- Top ASP.NET Interview Questions And Answers (2023)
Top 45 ASP.NET Interview Questions With Answers (2025)

ASP.NET is a free source framework that is used to build server-side web applications and is supported by the Windows operating system. Developers are given the ability to construct online applications and web services, especially dynamic websites, that are driven by their content, thanks to ASP.NET. It can be utilized for the creation of systems based on HTML5, CSS, and JavaScript that are easy to use and quick.
ASP.NET offers the programming framework, extensive software infrastructure, and a range of services needed to create reliable online applications for PCs and mobile devices. It provides a fantastic integration of HTML, CSS, and JavaScript and is used to produce interactive, data-driven web applications over the internet. The ASP.NET application codes can be written in any of the following compatible languages: Visual Basic.Net or Jscript.
To help you excel in your ASP.NET interview, this blog combines both fundamental and advanced-level common job interview questions with answers. Take a look.
Top ASP.NET Interview Questions And Answers (2024)
Q1. What is ASP.NET?
ASP.NET is a platform created and developed by Microsoft used for building websites. It is utilized to create interactive, data-driven online applications through the internet.
ASP.NET provides a programming model, a comprehensive software infrastructure, and various services required to build up robust web applications for PC as well as mobile devices. It makes use of the HTTP protocol's commands and regulations and runs on top of it. Because ASP.NET is built on the Common Language Runtime (CLR), programmers can create code in any .NET language.
Q2. State the benefits of ASP.NET.
The advantages of using ASP.NET are:
- It provides improved security and performance
- Rapid application development is possible through ASP.NET
- It is easy to use and maintain
- It has smooth integration of security-centric features
- It fully supports XML, CSS, and other web standards programming languages
- Automatic state maintenance of controls between postback events is possible because of ASP.NET
- Easy deployment with built-in configuration information is available in ASP.NET.
Q3. Explain the validators in ASP.NET.
In order to validate user input data and prevent the storage of irrelevant, unauthenticated, or contradicting data, ASP.NET offers validation controls. There are two types of validation. They are client-side validation and server-side validation. Some of the validators in ASP.NET are :
1. Required Field Validator: Using the RequiredFieldValidator, a control can be made mandatory.
SYNTAX: <asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>
2. Compare Validator: By using the CompareValidator, we can contrast the value of one user input control with the value of another.
SYNTAX: <asp:CompareValidator ID="CompareValidator1" runat="server"
ErrorMessage="CompareValidator">
</asp:CompareValidator>
3. Range validator: This validator is used to check if the input control value falls within the range.
SYNTAX: <asp:RangeValidator ID="rvclass" runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6 - 12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>
4. Regular Expression Validator: The RegularExpressionValidator is used to check the input text for validity by comparing it to a regular expression's pattern.
SYNTAX: <asp:RegularExpressionValidator ID="string" runat="server" ErrorMessage="string"
ValidationExpression="string" ValidationGroup="string">
</asp:RegularExpressionValidator>
5. Custom Validator: It enables us to develop our own original logic for user data validation.
SYNTAX: <asp:CustomValidator ID="CustomValidator1" runat="server"
ClientValidationFunction=.cvf_func. ErrorMessage="CustomValidator">
</asp:CustomValidator>
6. Validation Summary: This tool is used to list all Web page validation errors.
SYNTAX: <asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode = "BulletList" ShowSummary = "true" HeaderText="Errors:" />
Q4. Explain View State.
View state is a technique to save and store the control data and the page across round trips. It is one of the state-management features provided by the ASP.NET page framework to preserve pages and control values between postbacks to the web server.
View State is turned on by default and is used to store user control data on a page at the time of postback of a web page. It is a page-level state management technique that serializes the data in every control on the page regardless of whether it is actually used during a postback. The view state is automatically maintained across posts by the ASP.NET framework, and it provides state information for a specific ASP.NET page.

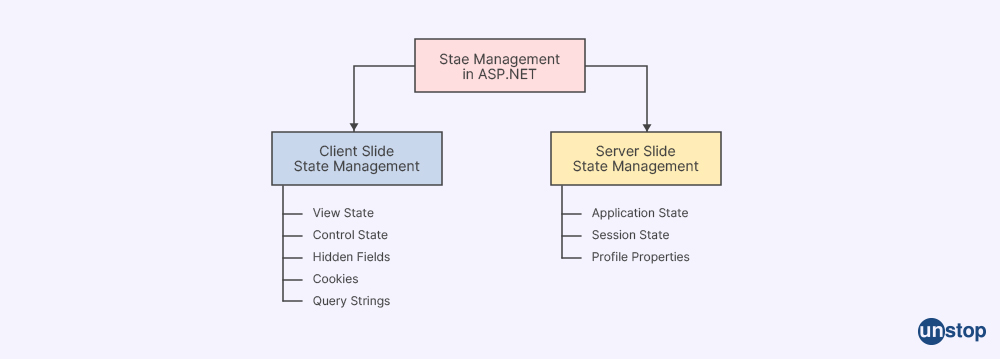
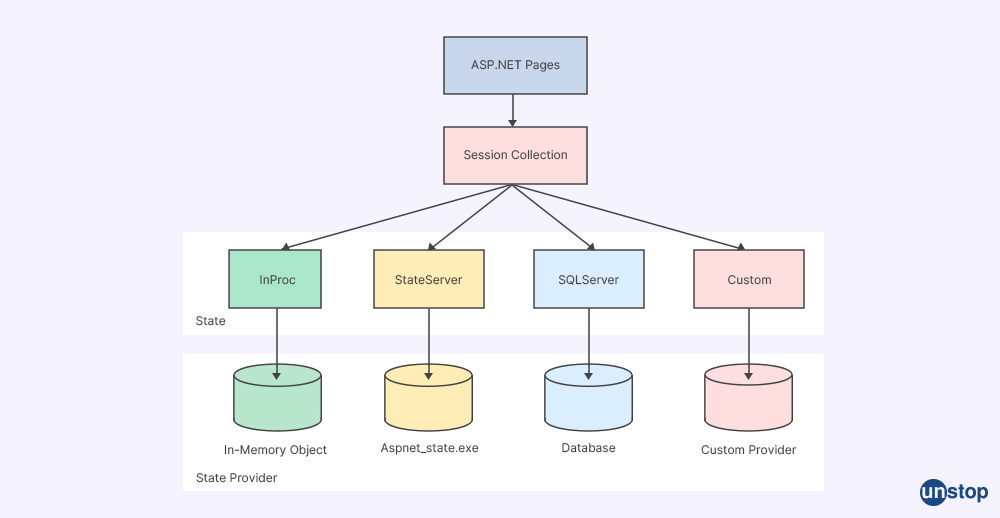
Q5. Mention the session state management options that are available in ASP.NET.
There are different session state management options available in ASP.NET:
1. In-Process: It stores the session in memory on the web server.
2. Out-of-Process: It stores data in an external server source.
3. Session state in ASP.NET Core: It uses a store maintained by the app to persist data across requests from a client. The session data is backed by a cache and is considered ephemeral data.
4. Techniques for ASP.NET Core MVC state management: The state management strategy used in ASP.NET Core MVC web applications is session state. A request containing information about the user's session is sent by the user's browser to the server each time they access a website.
5. Server-side Session: It stores information using session id.
6. Client-side state management: It includes cookies, hidden fields, and query strings.

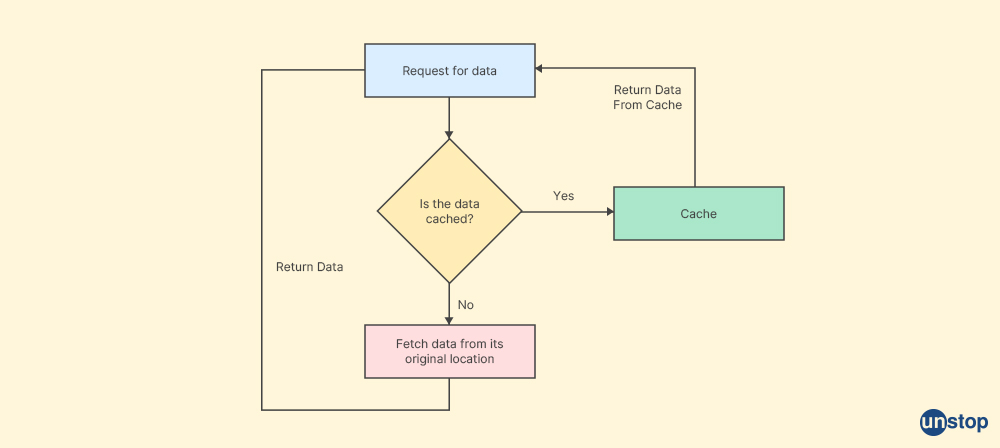
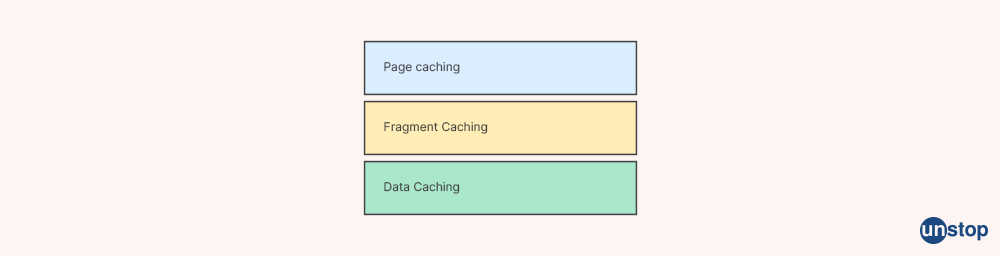
Q6. What do you mean by caching in ASP.NET?
Caching is a method of keeping frequently used data and information in memory so that the next time when the same data and information are needed, they are quickly accessed from memory rather than created by the program. In ASP.NET, caching is a state management technique frequently used to optimize application performance by reducing resource consumption.
A cache is a location usually present in the memory that facilitates high-speed data access. Cache memory stores this subset of data to provide quick access to frequently used data.

ASP.NET provides different types of caching like Page Caching, Data Caching, Fragment Caching, and Page Output Caching.

Q7. What is the way to apply themes in ASP.NET application?
Way to apply themes in our ASP.NET application involves the following steps:
- First, we will make an 'App_Themes' folder in the application's root directory.
- Then we will Make a new folder for our theme inside the 'App_Themes' folder and give it a name.
- Then to the theme folder, files like CSS files, graphics, and skin files can be added.
- We will then set the name of our theme folder in our web page's Theme attribute of the Page directive.
- As an alternative, we can apply a theme using the StyleSheetTheme attribute of the Page directive.
- Additionally, we can instruct the application configuration file to apply a theme to the page's Element.
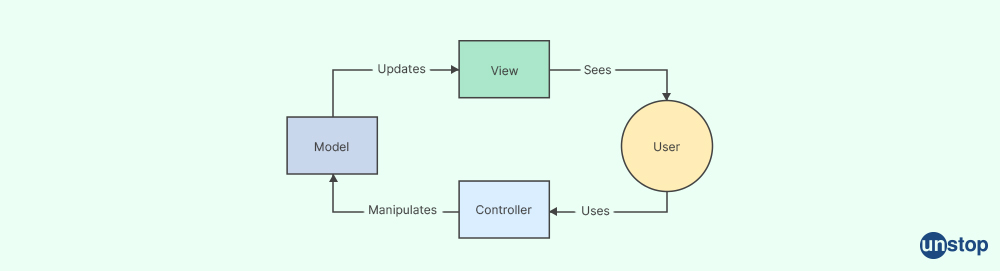
Q8. What do you understand by MVC?
MVC has three primary logical components: Model, View, and Controller, that make up an application according to the Model-View-Controller (MVC) architectural design pattern. Each architectural pattern element is designed to manage particular application development features.
MVC is the most widely used industrial standard web development framework for building scalable and flexible projects. We can also design mobile applications with it.

Q9. Explain cookies in ASP.NET and also the types of cookies.
A cookie is a little text message that is kept on the client’s browser. It is frequently used to store information like date and time as well as a user's identity.
There are two types of cookies: persistence cookies (which have an expiration date) and non-persistence cookies (which don't have an expiration date).
Q10. Tell me about Ajax in ASP.NET.
Ajax (Asynchronous JavaScript and XML) is a development technique that is used to create interactive web applications or rich internet applications. It is a method for building quick and dynamic web applications that lessen client-server traffic, speed up response times, and boost application performance.
The XMLHttpRequest object, XHTML, CSS, JavaScript, Document Object Model, XML, and XSLT are a few of the current technologies that are combined by Ajax. ASP.NET WebForms can use the jQuery library or the Ajax Control Toolkit to implement Ajax.
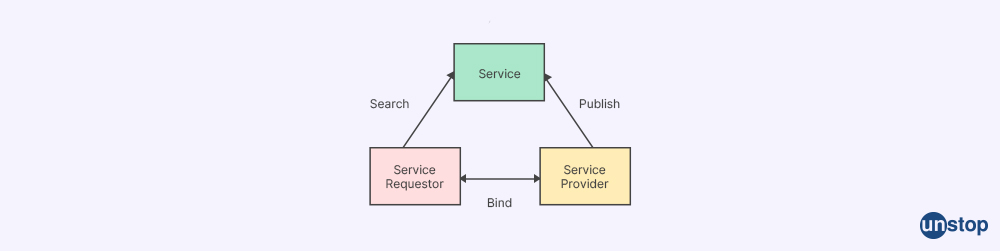
Q11. Explain Web Services in ASP.NET.
Web Services in ASP.NET are web-based functionalities that are accessed using web protocols that are to be used by web applications. They are components on a web server that a client application can call by making HTTP requests across the web, and it is a software program that communicates with other applications using standard internet protocols and XML.
Any client application can construct web services using ASP.NET and consume them. Web services are available through UDDI, or Universal Description, Discovery, and Integration, they are language-independent and communicate using standard web protocols.
The construction of web services involves three steps: 1. Building the web service 2. Building a proxy 3. Using the web service. They have the .asmx file extension.

Q12. Discuss some advantages of ASP.NET.
Some advantages of ASP.NET are:
- Improved security: With integrated authentication and authorization mechanisms, ASP.NET offers a safe environment for online application object that helps us by shielding websites from harmful attacks and unauthorized access.
- Easy to customize: ASP.NET is integrated into the environment of a Windows server, which requires less installation and configuration than other web development platforms that must be installed and configured separately.
- XML support: ASP.NET provides full support for XML, CSS, and other new as well as established web standards.
- Out-of-the-box features: ASP.NET delivers enhanced performance and scalability with features like just-in-time compilation, early binding, native optimization, and caching services.
Q13. Explain the Web.config file in ASP.
Web.config is a configuration file that stores settings and details about the application object, including database connection strings, session state settings, and security settings. It is an XML file that can be updated with a text editor or the Visual Studio IDE and is found in the application's root directory. Web.config includes the setting for memory management. It has an XML- based configuration.
Q14. What do you know about App Domains?
In ASP.NET, the App Domain (Application Domain) offers a logical isolation border for code and data, similar to the way an operating system employs a process as a container for code and data. It is a container that stores the data and code for an application and offers isolation between them so that they cannot be accessed and cannot interact with one another.
App domains are used for security, reliability, versioning, and unloading of managed code. They are created by runtime hosts and provide a more secure and versatile unit of processing that the common language runtime can use to provide isolation between applications.
Code Example that shows how to create a custom App Domain:
using System;
public class MyAppDomain : MarshalByRefObject
{
public string GetInfo()
{
return AppDomain.CurrentDomain.FriendlyName;
}
}
public class MyApp
{
public static void Main()
{
AppDomain myAppDomain = AppDomain.CreateDomain("MyApp Domain");
// Create an instance of MyAppDomain within the new AppDomain
MyAppDomain myAppDomainInstance = (MyAppDomain)myAppDomain.CreateInstanceAndUnwrap(
typeof(MyAppDomain).Assembly.FullName,
typeof(MyAppDomain).FullName);
// Call the GetInfo method on the MyAppDomain instance
string info = myAppDomainInstance.GetInfo();
Console.WriteLine("Application Name: " + info);
// Unload the AppDomain
AppDomain.Unload(myAppDomain);
}
}
Q15. Discuss about Query String in ASP.
A query string is a set of characters that can be added to the end of a URL to pass data from one page to another in ASP.NET. It is a simple way to pass information between pages or to the same page. Query strings can be established by placing a search term into the address bar of the browser, submitting a form, or doing a website search and the headers which are requested also include query strings, which are created by form submission and can be utilised by users who type a query into the browser's address bar. The HTTP query string is specified by the values following the question mark (?).
SYNTAX: Request.QueryString(variable)[(index).count]
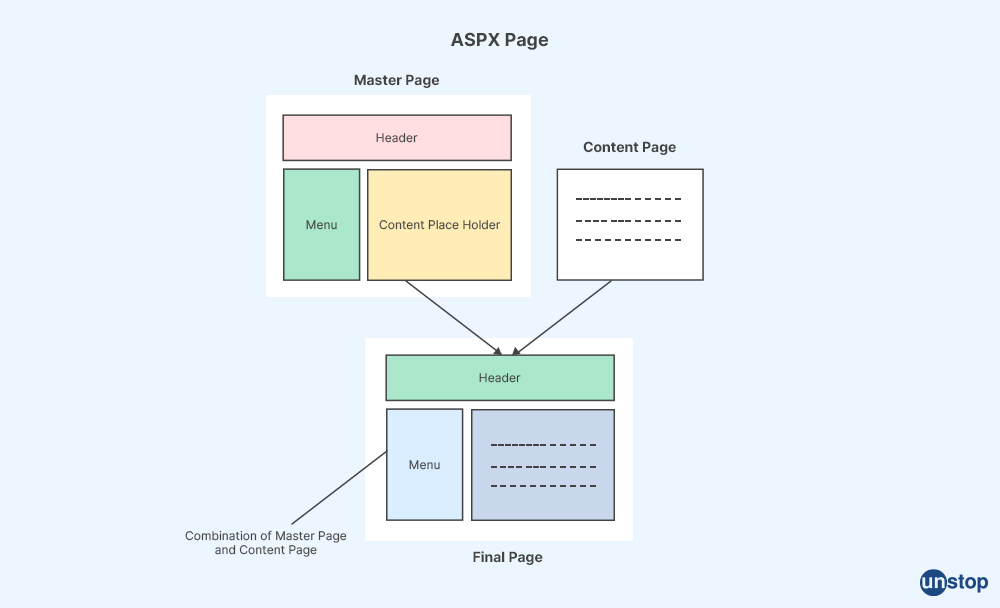
Q16. Tell me about the master pages in ASP.NET.
In ASP.NET, master pages are templates that specify the visual organization and layout of one or more web pages on a website. A master page provides a predefined layout that can include static text, HTML elements, and server controls.
A unique @ Master directive that takes the place of the @ Page directive is used for standard pages and serves as its identifier. The developers can create individual content pages that contain only the unique content of each page while inheriting the layout and structure defined in the master page.

Q17. Do you know about the term tracing in .NET?
Tracing in .NET is a technique used to record the paths that users and other applications take when making a subsequent request to an application. It allows developers to see the information of issues at the runtime of the application. It is possible to implement tracing to create a log that serves as a record of the exciting events that happen while the program is executing. ILogger and Trace are two logging APIs provided by NET that combine logging and tracing features.
Q18. Tell me about the data control methods.
ASP.NET has two types of data control methods. They are data-bound controls and data source controls. Data-bound controls, such GridView, Repeater, and ListView, are used to display and update data.
Data-bound controls can then use the data that data source controls have retrieved from a data source, such as a database or an XML file.
Q19. Do you know the major events in global.aspx?
The major events in global.aspx are:
- Application_Init
- Application_Start
- Application_End
- Session_Start
- Application_Disposed
- Application_BeginReques
Q20. Explain the function of CheckBox in ASP.NET?
The function of the checkbox in ASP.NET are:
- Checked: It obtains or modifies a value representing the checkbox's status.
- CheckState: The CheckState property determines whether the CheckBox is checked, unchecked, or indeterminate by getting or setting a value.
- Text: It retrieves or modifies the checkbox's associated text.
- TextAlign: It Obtains or modifies the text's alignment when it is displayed next to the checkbox.
- ThreeState: This property determines whether the CheckBox will support three check states rather than just two.
Q21. Can you describe the term authentication and authorization in ASP?
The process of verifying the identity of a user by asking them for some sort of user control credentials, like username and password on the client machine, is known as authentication.
Authorization is the process of determining if the user has permission to access a resource or not. Forms authentication, windows authentication, or implementing custom authentication are some methods available in ASP.NET to implement authentication and authorization.
Q22. Tell me about the HTML server controls.
HTML server controls are HTML elements that contain attributes to be accessible at the server side. By default, HTML elements on an ASP.NET Web page are not available to the server. These components are treated as simple text and passed through the browser. We can convert an HTML element to a server control by adding a runat="server" and an id attribute to the component. Now, we can easily access it from 'code behind.'
The most commonly used HTML components are:
- Button
- Reset Button
- Submit Button
- Dropdown
- Horizontal Rule
- HTML Image Control
Q23. Explain the different authentication modes in ASP.NET.
The different types of authentication modes in ASP are:
- Windows Authentication: This option uses Windows user accounts to verify a user's identity. It is ASP.NET's built-in default authentication method.
- Form-based Authentication: In form authentication, the user must give a username and password. A user database is used to check against the credentials. Forms authentication is flexible and works with a range of authentication services.
- Passport Authentication: In this mode, users are verified using the Microsoft Passport service. Websites that demand users log in from many places can benefit from it.
- None: In this mode, the website can be accessed without requiring authentication.
Q24. Do you know about WEB API?
A framework called Web API in ASP.NET is used to create HTTP services that can be used by a variety of clients, like browsers, mobile devices, and other external devices. API(application programming interface) helps in the communication between software components. Building RESTful apps on the.NET Framework is best accomplished with the ASP.NET Web API framework.
Q25. Explain application state management in ASP.NET.
A method for preserving an entire application's state on the server side is called application state management in ASP.NET. An ASP.NET application object uses a global storage technique to store data that is accessible to all users.
Data can be saved at the application level and is available for the duration of the program using the application state. All users of the application can access the data that persists in the application state.
Q26. In an inline code, what is the meaning of code behind.
In ASP.NET, the code for an ASP.NET page that is located within a different class file is referred to as the 'code behind.' It is employed to divide the business logic layer from the presentation layer.
On the other hand, inline code is written alongside the HTML page and is immediately inserted within the ASP.NET page. It enables the writing of code alongside HTML markup.
Q27. Explain the page life cycle in ASP.NET.
The ASP.NET page life cycle is a series of processing steps that a page goes through when it runs. The page life cycle includes the following phases:
- Initialization
- Instantiation of controls
- Restoring and maintaining state
- Running event handler code
- Rendering
- In the initialization phase, the page is created, and the properties are set.
- During the instantiation step, controls are set on the page, and their properties are set.
- In the state management phase, the state of the page and its controls is saved and restored.
- In the event handling phase, events raised by controls on the page are handled.
- Finally, in the rendering phase, the page is rendered as HTML and sent to the client browser.
Q28. Do you know the page life cycle events?
At each stage of the page lifecycle, ASP.NET offers methods and events that developers can use in their programs. The ASP.NET page lifecycle events are:
- PreInit: The ASP.NET page life cycle's initial event. If the page is being processed for the first time or not, it is used to determine that.
- Init: The controls on the page are initialised using the init event.
- InitComplete: This event is raised when the initialization of all controls on the page is complete.
- LoadViewState: The view state data of the page is loaded using LoadViewState event.
- LoadPostData: This event is used to load the posted data from the client.
- Load: The load event is used to load data into child controls on the page.
- PreRender: This event is for child control and is used to perform any final modifications to the page before it is rendered.
- SaveViewState: This event is used to store the page's view state data.
- Render: The HTML output of the page is rendered using this event.
- Unload: Before the page is emptied from memory, this event is used to carry out any cleanup procedures.
Q29. Do you know about the login controls in ASP.NET?
In ASP.NET, a group of pre-built controls is known as login controls which offers a user interface for controlling user authentication on a website.
The Login, LoginView, PasswordRecovery, LoginStatus, LoginName, ChangePassword, and CreateUserWizard controls are among the controls in the group.
Username and password fields on the user interface are provided by the Login control, which authenticates the user's credentials and grants access to the website. Users can also choose whether they want the server to save their identity using ASP.NET membership and automatically authenticate them the next time they will visit the website by checking a box on the Login control.
Q30. Do you know how to use repeater control in ASP.NET?
We can use the following steps to use repeater control in ASP.NET:
- Use Visual Studio to develop a brand-new website or web application.
- Add a repeater control to the web form.
- Bind the Repeater control to a data source, like a database table or an XML file.
- Define the layout of the repeated items using an ItemTemplate.
- Customize the appearance of the repeated items using HTML and server-side controls.
- The last step involves running the application to see the repeated items displayed on the web page.
A repeated list of the objects that are bound to the control is displayed using the Repeater control, and it may be bound to a database table, an XML file, or another list of items.
The Repeater control provides a user interface that can be used to display data using any HTML element. It is a Data Bind Control, which means it is a container control that can be bound to data.
Q31. Name the methods of session maintenance in ASP.NET.
The methods of session maintenance in ASP.NET are:
- In-process storage: This method stores the session state in the memory space of the Aspnet_wp.exe process.
- Session State Service: This method stores the session state in a separate process called the ASP.NET state service and ensures that the session state is preserved if the web application is restarted and makes the session state available to multiple web servers in a web farm.
- SQL Server: This method stores the session state in a SQL Server database, which allows for scalability and reliability.
- Custom storage: This method allows developers to create their own custom session state storage provider.

Q32. Can you tell me the dissimilarities between session and caching?
The dissimilarities between session and caching are:
Session:
- Session data is stored at the user level.
- It is per-user based.
- This is a period of time that is shared between the web application and the user.
- Session involves a client and server.
- It has a relative or sliding expiration.
Caching:
- Caching data is stored at the application level and shared by all the users and caching is implemented by cache object.
- It is not per-user based.
- Caching is a technique where frequently used data, and web pages are stored temporarily on the local hard disk for later retrieval.
- Each request will use the same cache for different users.
- Items in cache can expire after a given time to cache.
Q33. Tell me the difference between httpsContext.Current.Items and httpsContext.Current.Session.
The differences between httpsContext.Current.Items and httpsContext.Current.Session are:
HttpContext.Current.Items:
- In httpContext.Current.Items, data is live for a single session HTTP request/response.
- The data is cleared after the HTTP request is catered.
- Items are per HTTP request, and once the request is done, Items' contents are no longer in memory.
HttpContext.Current.Session:
- In httpContext.Current.Session data is live throughout the user's session.
- The Data is cleared only when the session ends or is explicitly cleared.
- Session state is a per-user storage mechanism that is used to store data that is specific to a user's session.
Q34. Can you distinguish between Server.Transfer and Response.Redirect?
Server.Transfer:
- In Server.Transfer, the transfer is done by the server.
- It moves the request from one page to another on the server side,
- The URL in the browser is unaffected.
- Response.The redirect method can't match the speed of Server.Transfer.
- Syntax for Server Transfer method: Server.Transfer("UserDetail.aspx")
Response.Redirect:
- In Response.Redirect, The transfer is done by the browser.
- The client requests the new page after receiving a redirection header from the server.
- The URL in the browser's address bar is modified.
- It is slower than Server.Transfer because it involves a round-trip to the client.
- Syntax for Redirect Method: Response.Redirect("UserDetail.aspx")
Q35. Tell me about the page directives in ASP.NET.
Page directives in ASP.NET are instructions that specify optional settings for an ASP.NET page. These directives are not rendered as part of the HTML page returned to the client browser. When the page is compiled, the compiler makes use of them, and the page directives are used to control the behavior of ASP.NET pages, such as registering a custom control and page language.
Q36. Do you know about HTTP Handler?
HTTP Handler is a specialized component that executes in response to a request. It's also referred to as an endpoint. The most common handler is an ASP.NET page handler that processes .aspx files. When users request a .aspx file, the request is processed by the page through the page handler.
Handlers are used to process individual endpoint requests and enable the ASP.NET framework to process individual HTTP URLs or groups of URL extensions within an application.
Sample code snippet:
<httpsHandlers>
<add verb="*" path="trace.axd" validate="true" type="System.Web.Handlers.TraceHandler" />
<add verb="*" path="*.config" validate="true" type="System.Web.httpsForbiddenHandler" />
<add verb="*" path="*.cs" validate="true" type="System.Web.httpsForbiddenHandler" />
<add verb="*" path="*.aspx" validate="true" type="System.Web.UI.PageHandlerFactory"/> </httpsHandlers>
Q37. Are ASP.NET httpsHandler and httpsModule the same?
No, they are not the same.
HttpHandler:
- It runs in response to an HTTP request.
- It handles specific requests based on extensions.
- HttpHamdler processes the request type and renders the output sent to the browser.
HttpModule:
- It is called on every request made to an application.
- HttpModule responds to application life cycle events.
- It generally adds some processing in response to an event in the pipeline.
Q38. Tell me about AdRotator Control.
AdRotator Control is a web form control in ASP.NET that is used to display advertisement banners on a web page. It displays a sequence of advertisement images as per the given priority of the image control. The control allows you to specify the advertisement file and the type of window that the link should follow in the AdvertisementFile and the Target properties, respectively.
The AdRotator control can be used to display a number of ad images and rotates them or loads them when the page is refreshed. It is an important control for displaying ads on web pages.
Code Example:
<Advertisements>
<Ad>
<ImageUrl>adimages/5.jpg</ImageUrl>
<NavigateUrl>https://dog5.com</NavigateUrl>
<AlternateText>Dog 5</AlternateText>
<Impressions>25</Impressions>
</Ad>
<Ad>
<ImageUrl>adimages/6.jpg</ImageUrl>
<NavigateUrl>https://dog6.com</NavigateUrl>
<AlternateText>Dog 6</AlternateText>
<Impressions>15</Impressions>
</Ad>
<Ad>
<ImageUrl>adimages/7.jpg</ImageUrl>
<NavigateUrl>https://dog7.com</NavigateUrl>
<AlternateText>Dog 7</AlternateText>
<Impressions>12</Impressions>
</Ad>
</Advertisements>
Q39. Tell me about cross-page posting.
Cross-page posting in ASP.NET is a feature that allows submitting data from one web page to another web page in a web application. It enables posting the webpage and its control values to another webpage. This feature provides some advantages over using the Transfer method to redirect to another page.
Cross-page posting is useful when we want to post data to another page and do not want to use query strings or session variables. It is commonly used when creating a multi-page form to collect information from the user.
Q40. Can you describe GridView control in ASP.NET?
GridView control is used to display tabular data on a web page. It replaces the DataGrid and enhances it in various ways. The GridView control displays a table with data from a data source in the form of values, and every column denotes a field, and each row refers to a record.
It is used to display whole table data on a web page, where each column defines a field or title, while each row represents a record. The GridView control provides many built-in capabilities that allow the user to sort, update, delete, select, and page through items in the control. It is commonly used to display data from a database and can be customized with various formatting options.
Syntax: <asp:GridView ID="gridService" runat="server"> </asp:GridView>
Q41. Distinguish between ASP.NET Web API and WCF.
ASP.NET Web API:
- Web API supports both SOAP-based(Simple Object Access Protocol) and RESTful services.
- It uses HTTP protocol and supports the full features of HTTP.
- It also supports MVC features such as routing, controllers, results, filter, actions, etc.
- It can utilize any text format, including JSON and XML.
WCF (Windows Communication Foundation):
- It is used for developing SOAP-based services.
- It Supports request-reply, one-way, or duplex communication.
- WCF Offers message queues, message security, duplex communication, and transaction support.
- It uses fast transport channels when available, such as TCP, Named Pipes, or UDP.
- WCF Sends the data asynchronously.
- It is a secure service to process business transactions.
Q42. Discuss PostBack property.
The PostBack property in ASP.NET is a property of the Page class which is the base class, tells whether or not the page is on its initial load or if a user has performed an action on the web page that caused it to be submitted to the server for processing.
The IsPostBack property can be used to determine if the page is submitted to itself. If the page is submitted to itself, then it is a postback. The AutoPostBack property is used to set or return whether or not an automatic postback occurs when the user selects an item in a list control.
Cross-page posting enables us to post the webpage and the webpage's control values to another webpage.
Q43. Do you know about cookie-less sessions?
A cookie-less session is a way to track a user's session state without using cookies. Every request sent to a web page is regarded as a separate request because HTTP is a stateless protocol. A user's session state can be preserved via sessions over many requests.
Each session in ASP.NET has a unique ID, and the session state is kept on the server. The simplest session state provider in ASP.NET is just a dictionary in memory with IDs as a key. If the browser doesn't support cookies or if cookies are disabled, then session information can be appended to the URL.
Q44. Describe navigation control techniques.
The navigation control techniques available in ASP.NET are:
- Response.Redirect: This technique takes the user to a different page. It notifies the browser to reroute to the new URL.
- Server.Transfer: Using this technique, the user is moved from one server page to another without returning to the client's browser.
- Server.Execute: This method executes another page on the server and includes its output in the current page.
- Cross-page posting: This technique allows us to post data from one page to another page in your application.
- Client-side navigation: With this method, we can move between pages on the client side by using JavaScript.
- Client-side browser redirect: With this method, a user's browser is redirected to a different URL using JavaScript.
Q45. Name the WebParts in ASP.NET.
The components of WebParts are:
- Web Part Manager: This is a UI structural element which is necessary for any page that has Web Parts and handles all the Web Parts on a page.
- Web Part Zone: This is a container for Web Parts that establishes how the page will be laid out.
- Catalogue Part: Web Parts that are currently available are listed in the Catalogue Part which is a UI structural element.
- Editor Part: This UI structural element offers a user interface for changing a Web Part's properties.
- Connection: This is a UI structural element that enables communication between Web Parts.
Q46. Explain Enterprise Library.
Enterprise Library is a collection of reusable software components (application blocks) designed to assist software developers with common enterprise development challenges. It provides APIs to facilitate proven practices in core areas of programming, including data access, logging, exception handling, and others. Enterprise Library is provided as pluggable assemblies that can be integrated into existing .NET applications.
There are 4 types of enterprise application blocks:
- Security Application Block
- Caching Application Block
- Cryptography Application Block
- Exception Handling Application Block
Q47. Tell me the different ways how you can improve the performance of an ASP.NET Web Page.
To improve the performance of the web page, we can follow these tips:
- We can use stored procedures to increase the performance of web pages.
- We can disable the view state to reduce the size of the page and improve the performance
- By using caching to avoid client/server processes, we can improve the performance of the web page.
- We should avoid blocking calls and use asynchronous calls to improve performance.
- We can also Reuse HttpClient instances to improve performance.
- We should use exceptions only if it is required, which improves the performance of the web page.
With this, we come to the end of ASP.NET interview questions. We hope this article helped you revise all the basic concepts of ASP.NET to help you nail your next job interview. All the best!
For more such resources, stay tuned to Unstop!
Suggested Reads:
As a biotechnologist-turned-writer, I love turning complex ideas into meaningful stories that inform and inspire. Outside of writing, I enjoy cooking, reading, and travelling, each giving me fresh perspectives and inspiration for my work.
Login to continue reading
And access exclusive content, personalized recommendations, and career-boosting opportunities.
Subscribe
to our newsletter
Blogs you need to hog!

This Is My First Hackathon, How Should I Prepare? (Tips & Hackathon Questions Inside)

10 Best C++ IDEs That Developers Mention The Most!

Advantages and Disadvantages of Cloud Computing That You Should Know!












Comments
Add comment