Login to continue reading
And access exclusive content, personalized recommendations, and career-boosting opportunities.
Don't have an account? Sign up
Blogs you need to hog!

This Is My First Hackathon, How Should I Prepare? (Tips & Hackathon Questions Inside)
D2C Admin


10 Best C++ IDEs That Developers Mention The Most!
D2C Admin


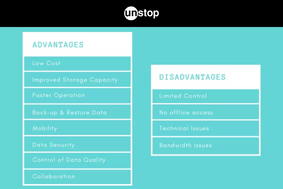
Advantages and Disadvantages of Cloud Computing That You Should Know!
D2C Admin


Is IoT Valuable? Advantages And Disadvantages Of IoT Explained
Shivangi Vatsal













Comments
Add comment