Controller, and then access them in the View.
- ViewData: It is similar to ViewBag, which is a dynamic wrapper. ViewData employs a dictionary instead of a dynamic object. This dictionary can be set with values in the Controller, and the View can then access those values.
Q31. Explain Viewstart.
In ASP.NET MVC, a special view page called ViewStart.cshtml is used to specify shared logic that will be automatically applied to all of the views. .cshtml is the file extension.
Some key points related to Viewstart are:
- The primary use of ViewStart is to set the Layout view.
- Instead of declaring the Layout page in every view page, we can use ViewStart to declare it once and have it applied to all views.
- Razor View Engine first runs ViewStart when a view is rendered before beginning to render the other views and merging them.
- If we want to set views in a specific folder to use a different layout file, we can include another ViewStart.cshtml file in that specific folder.
- The code present in ViewStart.cshtml (file extension) is executed before the code is in an individual view.
Syntax:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Q32. Do you know aboutJsonResultType in MVC?
In MVC, the JsonResult ActionResult class helps in sending content in JavaScript Object Notation (JSON) format. JsonResult is often used to return JSON data from a controller action to a view. JsonResult is a class that is used to send JSON-formatted content to the response.
Code snippet that is returning JsonResult:
public class EmployeeController : Controller
{
public JsonResult GetEmployees()
{
List<Employee> employees = new List<Employee>
{
new Employee { Id = 1, Name = "John Doe", City = "New York" },
new Employee { Id = 2, Name = "Jane Smith", City = "Los Angeles" },
new Employee { Id = 3, Name = "Bob Johnson", City = "Chicago" }
};
return Json(employees, JsonRequestBehavior.AllowGet);
}
}
Q33. How will you use Viewbag?
To use Viewbag, we can follow these steps:
- In the controller, we will create a dynamic property of ViewBag and assign a value to it.
- In the view, we will use the @ symbol, which will be followed by the ViewBag property name to access the value.
Code to show the use ViewBag in an MVC application:
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Welcome to my website!";
return View();
}
}
In this code snippet, we create a dynamic property of ViewBag called Message and assign a string value "Welcome to my website!" to it in the Index action method of HomeController. We can access this property in the view using the @ symbol followed by ViewBag.Message.
@{
ViewBag.Title = "Home Page";
}
<h2>@ViewBag.Message</h2>
In this example, we access the Message property of ViewBag in the view using @ViewBag.Message.
Q34. Distinguish between Viewbag and Viewdata.
|
ViewBag |
ViewData |
|
ViewBag is a wrapper around the ViewData dictionary. |
ViewData is a dictionary object that is derived from the ViewDataDictionary class. |
|
It doesn't require typecasting for complex data types and checking for null values. |
Viewdata needs typecasting to check null values and also for complex data. |
|
It transfers data from a controller to a view. |
ViewData is used to pass data from a controller to a view. |
Q35. Describe the meaning of 'Data Annotation Validator Attributes in MVC.'
Data Annotation Validator Attributes in MVC offers data validation for web-based applications. It offers a variety of validator attributes to set controls to model properties or classes for data validation and to carry out applying messages to users. Data Annotation offers quick user input-checking functionality on the client side.
Q36. What do you know about Server Side Validation in MVC?
In MVC, server-side validation is employed to guarantee the accuracy and validity of the incoming data. Server-side validation should always be done in addition to client-side validation, as users can disable JavaScript on their browsers and bypass client-side validation.
Using Data Annotations in MVC, server-side validation can be done on the model. Data Annotations is a namespace that provides attribute classes, and these classes define metadata for controls.
Q37. Describe how MVC uses remote validation.
Specific data can be validated remotely without submitting the complete form to the server.
It is implemented using the Remote attribute for validation in Data Annotation, which is used in the model class to validate records instantly. Remote validation allows us to make a remote server call to validate specific data without posting the entire form to the server, and it uses a client-side script to validate user input on the server.
Q38. What do you mean by RenderSection in MVC?
RenderSection is a method in MVC that is used to insert content into the designated portion of a layout page. The content from the child view will be presented in the area we select in the layout.
A layout page can have only one RenderBody method, which is used for injecting content from child pages into the master page design, and if there is no named section on the child page, the content will get displayed in the RenderBody section.
Layout page code example:
<div>
@RenderBody()
</div>
Q39. Do you know about the terms GET and POST Actions types?
1. Get Action Type
When we request data from specific site , we use GET. When there is a GET request, we always pass the URL.
GET action code example:
.get(url [, data ] [, success(data, textStatus, jqXHR) ] [, dataType ] ).done/.fail
2. Post Action Type
POST is a method for sending data to a specific resource that is to be processed. We send the URL and the data in the message body with POST requests. Due to the inclusion of request parameters in the message body, POST is a more secure means of transmitting data from the client to the server.
POST action code example:
.post(url [, data ] [, success(data, textStatus, jqXHR) ] [, dataType ] )

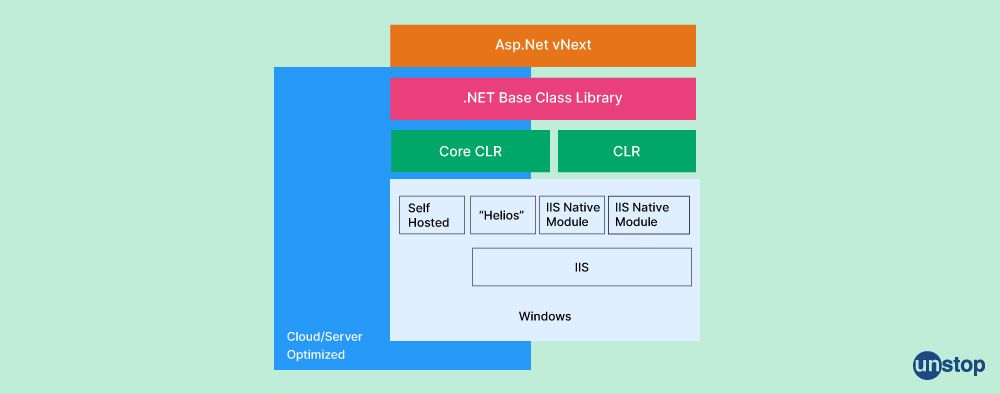
Q40. What is MVC 6?
MVC 6 is a part of the ASP.NET 5 framework. MVC 6 enables programmers to create cloud-optimized applications. Developers can create their own dependency injection containers because of its support for an open-source dependency injection framework.
The MVC 6 framework combines the MVC, Web API, and Web Pages frameworks into a single framework and supports other hosts in addition to IIS. It has a single-based MVC and Web API controller.

Q41. When is beforeRender() called?
beforeRender() is called after the controller action logic before the view is rendered.
Q42. List down the steps needed to request an object.
The 4 steps needed to request objects are:
- Step 1 is to fill up the route.
- Step 2 involves fetching of the route.
- Step 3 involves building the request context.
- Step 4 involves creating of controller instance.
Q43. What is a non-action attribute?
The non-action attribute is an attribute in ASP.NET MVC that is used to indicate that a public method in a controller is not an action method. This attribute is used to prevent a public method from being treated as an action method.
Q44. How does MVC handle user authentication and authorization?
In the Model-View-Controller (MVC) architectural pattern, user authentication and authorization are typically handled by the Controller and, in some cases, involve interactions with the Model. Here's a general overview of how MVC can handle these aspects:
Authentication:
- Controller Handling: The Controller is responsible for receiving and handling user input, including authentication-related consecutive requests such as login attempts.
- Interaction with the Model: The Controller interacts with the Model to validate user credentials against stored information (e.g., in a database).
- Session Management: Upon successful authentication, the Controller may create a session for the user, often using session cookies or tokens to maintain the user's authenticated state.
Authorization:
- Access Control in the Controller: The Controller checks the authorization level of the authenticated user before allowing access to certain resources or performing specific actions.
- Interaction with the Model: Authorization rules may be defined in the Model, specifying which users or roles have permission to access certain data or perform specific actions.
- View Display Logic: The View may dynamically adjust its display based on the user's authorization level. For example, certain navigation links or buttons may be hidden or disabled for users without the necessary permissions.
Q45. How does MVC facilitate testing?
The Model-View-Controller (MVC) architectural pattern supports testing through its clear separation of concerns. In MVC, the Model encapsulates business logic, the View handles user interface presentation, and the Controller manages user input and communication between the Model and View. This separation allows for effective unit testing, as each component can be tested independently. Mocking and dependency injection facilitate the isolation of components during testing. MVC's support for Test-Driven Development (TDD) encourages writing tests before implementing functionalities. Integration testing ensures that Controllers interact correctly with Models and Views. The readability and maintenance of code are enhanced, and many MVC frameworks provide built-in support for testing, making it easier for developers to create robust and reliable applications.
Q46. Can you provide an example of a real-world application that effectively uses MVC?
One notable real-world application using the Model-View-Controller (MVC) pattern is the Ruby on Rails web framework. In this framework, the Model manages data and business logic (e.g., Post and User classes), the View handles user interface presentation through templates (e.g., displaying blog posts), and the Controller manages user incoming requests, interacts with the Model, and renders the appropriate View. This clean separation of concerns enhances maintainability and development efficiency, with a routing system mapping URLs to specific controllers and actions, and an Object-Relational Mapping (ORM) system called Active Record simplifying database interactions.
Q47. Discuss the concept of "Fat Model, Skinny Controller" in MVC.
The concept of "Fat Model, Skinny Controller" in the Model-View-Controller (MVC) architectural pattern advocates for placing a significant portion of an application's logic within the Model, while keeping the Controller lightweight and focused on managing user input and interactions. This design principle promotes a clean and organized codebase, improving maintainability and testability. Here's a breakdown of the key aspects:
-
Fat Model: The "Fat Model" part implies that the Model component of the MVC architecture should be relatively substantial in terms of containing business logic, data manipulation, and validation. Business logic, data processing, and rules that pertain to the application's core functionality are placed within the Model classes. This includes tasks such as data validation, computation, and database server interactions. By having a robust Model, the application's core functionality becomes encapsulated, making it easier to understand, maintain, and test.
-
Skinny Controller: The "Skinny Controller" concept suggests that Controllers should be kept lightweight and focused primarily on handling user input, managing the flow of the application, and coordinating interactions between the Model and the View. Controllers are responsible for receiving user requests, interpreting them, invoking the appropriate methods in the Model to handle business logic, and updating the View accordingly. By limiting the Controller's responsibilities to managing the flow of the application and coordinating actions, the code remains concise and more manageable.
Q48. What are the advantages of using MVC?
MVC's design principles contribute to building robust, maintainable, and scalable applications, making it a widely adopted architectural pattern in software development. Here are the advantages of using the Model-View-Controller (MVC) architectural pattern:
- Modularity: MVC promotes a modular structure, separating the application into distinct components (Model, View, Controller), making it easier to manage and update individual parts.
- Separation of Concerns: Clear division of responsibilities among Model, View, and Controller ensures a clean separation of concerns, making the codebase more organized and maintainable.
- Reusability: Components are designed for specific purposes, facilitating code re-usability. Models, Views, and Controllers can often be used in different parts of the application or in other projects.
- Testability: Separation allows for easier testing of individual components. Models can be tested independently of the user interface, promoting unit testing and overall code quality.
- Scalability: MVC supports scalability by allowing for the independent development and scaling of Model, View, and Controller components, making it easier to handle growth in different parts of the application.
- Flexibility: Changes to one component (e.g., updating the user interface) can be made without affecting the others, providing flexibility in adapting to evolving requirements or technologies.
- Parallel Development: Different teams or developers can work concurrently on different components, streamlining parallel development and collaboration.
- Code Reusability: Encourages the reuse of code snippets, especially within the Model, enhancing efficiency and reducing redundancy.
- Ease of Maintenance: With a clear structure and separation of concerns, maintenance becomes more straightforward. Updates or changes in one component are less likely to have unintended consequences in other parts of the application.
- Enhanced Readability: The organization of code into distinct components enhances code readability and makes it easier for developers to understand and contribute to the project.
- Adaptability to Change: The modular and organized nature of MVC makes it easier to adapt the application to changes in requirements, technologies, or design without major disruptions.
- Promotes Best Practices: Encourages adherence to best practices, such as the Single Responsibility Principle, resulting in cleaner, more maintainable code.
Q49. Explain the difference between MVC vs. MVVM.
| Aspect | MVC | MVVM |
|---|---|---|
| Acronym | Model-View-Controller | Model-View-ViewModel |
| Components | - Model: Manages data and business logic. <br> - View: Presents data to the user. <br> - Controller: Handles user input and updates Model and View accordingly. | - Model: Manages data and business logic. <br> - View: Presents data to the user. <br> - ViewModel: Acts as an intermediary between the View and the Model, handling user input and exposing data for display. |
| Data Binding | Typically, direct data binding between the View and Model. | Relies heavily on data binding between the View and ViewModel, often using a declarative approach. |
| Dependency | Views are dependent on both the Model and Controller. | Views are primarily dependent on the ViewModel. |
| View Logic | Views can contain some presentation logic. | Views are kept lightweight, with most presentation logic moved to the ViewModel. |
| Testing | Can be challenging to test due to the tight coupling between View and Controller. | Easier to test due to the separation of concerns, with ViewModel providing a clear interface for testing. |
| Maintainability | Code may become less maintainable with increased complexity. | Promotes maintainability by separating the concerns of presentation logic (ViewModel) from the View and Model. |
| Data Transformation | Data transformation often occurs in the Controller. | Data transformation is handled by the ViewModel, which prepares data for display in the View. |
| Adaptability to UI Changes | May require changes in both the View and Controller to adapt to UI modifications. | ViewModel facilitates easier adaptation to UI changes, as changes are often confined to this component. |
| Popular Frameworks | Ruby on Rails, Spring MVC, Django. | Angular, Knockout.js, Vue.js, React (with additional libraries like Redux). |
While MVC has been a longstanding architectural pattern, MVVM has gained popularity, especially in the context of frontend development with frameworks that heavily leverage data binding. Understanding the strengths and weaknesses of each pattern is crucial for making informed architectural decisions in software development.
Q50. What do you mean by IoC?
Inversion of Control (IoC) is a programming principle that reverses the traditional flow of control in software development. Instead of application code managing the execution flow, IoC delegates control to a framework or container, which, in turn, calls back into the application code. Dependency Injection (DI) is a common implementation of IoC, where dependencies required by a class are injected from the outside, promoting loose coupling, modularization, and testability. IoC containers, such as Spring Framework or Microsoft Unity, facilitate the management of object creation and dependency injection. This design principle enhances code flexibility, maintainability, and reusability by allowing components to be easily replaced or updated without affecting the overall structure of the application.
Conclusion
In the dynamic world of software development, mastering MVC is pivotal for creating robust and scalable applications. Interview questions surrounding MVC serve as a compass, guiding candidates through discussions that evaluate their understanding of architectural principles, design route patterns, and practical application scenarios.
Aspiring candidates should not only memorize the definitions but also grasp the underlying concepts that make MVC a powerful tool in a developer's toolkit. The ability to articulate how MVC promotes code maintainability, scalability, and testability will undoubtedly set candidates apart in interviews.
Preparing for MVC interviews is not just about providing correct answers but showcasing a deep comprehension of the architectural decisions involved in structuring applications. As the software landscape evolves, those adept in MVC principles will continue to be in demand, steering the development process towards efficiency and success.
In today's world, many companies are opting for the development of applications based on the MVC architecture. Thus, a sound knowledge of MVC can give your career a significant boost. We hope the questions discussed above will help you refresh your knowledge on this topic. Keep learning!
Suggested reads:
- Best Collection Of CSS Interview Questions With Answers (2022)
- List Of 50 Core Java Interview Questions With Answers (2022)
- Hackathon Project Ideas, Popular Hackathons, And How to Win Them (Your Go-to Guide)
- PwC Interview Questions For Freshers and Experienced Candidates (2022)
- List Of Most Probable Amazon Interview Questions With Answers
I am a storyteller by nature. At Unstop, I tell stories ripe with promise and inspiration, and in life, I voice out the stories of our four-legged furry friends. Providing a prospect of a good life filled with equal opportunities to students and our pawsome buddies helps me sleep better at night. And for those rainy evenings, I turn to my colors.
Login to continue reading
And access exclusive content, personalized recommendations, and career-boosting opportunities.
Subscribe
to our newsletter
Blogs you need to hog!

This Is My First Hackathon, How Should I Prepare? (Tips & Hackathon Questions Inside)

10 Best C++ IDEs That Developers Mention The Most!

Advantages and Disadvantages of Cloud Computing That You Should Know!













Comments
Add comment