- Technical Questions for ReactJS Interview
90+ ReactJS Interview Questions With Answers (2023)

ReactJS is a popular web application framework that enables developers to easily build user interfaces for the front end of websites and applications. Developed by Facebook as an open-source project, it has become one of Github's most widely used JavaScript libraries, boasting more than 180,000 stars.
Jordan Walke created ReactJS to make it available to everyone. The main goal behind ReactJS is to help developers quickly construct dynamic user interfaces while maintaining high-performance requirements and reducing runtime errors in code.
This makes development faster and easier with less overall code written, making apps more efficient and up-to-date in terms of features without extra effort from engineers, which reduces costs for businesses that depend heavily on their software front.
Technical Questions for ReactJS Interview
Q1. Explain React JS.
User interfaces are made using the React JS JavaScript library. This enables large online apps that can modify data without reloading the page. The main objectives of React JS are to be speedy, scalable, and simple to use. The design principles behind React focus on component-based architecture and declarative views, which make your code more predictable and easier to debug, as well as providing a solid abstraction layer over native formats such as HTML/XML and eventually enabling superfast updates in milliseconds with minimal effort from the developer side.

Q2. Explain the advantages of React JS.
The advantages of React are:
1. Easy Learning Curve: With its short learning curve, people who know basic HTML or CSS can start coding with React immediately after following some tutorials online or attending courses related to it.
2. Reusable Components: Another great advantage of using React is its ability to create reusable components just by having only components structure applied in various layers, so you don't have any other files. For example, the traditional MVC view templates make this technology faster when developing projects compared with other frameworks out there.
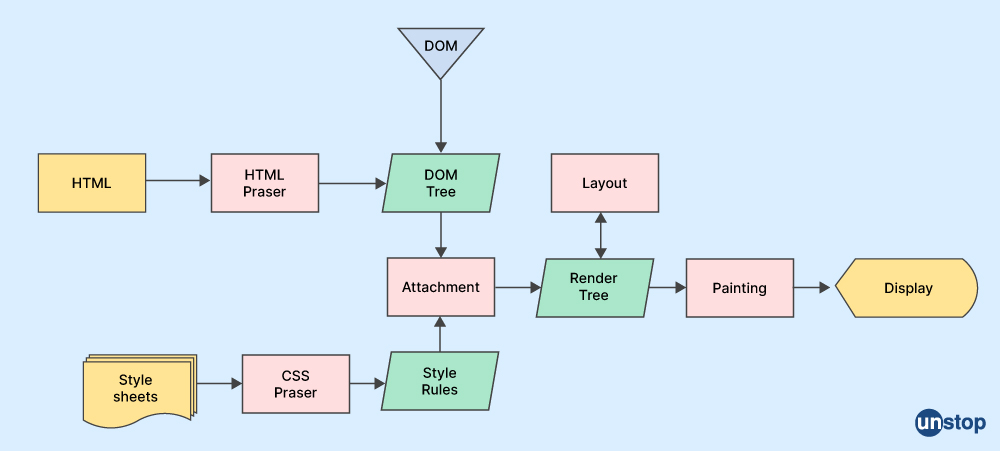
3. Virtual DOM: Unlike traditional Javascript-heavy DOM manipulation libraries where every single update renders the whole document at once, here Reacting comes into play since it uses the Virtual DOM feature, which re-renders only parts that have been changed, so there are much fewer performance bottlenecks being triggered.

Q3. Explain the features of React JS.
The features of React JS include the following:
1. Components: React components are simple and isolated pieces from which your application's user interface will be constructed.
2. Declarative UI: React's declarative style makes the code easy to read, which makes it simpler for developers to maintain any changes and construct reliable tests for their apps with fewer bugs.
3. One-Way Data Flow: React also has a one-way data flow. Once your component state gets updated, all related view elements will be re-rendered automatically without the need to write down extra lines or codes. Lastly, Server Side Rendering ensures that web pages render quickly even on slow internet connections and avoid browser crash problems by sharing the load between the server and client.
Q4. What is a higher-order component in React JS?
A function that accepts a component as an input and outputs another React component is known as a higher-order component (HOC). The HOC allows you to extend the functionality of components by providing them with additional props or states without duplicating their code or re-writing it.
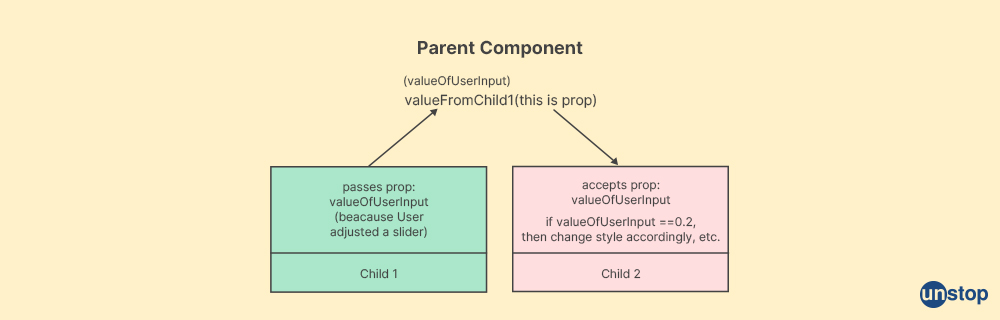
Q5. How do you create a parent component in React Applications?
Parent components in React Applications can be created using class-based parts or functional components depending on your requirement from the application side. When creating a parent component, we will have to create its state object, which stores all necessary data for rendering required by child components along with other lifecycle methods such as constructor(), render(), and also handling user event handlers like onClick().

Q6. What distinguishes functional components from class components in React JS?
The main difference between functional components and class-based components lies in having access to State Management. In contrast, functional components are purely presentational ones that don't manage any internal states;
Class-Based components may have both local & global states managed via React hooks API like useState etc. Additionally, they come equipped with helper functions such as Constructor (), Render (), etc., which help them perform specific tasks easily within the UI at hand, such as passing props to their child component via super props, etc.
Class components also have access to life cycle methods that help them manage a component's entire lifecycle, such as componentDidMount and componentWillUnmount.
Additionally, they can be used as container components (state management) with the ability to handle state changes over time. Finally, a class component also exposes instance variables that allow features like auto-binding, which is not available in functional ones.
Q7. Explain what a stateless component is and how it works with other components in React Applications.
Stateless components are pure JavaScript functions that accept props objects as parameters and return react elements. They do not maintain state since they cannot contain lifecycle methods, although they can be used to create reusable UI components. Stateless components are often used with other React Components to share data between them or pass down children from parents.
Q8. Describe how to use native events within a React Component.
An onClick event is a native event used within the React framework which adds an 'on click' handler onto its underlying DOM nodes when invoked. This allows us to perform actions such as calling functions based on user clicks/interactions with our application's interface and having those changes reflected throughout our app without reloading the page itself (although there are also examples of non-native events being triggered by user interactions).

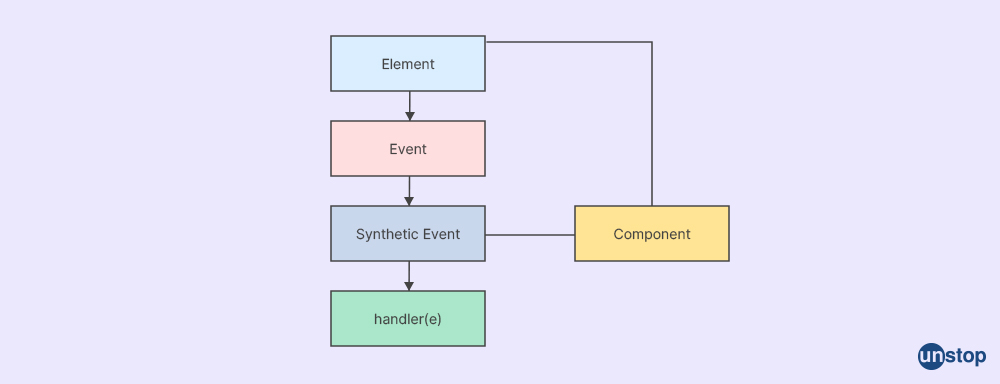
Q9. What is a synthetic event?
A synthetic event in ReactJS is an abstraction of the native browser events, allowing a cross-browser consistent event system to work with the React user interface.
Events are created and sent from within components with their custom methods and properties, making them easily recognized by other parts of your application or library.

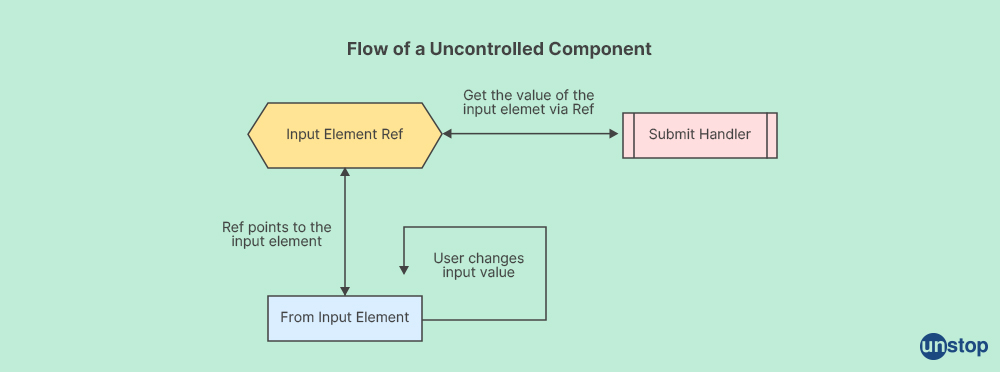
Q10. How do you create an uncontrolled component in React JS?
An uncontrolled component can be created in React JS by setting default values for form elements using the useRef() hook and then accessing those values whenever needed instead of passing props down multiple levels (e.g. when dealing with deeply nested form fields). Additionally, you can access uncontrolled data directly via refs rather than through setState().
Finally, with an uncontrolled component, you can use the onChange() event handler to capture input changes and store data in a local state.

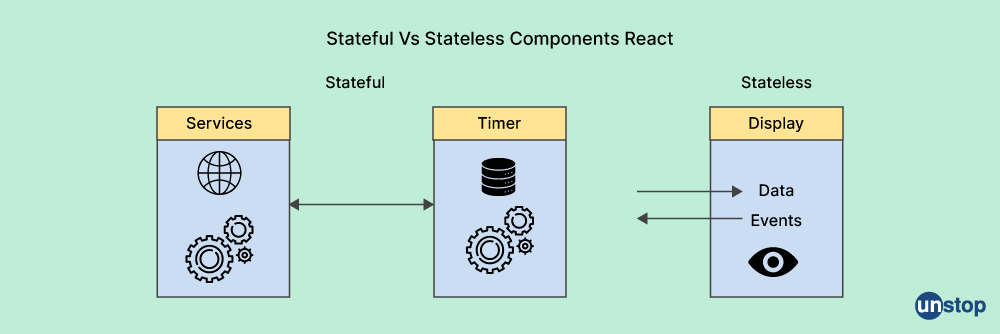
Q11. What are the main differences between stateless and stateful components in React JS?
- Stateless components are purely presentational, and they do not have a state associated with them.
- On the other hand, stateful components maintain their local conditions and handle any changes inside these states over time (i.e., they possess dynamic behavior).
- Stateful components also tend to manage shared logic between different views/components, while stateless ones define UI structure without any control over its display or interaction capabilities.
Q12. How would you implement component logic decisions inside a React component?
Component logic in React JS can be implemented using various lifecycle methods such as componentDidMount(), shouldComponentUpdate(), etc., allowing developers to execute necessary operations before or after a component is rendered. Another way would be to use conditionals and the setState() method to change the application flow using the current state values.
Q13. What syntax defines a function component within React JS?
The syntax for defining a Function Component within React JS is as follows:
const MyComponent = () => { /* Code goes here */ };
Q14. Can applications created with React be rendered on the server side?
Yes, applications created with React can be server-side rendering (SSR) by implementing a NodeJS backend to make calls and render components on the fly instead of just making static page requests with some front-end code added to them afterward.
Q15. How can we better use large-scale data with Javascript components built by React JS?
One can perform better using large-scale data with Javascript components built by react js using Server Side Rendering (SSR). With SSR, an HTML document containing all content from your app is generated on the server side, drastically improving loading times since there's no time wasted in waiting for client-side
Javascript execution and rendering before content needs to be displayed in the viewport area, thus making the user experience much more pleasant! Additionally, various techniques, such as caching, lazy loading, etc., should be employed where necessary/possible.
Q16. What are error boundaries in React?
The so-called "error boundaries" are components that have the ability to track down JavaScript issues anywhere in their child component tree and display a fallback user interface in lieu of the broken component tree. They can be used to provide feedback when something goes wrong or to gracefully recover from unexpected exceptions by allowing parts of the UI to remain functional after an error has occurred.
Q17. How can callback functions and props be utilized in React?
Callback functions and props are used to pass data, control child components, and trigger updates when a particular event occurs within the component tree. Callbacks enable us to run specific logic after an action, such as clicking a button/submitting a form. In contrast, props are values or properties sent to an element from its parent component.
By combining these two features of React, we can create more complex applications by using their ability to pass information up through the hierarchy while also responding dynamically based on user interactions with our application's elements.
Callback functions are passed as arguments to other functions, executing the callback function when a certain event occurs. Callback functions allow developers to add additional logic to their code without directly editing or modifying existing components.
Q18. Explain the Render Function used in React.
The render function is a lifecycle method that allows us to define what should be presented on the screen as part of our application's user interface. It can take props and states as arguments, then render elements with custom logic explicitly tailored to this component instance within our UI tree. The contents returned from this function will be displayed each time it executes, meaning we can update the view without needing to refresh or reload the page whenever changes occur.
Q19. What are events in React, and how can they be used?
Events in React are functions that trigger when certain conditions occur within the component tree, such as a button click or form submission. These events can then be used to call specific pieces of logic declared elsewhere, allowing us to respond dynamically based on user interactions with our application's elements without needing to refresh the page or reload it each time an action occurs.
Q20. What is the role of stateful logic in React?
Stateful logic helps manage and control data within a React component while providing an efficient way to track changes throughout its lifecycle. Stateful logic allows us to store values that may need to change at some point and offer methods to update them via events or user interactions with our application's elements.
It thus helps in creating dynamic interactions between components without needing to refresh or otherwise reload the page whenever something changes. By using this type of logic effectively, we can create more advanced applications by responding dynamically based on user input within our UI tree.

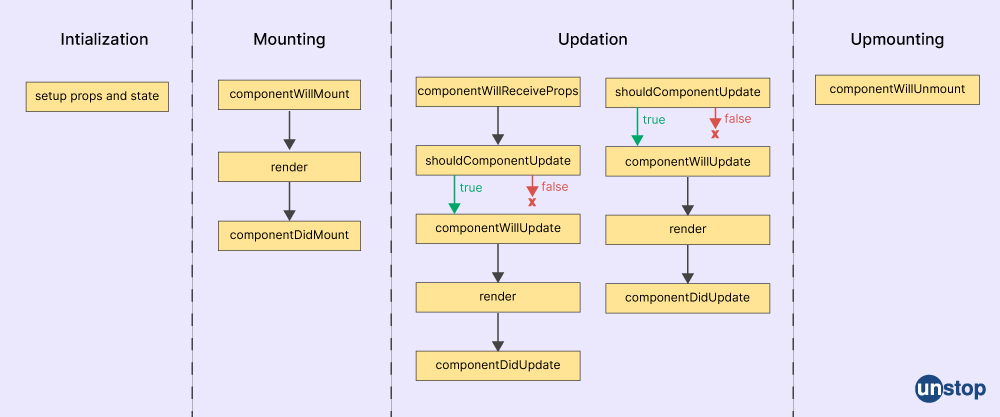
Q21. What are the lifecycle methods used in React JS?
Lifecycle methods allow us to control how a component is initialized, updated, and destroyed over time as part of its life cycle within an application's user interface tree. These functions provide opportunities to execute custom logic at specific points throughout the cycle, such as performing data fetching operations when first mounting or updating state values should props change upon rerendering.
By understanding these available lifecycles and their use cases, we can better manage our components while minimizing performance overhead caused by unnecessary refreshes or re-renders.
Example:
export default class App extends Component { componentWillMount()
{
let user = getUserDetails();
this.setState({ userInfo : user }); }
render() {
return( <h2>{this.state.userInfo}</h2> ); } }
ZXhwb3J0IGRlZmF1bHQgY2xhc3MgQXBwIGV4dGVuZHMgQ29tcG9uZW50IHsgY29tcG9uZW50V2lsbE1vdW50KCl7CgpsZXQgdXNlciA9IGdldFVzZXJEZXRhaWxzKCk7Cgp0aGlzLnNldFN0YXRlKHsgdXNlckluZm8gOiB1c2VyIH0pOyB9CgpyZW5kZXIoKSB7CgpyZXR1cm4oIDxoMj57dGhpcy5zdGF0ZS51c2VySW5mb308L2gyPiApOyB9IH0=

Q22. What are the input elements in React?
Input elements in React refer to components that are essential building blocks for creating custom user interfaces within an application's UI tree. Input elements represent pieces of our overall design that can be reused and customized with props, attributes, and other relevant parameters given to them at render time while also providing access to certain lifecycle methods.
By understanding how Input elements differ, we can create dynamic interactions between multiple parts of our app based on user input without needing any unnecessary refreshes or re-renders each time something changes accordingly.
Q23. How can props be used in React?
Props in React are values or properties passed to an element from its parent component, allowing it to customize the content displayed within the said instance accordingly.
Through the use of props in React, we can efficiently share data between different parts of our application without unnecessary refreshes or rerenders taking place each time a user interacts with elements on the screen respectively.
Q24. Give differences between Angular JS and React JS.
Angular JS:
- AngularJS is a full-featured JavaScript framework created by Google.
- It supports two-way data bindings and uses HTML as the template language.
- It also allows for creating custom directives, filters, and services that can be used to extend the app's functionality easily.
- Additionally, angular provides dependency injection support that helps manage external dependencies efficiently without having users manually maintain them.
React JS:
- ReactJS is an open-source library from Facebook maintained by developers worldwide, unlike Angular, which was initially created at Google but now has contributions from many other developers outside of its original development team maintainers.
- Unlike Angular, where you must learn a whole new set of syntaxes and structures when building applications, React relies heavily on existing web technologies such as Javascript (ES5 & ES6).
- This makes it easier for already familiar web developers to make use of React JS with minimal effort required compared to those unfamiliar with web-based frameworks like Angular.
Q25. What is an Event Listener in React JS?
An Event Listener in ReactJS allows users to respond to events triggered when certain conditions are met, such as clicking a button or hovering the mouse over an element. It listens for these events and triggers functions (called event handlers). The event handler typically receives information about the type of event being heard for and any associated data, like what part was clicked on and if it's a click-based condition being listened for.
Q26. What is an Action Creator in React JS?
An action creator in ReactJS is a function that returns a plain JavaScript object, also known as an "action." The purpose of the action creator is to provide a consistent data format for all "actions" being dispatched by components or other parts of your application. These actions are then sent through and handled by reducers which update the state accordingly based on the given information from the action creators.
Q27. What is the purpose of the 'Export Default App' statement in React JS?
The export default App statement in ReactJS allows developers to define and export a single component (or set of components) from within an application module or file so that it can be imported into other modules for use across an application's various files and different functional areas. This helps keep applications organized and makes code more maintainable by avoiding repetition when importing reusable pieces throughout the app.
Q28. What is a React App?
A React app is an application that uses the React library, typically written in JavaScript (ES6+), to construct a tree of UI components and handle user interactions with said components using the Virtual DOM - all while maintaining one-way data flow throughout your application's interface layer.
This technology aims to make web development faster, easier, and more consistent by providing developers with powerful tools for building interactive user interfaces that can be used across different platforms/browsers without sacrificing performance or scalability.
Q29. What are class-based components in React JS?
Class-based components in ReactJS are JavaScript classes that extend the base component class and provide additional features, such as stateful data management, lifecycle methods, etc. These classes serve as a blueprint for developers to create custom reusable UI components with specific functionality within an application or website's user interface layer.
Q30. What are the different types of components in React JS?
There are two types of components, class components, and functional components. Class components have state and lifecycle methods and can access additional features, such as local state variables or props passed down from their parent component.
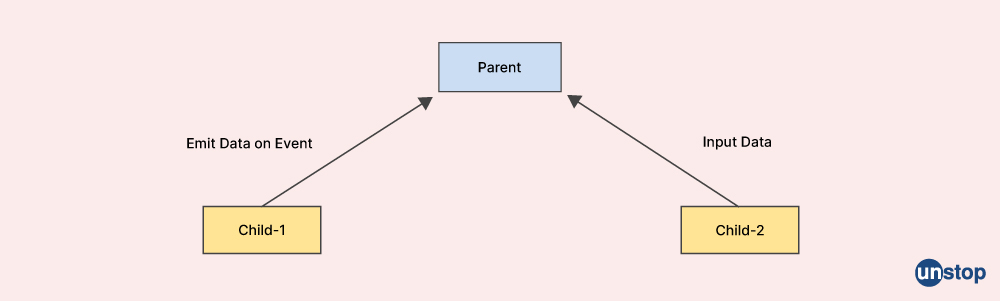
Functional Components are simpler than class-based ones but provide less functionality; they don't have built-in state or lifecycle methods but still allow for dynamic updates with input data through props.
Q31. What is a parent component in React JS?
A parent component in React JavaScript is an element higher up the DOM tree that shares data with and passes props down to its children components. The parent-child relationship between components allows for easier code reuse, logic sharing, and better design principles.
Q32. What is an Error Boundaries in React?
An Error Boundaries is a special component class that detects JavaScript faults everywhere in the component tree of their children, reports them, and presents a fallback user interface in place of the component tree that crashed. Error boundaries help to protect applications from crashing due to unexpected runtime issues or bugs during development or production time.
Error boundaries provide a way for developers to handle runtime errors in their React application, protecting the rest of the application from crashing and allowing users to continue using it.
Q33. What is the purpose of the Render Function in React?
The render function returns JSX (JavaScript XML) code which defines how the user interface should appear on any page within your application.
The render function approach allows developers to create reusable components, which can help simplify writing complex HTML structures and provide consistent styling for related components across a project's lifetime.
Q34. What are Container Components, and what role do they play in Component functionality?
Container components are higher-order components used for data flow between a stateful parent container and its child presentational components. They wrap around other Component functionality like fetching APIs, basic logic, etc., thus making them independent while efficiently reusing business logic at different places with the same type of data needs. This also makes testing easier by keeping all relevant pieces together rather than being spread out through the system.
Q35. What is the use effect hook in React?
A built-in hook called useEffect enables you to execute side effects in function components. The componentDidMount, componentDidUpdate, and componentWillUnmount methods combined in class components provide the same purpose as useEffect hook, but with considerably greater flexibility and control over when your code will be executed.
Examples of useEffect hook include fetching data from an API, setting up subscriptions or manually changing the DOM (i.e., document object model).
Q36. What is Built-in Hook in React?
Built-in hook is a new addition to React 16.8 and provides an easy way for developers to share stateful logic across components without needing props or higher-order components.
Some of the most popular examples include useState for managing component state, useEffect hook for running side effects on mount and update cycles, useContext & useReducer as alternative ways to manage global/component state, as well as custom hooks that developers can use to create their reusable pieces of code that combine existing ones from the library.
Q37. How can we use Code Splitting for single-page web applications in React JS?
Code splitting for single-page web applications in React JS can be done using React Loadable. With the help of package, we can group our components into loadable bundles.
Using React, code splitting for single-page web applications can be achieved in React JS. The lazy and Suspense features of React allow us to split our components into small chunks rendered only when needed, making them more lightweight & thus providing a better user experience with faster loading time.
Example:
import { lazy, Suspense }
from 'react'; const OtherComponent = lazy(() => import('./OtherComponent'));
function MyComponent() {
return ( <Suspense fallback={<div>Loading...</div>} > <OtherComponent /> </Suspense>) ; }
Q38. What techniques can create a class user with an input field in React JS?
Creating a class user with an input field in React JS requires using state variables to store what users enter in input fields and methods such as handleChange() and setState().
Q39. How do you implement the same route exactly while performance optimization in React JS?
Route exact in React JS can be implemented using the property 'exact' of route component provided by a react-router-dom package, which allows you to specify that only the given path should match for a particular route and not any of its subpaths or parent paths, thus, optimizing performance and ensuring correct routing behavior.
This will ensure that the route is only matched when the path matches exactly. This helps the performance optimization of the application by avoiding unnecessary renders of components if not needed.
Example:
import { BrowserRouter as Router, Route } from 'react-router - dom';
function App()
{
return(<Router> <Route path="/homepage' component={HomepageComponent} exact /> </Router>)
}
Q40. What is the typical development process of a React framework?
The typical process for developing a React framework usually involves the following:
- Setting up the environmental framework and scaffolding.
- Creating the components.
- Configuring the project structure.
- Testing and debugging.
- Deploying the framework into production.
The process may also include integrating other libraries and frameworks like Redux.
Q41. How can unnecessary re-renders be avoided in React?
Unnecessary re-renders in React can be avoided by using the shouldComponentUpdate lifecycle hook. This hook determines whether a component should re-render depending on the present and past props or state. Additionally, memoization or PureComponent can help optimize the application's performance by avoiding unnecessary re-renders.
Q42. How do you make API calls in React?
API calls in React can be made using the Fetch API or Axios. The Fetch API is a built-in API browser that can make network requests, while Axios is a popular third-party library for making API calls.
Q43. What are the benefits of using Hooks in React?
React Hooks provide a more direct way to access and manipulate the component state and lifecycle methods, eliminating the need to use classes.
Q44. How can data be passed from a child to a parent presentational component in React?
By defining a callback function in the parent component and sending it as a prop to the child component, data may be sent from a child to a parent presentational component in React. Following that, the child component can call the callback function and give any information it needs to the parent component.
Q45. How is the component output of a React determined?
The output of a React component is determined by the render function, which returns a React element rendered to the DOM. The render function can return a React element, an array of React elements, or null.
Q46. What advantages does React's component structure offer?
You may organize your code into reusable parts using a component structure in React, which makes maintenance easier and improves readability.
Additionally, because components may be nested to construct larger ones, designing complicated user interfaces is simpler.
Q47. How do you do rendering in React?
The render() method is used to perform rendering in React. It accepts two arguments: an element (an HTML tag or a component) and its choices (data/props).
Upon page load or when state changes occur, the render() method produces a tree of React elements that will eventually transform into HTML DOM node objects.
Q48. What is contained in the React JS development standard library?
In addition to utility APIs like useContext() and useState(), the standard library for React JS development includes core functions like creating and manipulating elements, setting up event handlers, validating props, updating lifecycle methods, managing context and state objects, etc.
Q49. How does a ReactJS application use an error-tracking service?
To use an error tracking service within a ReactJS application, you must install and configure the appropriate package or plugin for your project. Depending on the situation, this will enable errors to be logged locally or on a distant server. After that, it can collect comprehensive data about each instance of a mistake, including stack traces, URLs, browser information, and more, enabling developers to find issues in production situations and address them swiftly.
Q50. What advantages do predefined prop types provide in a ReactJS application?
Since only valid data types will be used with type checking enabled by PropTypes validation checks for functions/objects being passed around through props in your codebase structure, using predefined prop types in a ReactJS app has the advantage of increasing safety when passing data between components and improving performance from the JavaScript engine that runs underneath.
This lessens the possibility of runtime problems brought on by improper usages, such as failed API requests or incorrect values displayed visually during frontend development debugging sessions, in addition to other scenarios that might otherwise result in bugs if not checked in advance via prop-type definitions defined upfront before any API calls take place, etc.
Q51. Define what a virtual DOM object in ReactJS means.
The actual HTML markup is shown on webpages after components have been fully instantiated & updated as a result of user activities (such as clicks) and is represented as a virtual DOM object, a lightweight version of that markup.
It is in charge of fast updating the DOM without completely re-rendering everything whenever something minor occurs, which decreases page load times and enhances overall performance.

Q52. Why should you use the React-Router route with your ReactJS-built web applications?
React Router route are used to map URLs from your web application onto particular components in your codebase that correspond with said URL path, so when users navigate the app, it will know which component should be rendered based on their location within the single-page application you are building out with Reactjs.
Q53. Explain how one can manage an array of dependencies when developing apps with ReactJS.
When creating apps with ReactJS, array of dependencies can be managed using package managers like npm or yarn, which allow packages containing all required dependencies to be downloaded and integrated into any given project directory automatically after being installed through command line terminal commands. This eliminates the need for manual downloads whenever new libraries are needed to be added, for example.
Q54. When utilizing React to create an application, how does one connect with an API endpoint?
When creating an application using ReactJS, one must first set up a middleware layer (such as redux) where requests sent by client-side scripts would originate from before reaching the backend server hosting our data models & other components. The response is then returned down to the frontend rendering engine accordingly for DOM element manipulation purposes with the help of the middleware layer.
Q55. What array of dependencies is necessary to use React 16?
React and ReactDOM, accessible through npm packages, are among the many requirements for React 16. Any other libraries or frameworks you intend to use with your application must also be installed to function correctly.
Q56. How can you set up an API endpoint in a React app?
You can make a folder that contains all the files required to configure an API endpoint in a React project (such as routes index and indexes). Then set up the Express middleware within it to handle requests from outside sources, such as client-side JavaScript frameworks and libraries like Axios or Fetch API calls from third-party services/websites.
Q57. How do you change the current locale in a React application?
You would first need to import IntlProvider into your App component, which offers internationalization capabilities according to different countries' language formatting needs, to change the current locale in a React application.
Q58. What is the best way to get capital letters using React?
The best way to get capital letters when using React is to use a built-in JavaScript function like .toUpperCase() on the string you want to change before rendering it in your component's return statement line of the code block section. This process will iteratively target each character value and then update them respectively all at once with just one single internal command that has been issued after, effectively making any changes quickly without having to rewrite the entire component.
Q59. Which mode in React should be used for developing applications with ReactJS?
It is advised that developers use either the development mode in React or the production mode when creating ReactJS applications, depending on their particular needs. Production builds are minified to make them run faster. Still, they don't provide additional hints or insights into potential errors occurring during app execution cycles or other peripherally relevant detail.
In contrast, the development mode in React contains extra warnings and helpful information for debugging and general optimization purposes.
Q60. Is it possible to automatically redirect users within a React application, and if so, how do you implement this functionality?
Yes, you can automatically redirect and reroute users within a React application. Add the Redirect component from the react-router v4+ API to your app's routes file, containing all your single-page application's features.
These components can then be accessed via various paths (URLs) that are defined & specified inside the same directly related using element properties attributes for each one as necessary per case scenario situation, too, if applicable.
Q61. How would you create a function app in your React JS?
To create a function app in React JS, you need to set up the basic project structure by creating an index.js file from which your app will be contained and imported, as well as any other necessary files such as routes index. Next, install all the required dependencies for running your application (i.e., React & ReactDOM).
Q62. How do static components and dynamic components in React vary from one another?
A pre-defined React component that doesn't alter or update based on internal or external data is known as a static component. A dynamic component, on the other hand, may react and update in response to fresh input.
Q63. How would you create a Renderless component using React?
Higher Order Components (HOC), which are methods that accept an existing React Component as an argument and return a changed version of it without actually rendering anything, can be used to create Renderless components using React.
Q64. What are a few effects in React Components?
The use of lifecycle methods like "componentDidMount" for running code after the initial render has been finished, using state variables for updating values within the context of specific components, using hooks like "useState" and "useEffect" for updating data dynamically throughout various stages of a user's interaction with your app or website, etc. are some effects in React components.
Q65. How does initial render work within a class-based React Component?
Initial Render creates this virtual DOM tree structure from top to bottom during its first pass through each level, starting at the root and then continuing through all of its children's sub-children until finally mounting this onto the actual screen to give us the visible result we see right after execution ends by first declaratively defining what should be rendered inside the App class constructor method using JSX elements along with their respective props.
Q66. How do sibling components communicate with each other within a class app built with React?
Using state variables and props handed down from their parent component, sibling components in a class-based React app can communicate with one another, enabling data to flow down numerous levels of the app's hierarchy if necessary.

Q67. How can custom hooks contribute to code reuse and code DRY principles in React development?
Custom hooks allow for modularity and reusability of code chunks, making it easier to follow the Don't Repeat Yourself (DRY) principle. By creating custom hooks with different logic, developers can quickly call these functions from various components that may need similar functionality without writing additional code every time. This helps keep the overall codebase concise while allowing for more control over updating individual parts of an application since changes only have to be made at a single source point instead of manually modifying each component.

Q68.What challenges are associated with using hook update the state in React?
One key challenge when updating the state with hooks is ensuring components remain synchronized. Since each component may have its own private "copy" of a particular hook, it's important to manage and keep track of any changes across multiple parts that would need updates if one part happens to be modified.
Additionally, since hooks do not support deep comparison out-of-the-box like lifecycle methods such as shouldComponentUpdate(), developers may face an issue where render performance could suffer due to unnecessary rerendering caused by shallow comparisons being made by React itself.
Q69. What are the benefits of using custom hooks in React?
Custom hooks in React allow developers to extract logic from components, making more code DRY and organized while providing the ability to share stateful logic between multiple components. Additionally, custom hooks allow a developer to reuse code across their application efficiently and effectively.
Q70. How can you use React Hook update state efficiently?
Updating state with React Hooks can be done simply by using the useState() hook method: setting the current value of some data item with setDataItem(), passing it as an argument for updating values within your component's functional body, then calling setDataItem() again inside of that callback function after performing some operations on your data item if needed!
Q71. In what ways can a developer reuse of code when working with React components?
When working with React components, there are several ways in which code can be reused, such as writing reusable class-based or functional components which make up small pieces (chunks) of functionality, allowing them to be easily shared among other parts of our app.
Utilizing higher-order functions like map/filter/reduce is another way to create reusability by abstracting out complex iterative logic into easy-to-use functions that accept parameters. Finally, taking advantage of libraries like Redux allows us to store global states outside our component tree so they can be accessed whenever we need them.
Q72. How can developers break up and organize chunks of code in their React applications for easier readability?
Chunks of code can be organized in React applications by using various techniques such as breaking up long functions into multiple small ones that are easy to comprehend; refactoring class-based components into smaller functional components for better readability and maintainability; making use of helper methods or higher-order functions which make complex tasks simpler without having to write large amounts code each time you want to perform them; also modularizing stylesheets, separating application logic from UI layer when possible using container/presentational component patterns, etc.
Q73. What practices should be used to ensure that code DRY (Don't Repeat Yourself) in development with React components?
In order to ensure code DRY (Don't Repeat Yourself) with React components, one should consider the usage of custom hooks, writing reusable class-or functional-based units of functionality while avoiding copy-pasting sections over and across different parts of your app, utilizing libraries like Redux store global states easily accessed anywhere throughout entire application thus reducing amount repeated logic written within our project too!
Q74. What is the benefit of rendering React Form Input Components?
Since React Form Input components are pre-built and pre-programmed with specific characteristics, rendering them can have various advantages, including better user experience and performance. Developers can design forms more quickly due to not having to code each input field individually. Additionally, because extra security protections may be built into the component itself, form inputs made in this way are frequently safer than those created manually.
Q75. How do you create React Components without class?
React Components without class can be created by using a function declaration instead of extending from the Component class in JavaScript ES6
Syntax:
const MyComponent = () => { //Your Code Here }.
Such functional components will not have access to associated lifecycle methods which need to be considered when creating complex applications for production use cases. Still, simple application logic workflows might not require such lifecycle method implementation making functional components suitable choices where applicable or needed as per requirement basis judgment call decision criteria need assessment analysis evaluation process & protocol policy guidelines standards mission goals objectives strategies tactics implementations action plans etcetera et etcetera ad infinitum.
Q76. What is the constroot element in React, and how can it be defined?
A constroot element is essentially an object containing all elements necessary for building an entire UI tree structure, starting at its topmost node level down towards sublevel nodes such as custom React Components.
This object is defined within the index file, usually found inside the src folder in a standard create-react app project structure, and it looks something like this:
const rootElement= document.getElementById("root");
Q77. How do you access the const msg string within a Real DOM object in React?
Accessing const msg string from within a Real DOM Object in React can be done by first calling findDOMNode(), which returns the real DOM node reference, i.e., let myElem=ReactDOM.findDOMNode(msgRef), then using .innerText or .textContent getter methods applied to a retrieved element.
We can read the value of our target data property containing humanly readable message text information returned with syntax following type style; console/logging for debugging purposes & development operations:
(myElem).innerText||(myElem).textContent === ‘MyMessageStringValue’
Q78. How can we optimize performance while creating components of react?
Optimizing performance when creating components of React mainly revolves around two different approaches, on one side, utilizing Javascript Profiling Tools such as Chrome DevTools to identify any potential bottlenecks arising from code-related issues, and on the second part, implementing advanced caching mechanisms when applicable or needed while taking into consideration relevant considerations mentioned above - making sure that core requirements are met while striving towards increased performance & efficiency gains to achieve intended outcome within specified budget and timeframes, etc.
Q79. What are the benefits of using a component-based framework for React developers?
Benefits of using a component-based framework in React include improved code reusability, increased maintainability, and scalability, fast development cycles due to reduced complexity, better separation of concerns leading to clean coding practices, and enhanced consistency with modular components that can be shared across projects and applications.
Q80. What are the methods that developers use to configure argument dependencies in React?
Developers use props or higher-order functions (HOCs) for configuring argument dependencies in React applications. Props are the most commonly used method, passing data from one component down to its children. In contrast, HOCs allow developers to add additional functionality on top of existing components without having to modify their source code directly.
Q81. What features do developer tools offer that help with asynchronous actions in React?
- Developer tools provide features such as a debugger which allows users to pause Javascript execution at any point along the flow so they can see what values have been assigned or changed during asynchronous actions.
- Profiler provides helpful information about performance by showing how long each function took.
- Memory monitor shows how much memory is being allocated by different processes over time.
- The network inspector views all HTTP requests sent out by your application, thus helping troubleshoot issues related to network connectivity between clients and servers, etc.
Q82. How does a default function work within a React application architecture?
A default function is similar to an arrow function but without parameters, where it just returns a predefined value. It can be used to set a default value for a prop passed from one component to another if no value is provided when the component is rendered.
Its utility ensures that components always have access to some data even when none was initially offered. This reduces complexity and enhances code maintainability by helping developers avoid checking for undefined values at every step.
Q83. Explain forms in React.
Forms are React components that allow users to interact with a web page, usually by submitting data. They typically consist of an input field and a submit button (or multiple fields).
Users' information is gathered using forms, such as username/password combinations for login or shipping addresses for e-commerce site checkout. Additionally, forms are often used in React apps to update state values, such as when someone is choosing a product option. In this case, the form's inputs would have value attributes tied directly into state variables updated when changes are made.
Example:
import React, { Component } from 'react';
class MyForm extends Component { constructor(props) { super(props); this.state ={ value: '' };
this.handleChange = this.handleChange.bind(this); this.handleSubmit = this.handleSubmit.bind(this); } handle change (event){
event. preventDefault (); const value= event . target .value; This . setState ({value}); console log ('My Form State,' This..state );
}
handleSubmit(event){
event.preventDefault(); console.log('Form submitted: ');
console.log(this..state );
}
render(){
return ( < form onSubmit= { this ..handle Submit} > < label> Name : < input type=" text "value={this .state . value} onChange={This. handleChange} <input type="submit" value =" Submit "/> </form>)}}
export default MyForm;
Q84. What are the benefits of code splitting in React?
React's code-splitting feature enables you to divide your code into smaller pieces that may be lazily loaded as needed. For a page to load quickly, less code must be sent over the network, enhancing an application's speed.
Q85. What does a complete framework for React look like?
- Typical components include tools like Webpack or Parcel for packaging JavaScript files, Redux or MobX for managing state, and a complete React framework.
- Babel to transpile ES6/ES7 features into older Javascript versions to make it compatible with the majority of browsers.
- For testing apps' elements, actions, reducers, and other features, use Jest or Mocha-Chai;
- A comprehensive framework package utilized in today's React applications can include Styled Components or Sass/Less CSS preprocessors in addition to Bootstrap frameworks and UI libraries like Material-UI.
Q86. What techniques can prevent unnecessary re-renders in React components?
Several strategies can be used to avoid unnecessary re-renders within a component as a result of modifications performed at the parent level:
- Utilize the shouldComponentUpdate lifecycle hook to determine whether props have changed before moving on to the rendering process.
- Use immutable data structures (such as ImmutableJS) to ensure that new data structures are created each time we call setState() rather than the ones being directly altered.
- Make use of React.
Alternatively, setState calls can be made more efficiently using wrappers like memoize-one to ensure they are only made when necessary. Pure Component is a shortcut for class components that functions similarly to the Component Updates and checks if props have changed before rendering starts.
Q87. How do you ensure that your component output is the expected one when using state and props within it?
When using state and props within a component, it's crucial to make sure that the output matches what you expect by validating the type of each argument passed into the component (using PropTypes), confirming that expected values are returned from functions related to setting/getting state, and testing all possible scenarios through unit tests that examine how different inputs affect outputs of certain behaviors in real-time environments where unexpected things happen.
Q88. Describe how to develop a reusable component in React and why apps need them.
Reusable components allow for code sharing between different parts of an application by encapsulating HTML elements into reusable pieces with shared function properties that can then be easily imported into other applications without needing to recreate them each time they're needed elsewhere.
Reusability is important so developers don't have to recreate the same components multiple times, leading to less code duplication and better maintainability.
Example:
export const CustomButton = (props) => { return( <button onClick={props.onClick}>{ props.label }</button> ); } import React from 'react';
import {CustomButton}
from './CustomButton';
class App extends React .Component{ handleclick(){ alert('Hello World'); } render() { return( <div> <h1>Welcome! </h1><br/> <CustomButton label="Greet" onClick={this.handleclick}/>> </div> ) }}
Q89. What are React's Pure Components, and when could you use them?
Pure Components are used to improve an application's performance by avoiding unnecessary re-renders during updates. To create a pure component, you should make sure all your components extend the `PureComponent` class instead of extending the `React Component.`
Example:
import React, { PureComponent }
from 'react'; class App extends PureComponent { state = { data: null, someDataChange : false };
render() { if (this.state.someDataChange) this.setState({data: fetchSomeNewData});
return( <div> <h1>Welcome! </h1><br/> Data Changed?:{this.state.data} </div> ); }}
Q90. How can Redux be utilized with React components to improve state management?
Redux is a state management library used with React components to help manage and keep track of application state better by creating a central store accessible throughout the entire application, which can be updated using pure functions or actions that have been set up specifically for it. By using Redux, updating different parts of an application's logic becomes easier as all relevant information goes through one channel rather than needing multiple sources across various components, making debugging much simpler.
Example:
const reducer = (state={}, action ) =>{ switch(action type){ case ‘FETCH_DATA’:{ let newState=action payload; return Object assign({}, current State, newState}) break; }
default: return currentState; } };
const fetchData= (data) =>{ let payload = data return { type ‘FETCH_DATA’, payload :payload }}
import React from 'react';
import {fetchData} from'./actions' store.dispatch(fetchData); class App extends React.Component{ render(){ return<div><h1>Welcome!</h1></div>}}}
Q91. How does React's data binding implementation compare to other well-known frameworks like AngularJS?
Data binding in a react application is done through the unidirectional data flow. It uses properties of components and internal state management, which helps make it easier for users to manage their code better. This is in contrast to AngularJS, which uses two-way data binding, where when changes occur in the UI, it will automatically update any related logic within the application.
Example:
import React from 'react';
class App extends React. Component{ state = { label: "Welcome!" };
handleInputChange(e){ this.setState({label= e.target value}); } render(){ return <div><h1>{this .state.label}</h1></div>}}
Q92. What are the advantages of creating code for your React application utilizing an ES2015 or higher syntax?
ES2015 (ES6) provides many features that simplify writing JavaScript applications and improve performance by being more efficient while achieving cleaner syntax than regular vanilla JS syntax. While using higher versions of javascript, you need less effort to write complex code structures for your React app. You can use tools like spread operators or destructuring assignments to make things easier and faster without creating extra clutter on written codes resulting in improved readability.
Example:
//Using Spread operator with props let data = {name:"John", age : 20};
let newdata={...data , jobTitle="Software Engineer"} ; Render(){ Return<UserInfo {...newdata} /> }}
class App extends React .Component{ constructor(props){ super(props); this.state = { user : props.user } }
render(){ return <div> Hello,<span>{this.state .user firstname}</span></div>}}
There are a plethora of advantages of React, which is a functional component of the JavaScript programming language. Products that are constructed with ReactJS are easy to scale, there is one language used on the front-end development servers, client, and mobile sides of things, which grants outstanding productivity, there are workflow patterns for convenient teamwork, and UI code is readable and maintainable, and there are numerous other benefits.
Several of the most successful and market-defining products on the market today were built with the help of React, as well as other technologies developed with JS, which have been employed by world-leading companies.
Suggested reads:
- List Of 50 Core Java Interview Questions With Answers (2022)
- Advantages And Disadvantages of Java: Analyze The Pros And Cons
- Difference Between C And Java Languages: The Most Vital Comparison You Should Know
- What Is The Difference Between Java And JavaScript?
- Similarities And Differences Between C++ And Java: What Makes The Two Different?
I am a storyteller by nature. At Unstop, I tell stories ripe with promise and inspiration, and in life, I voice out the stories of our four-legged furry friends. Providing a prospect of a good life filled with equal opportunities to students and our pawsome buddies helps me sleep better at night. And for those rainy evenings, I turn to my colors.
Login to continue reading
And access exclusive content, personalized recommendations, and career-boosting opportunities.
Subscribe
to our newsletter
Blogs you need to hog!

This Is My First Hackathon, How Should I Prepare? (Tips & Hackathon Questions Inside)

10 Best C++ IDEs That Developers Mention The Most!

Advantages and Disadvantages of Cloud Computing That You Should Know!














Comments
Add comment