- History of HTML
- What is HTML?
- What is HTML 5?
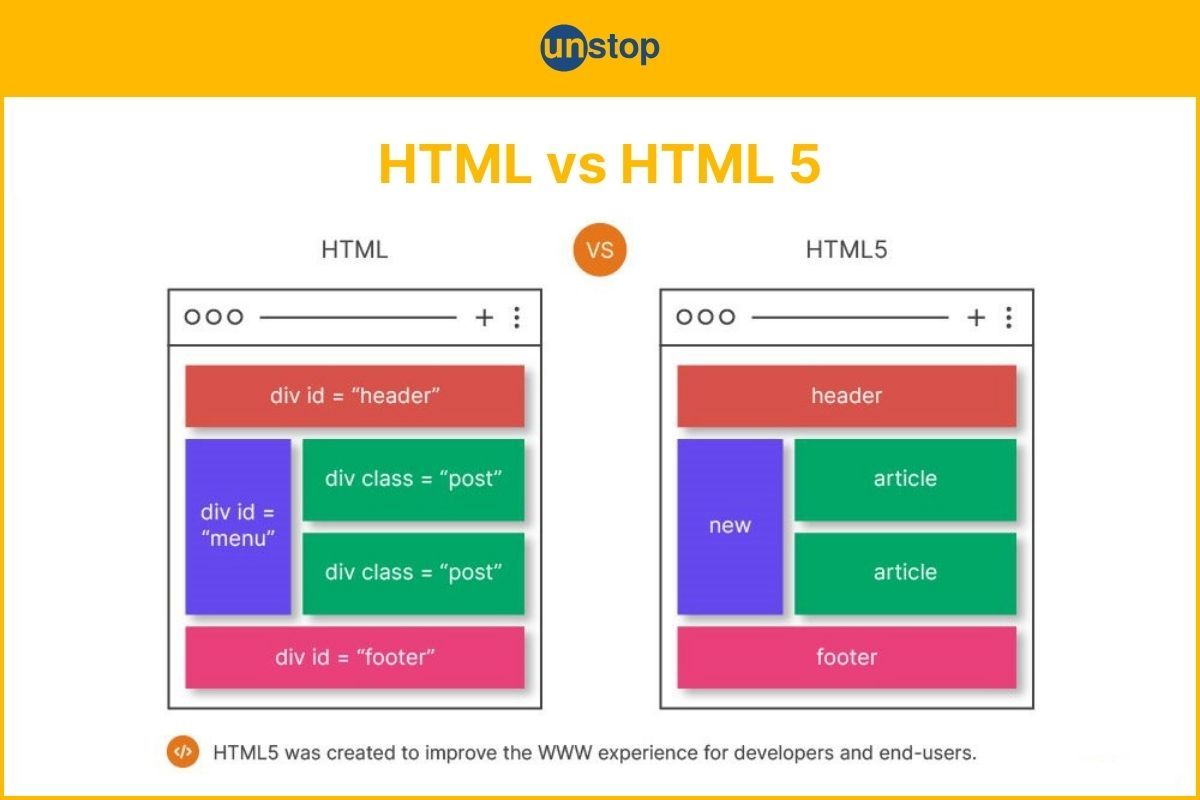
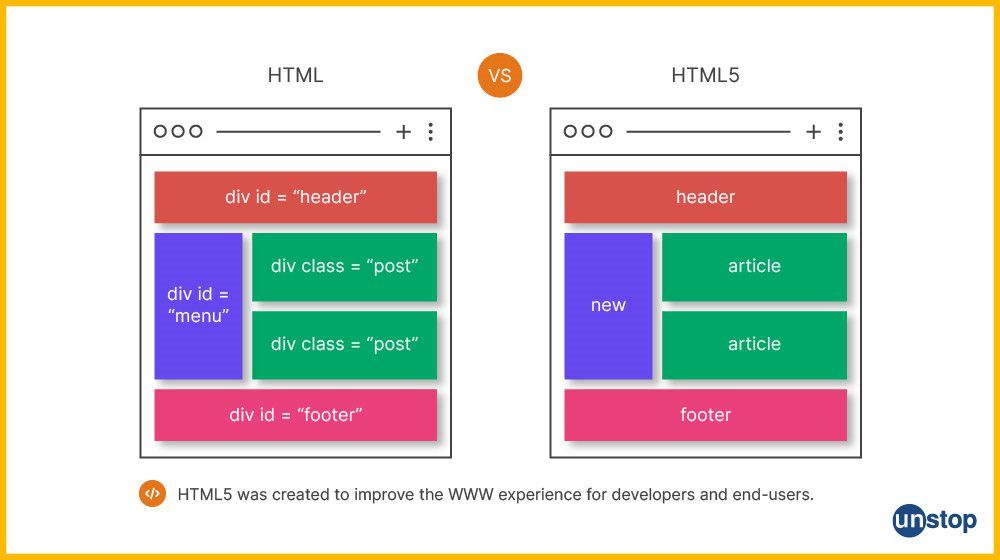
- What's the Difference between HTML and HTML5?
- Advantages of HTML
- Disadvantages of HTML
- Advantages of HTML5
- Disadvantages of HTML5
- Why was HTML5 developed?
- Changes in HTML 5 over HTML
- Frequently Asked Questions
Difference Between HTML And HTML5 That You Must Know!

Just like our favourite video games, the web is constantly evolving. And with its evolution, HTML—the secret sauce that brings web pages to life—has also evolved. This article dives into the world of HTML and its latest version, HTML5, explaining how they work together to create the amazing websites you experience daily. It also decodes the difference between HTML and HTML 5 and explores the reasons for developing HTML5.
Key Difference Between HTML and HTML5: HTML and HTML5 are crucial for building websites. HTML provides the core structure, and HTML5 adds exciting features and functionalities.
Before we explore their functions and differences in detail, let’s first understand the history and structure of HTML and HTML5.
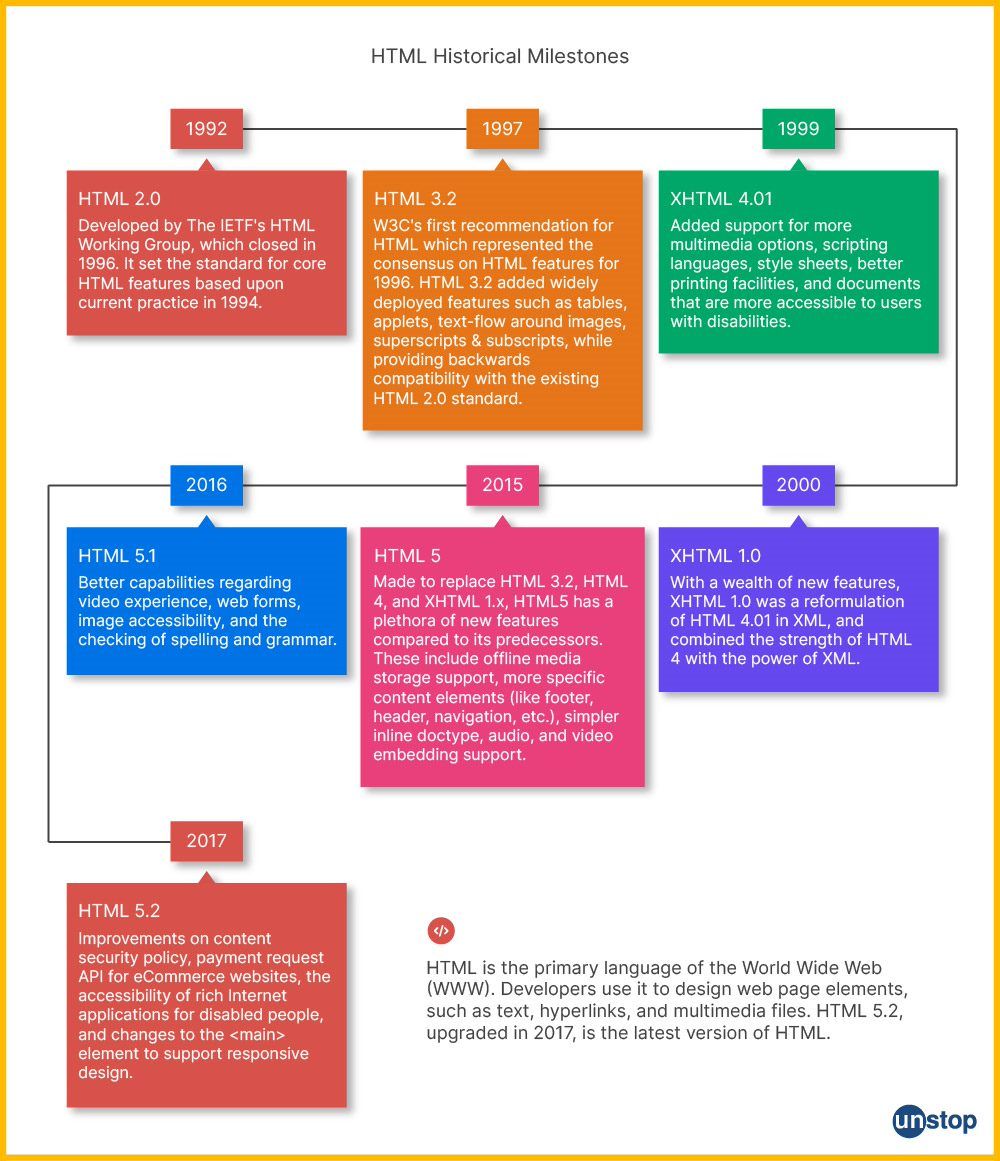
History of HTML
HTML was developed by Tim Berners-Lee in 1991. But, due to some of its drawbacks, many new versions of HTML have replaced it since then. Some of the HTML updates are:
- HTML 1.0 (1993)
- in 1995 - HTML 2.0 (1995)
- in 1997 - HTML 3.2 (1997)
- in 1999 - HTML 4.01 (1999)

These are the outdated versions of HTML5. The 5th version, also the latest version of HTML, was developed in 2014. HTML and all of its versions are platform-independent.
Platform-independent: means HTML can run in browsers as well as it is an interpreted language.
Knowing the difference between HTML and HTML5 is important to see what changes occurred in different versions.
What is HTML?
HTML is the standard language for developing web pages. It stands for Hypertext Markup Language. It is a combination of Hypertext and Markup language. Hypertext means - a link between the web pages. Markup language means - a language that uses text associated with tags to define the structure of a web page.
Here are the key features about HTML:
- HTML is the standard markup language for developing web pages. But it cannot be called a programming language. HTML is an interpreted language. The core feature of HTML is to convert the source code into machine language.
- HTML uses predefined tags to add or format elements for proper display on a webpage. Most of the tags have an end tag.
- HTML alone cannot be used to create interactive websites because it is a static language. It uses CSS elements and JS methods to make the website interactive.
Structure of HTML
The structure of HTML includes 5 elements:
- <!DOCTYPE>: The HTML version that the document is utilizing is stated in the <!DOCTYPE> declaration.
- <html>: An HTML page's root element, the <html> tag, is used to contain all other components.
- <head>: Information about the document, including the page title, keywords, and other metadata, is contained in the <head> element.
- <title>: The document's title appears in the browser's title bar and is specified using the <title> element.
- <body>: All of the web page's visible information, including headings, paragraphs, pictures, hyperlinks, tables, and lists, is contained in the <body> element.
Now, let's see a code example:
HTML SNIPPET IS HEREPCFET0NUWVBFIGh0bWw+CjxodG1sPgo8aGVhZD4KPHRpdGxlPk15IEJhc2ljIEhUTUwgUGFnZTwvdGl0bGU+CjwvaGVhZD4KPGJvZHk+CjxoMT5IZWxsbywgV29ybGQhPC9oMT4KPHA+VGhpcyBpcyBhIGJhc2ljIEhUTUwgcGFnZSB3aXRoIGZpdmUgZXNzZW50aWFsIGVsZW1lbnRzLjwvcD4KPC9ib2R5Pgo8L2h0bWw+
OUTPUT:
Hello, World!
This is a basic HTML page with five essential elements.
What is HTML 5?
The fifth and most recent version of HTML, or markup language, is HTML5. It is used to organize and show material on the World Wide Web. HTML5, which maintains structure, CSS, which changes display, and JavaScript, which generates interactive effects inside web browsers, make up web pages.
HTML5 expands, enhances, and rationalizes the markup accessible for documents, offers markup and application programming interfaces (APIs) for sophisticated online applications, and contains comprehensive processing models to enable more compatible implementations.
HTML5 allows you to complete almost any online task without downloading additional software or browser add-ons.
Structure of HTML5
The head and the body are the two basic components of an HTML5 document's structure.
The information identifying the document as an HTML5 version is contained in the head. The document's title, information, and connections to outside resources like JavaScript and CSS files are all included in the head element.
Headings, paragraphs, pictures, links, and other text that web browsers display are all found in the body. The majority of the material on a web page is included in the body element.
Let's see an example:
HTML SNIPPET IS HEREPCFET0NUWVBFIGh0bWw+CjxodG1sPgo8aGVhZD4KPHRpdGxlPk15IEZpcnN0IEhUTUw1IFBhZ2U8L3RpdGxlPgo8L2hlYWQ+Cjxib2R5Pgo8aGVhZGVyPgo8aDE+V2VsY29tZSB0byBteSB3ZWJzaXRlITwvaDE+CjxuYXY+Cjx1bD4KPGxpPjxhIGhyZWY9IiMiPkhvbWU8L2E+PC9saT4KPGxpPjxhIGhyZWY9IiMiPkFib3V0PC9hPjwvbGk+CjxsaT48YSBocmVmPSIjIj5Db250YWN0PC9hPjwvbGk+CjwvdWw+CjwvbmF2Pgo8L2hlYWRlcj4KPG1haW4+CjxzZWN0aW9uPgo8aDI+U2VjdGlvbiAxPC9oMj4KPHA+VGhpcyBpcyB0aGUgZmlyc3Qgc2VjdGlvbiBvZiBteSB3ZWIgcGFnZS48L3A+Cjwvc2VjdGlvbj4KPHNlY3Rpb24+CjxoMj5TZWN0aW9uIDI8L2gyPgo8cD5UaGlzIGlzIHRoZSBzZWNvbmQgc2VjdGlvbiBvZiBteSB3ZWIgcGFnZS48L3A+Cjwvc2VjdGlvbj4KPC9tYWluPgo8Zm9vdGVyPgo8cD4mY29weTsgMjAyMyBNeSBXZWJzaXRlLiBBbGwgcmlnaHRzIHJlc2VydmVkLjwvcD4KPC9mb290ZXI+CjwvYm9keT4KPC9odG1sPg==
OUTPUT:
Welcome to my website!
Section 1
This is the first section of my web page.
Section 2
This is the second section of my web page.
© 2023 My Website. All rights reserved.
What's the Difference between HTML and HTML5?

Here are the key differences between HTML and HTML5:
| Criteria | HTML | HTML5 |
| What is it? | It stands for Hypertext Markup language. It is used for creating, manipulating, and displaying web pages. | It is the 5th and the latest version of HTML. It has many extra features than HTML, which makes it more compatible. |
| Version | Original version of the language. | Modified (and most recent) version of the language. |
| Storage & Offline Support. | It uses browser cache memory as temporary storage. Thus, there is no offline functionality. | It has an SQL database and application cache as storage options. Cache allows local data storage. |
| Security | It has limited security options. | The future updates to HTML5 will prioritize core "application foundations" such as privacy tools. |
| Multimedia | It does not support multimedia without additional plugins. | It has native multimedia support. i.e. audio and videos can be directly embedded. |
| Mobile-friendly | Not very much. | The new versions of HTML are mobile-friendly. |
| Document type (Doctype) declaration | Longer. | Shorter. |
| Character encoding | Long and complicated. The code structure is complex and verbose. | Simple and easy. It has a cleaner and more streamlined code. |
| Threading | Both JS and browser interfaces run in the same thread. | JS and browser interface run in different threads with worker API. |
| Vector Graphics | It needs technologies like Adobe Flash to draw vector graphics. | It does not need any extra plugins to draw vector graphics. It uses Canvas. |
| Interactivity | Limited interactive elements | Canvas and SVG allow animations |
| Shapes | Does not allow users to draw geometrical shapes. | Allow users to draw geometrical shapes. |
| Drag-and-drop feature | Does not allow. | It allows drag-and-drop feature. |
| Browser compatibility | It is compatible with every old and new browser. | HTML5 is only compatible with modern browsers, like Chrome or Mozilla Firefox. |
| Geographical support | Tracking user location is difficult. | It uses JS Geolocation API. |
| Consistent error handling process | It cannot handle incorrect syntax. | It has improved error-handling methods for malformed documents. |
| Web storage | It uses cookies. | It uses the web or local storage. |
| Parsing rule | It is built based on the standard generalized markup language | It is not built based on standard generalized markup language. This means that it has better parsing rules for better compatibility. |
| Speed & Performance | Slower rendering times. | Faster loading times due to improved codes. |
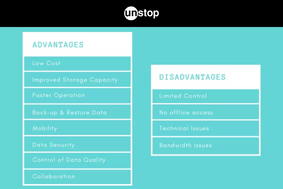
Advantages of HTML
- Browser compatibility: Supported in all major browsers.
- Search Engine: It is the most friendly search engine.
- Syntax: It has simpler syntax and detailed parsing rules. Therefore, it is easy to learn.
- Free: It is free to use.
- Integrate: It can be integrated with other languages easily.
- HTML is a lightweight and user-friendly language.
Disadvantages of HTML
- Not Mobile-friendly: it is not very mobile-friendly.
- Inaccurate syntax: It cannot handle inaccurate syntax.
- Error handling: For HTML, browser developers had to test a malformed document in different browsers for better error handling.
- Vector graphics: Additional technologies, like an Adobe Flash player, are needed to draw vector graphics.
- Charge: Flash drains the mobile battery.
- Storage (Cookies): It uses cookies. They can expire and restrict the use of data.
- Security: It has limited security features.
Advantages of HTML5
- Interactive website: HTML5 can create interactive or dynamic text content, accentuating the difference between HTML and HTML5.
- Mobile-friendly: It is more friendly for mobile devices than previous versions of HTML.
- Semantics: It has improved semantics, for example, <nav>, <header>, <footer>, etc. We don't need to use <div> separately.
<header> example:
<header> <h1>heading</h1> <p>paragraph</p> </header>
<footer> example:
<footer> <p>paragraph</p> </footer>
- Multimedia support: It has native multimedia content support like an image element, audio element, video element, also video controls, etc.
<audio autoplay=”autoplay” controls=”controls”> <source src=”music.mp3″ /> </audio>
- Form controls: It has form controls, for example, calendar, time, etc.
<p> My birthday <time datetime="2022-01-01 20:00"></time> </p>
- Inaccurate syntax: It can handle inaccurate syntax. This ability is known as persistent error handling.
- Vector graphics: It has Canvas, which allows us to draw vector graphics. A canvas can be referred to as a container of graphics.
<canvas> Your browser does not support the canvas tag. </canvas>
- Application platform: HTML5 allows web browsers to be an application platform.
- New features: HTML5 can be used to develop photo sites, advanced mapping applications, geolocation features, web forums, etc.
<aside> 👉 Geolocation feature example: The getCurrentPosition() method is used to return the user's position
</aside>
- Parsing rules: It is not built based on standard generalized markup language like HTML. It means it has better parsing rules for better compatibility.
- Storage: It uses local storage in place of cookies, which does not burden the server.
- More storage: Since it does not use cookies, it has more storage.
- SEO optimization: Its cross-platform nature enhances SEO performance.
Disadvantages of HTML5
- Game development: The JS method is the only scripting language. So, it is not used for game development purposes.
- Browser compatibility: It is not supported by old browsers.
Why was HTML5 developed?
HTML5 was developed to interact with new internet technologies. It is an advanced version of HTML. Its advanced features support a better experience on 'www' for both developers and end-users.
HTML5 has added a lot of new features compared to its earlier versions. It has also removed or replaced many of the old features of its previous versions.
Here's what HTML5 brings to the table:
- Multimedia Magic: HTML5 lets you embed audio and video directly into webpages, without relying on additional plugins. Imagine watching a funny cat video right there on the webpage, all thanks to HTML5!
- Dynamic Content: HTML5 introduces features like Canvas and SVG for creating interactive elements and animations. This is what makes some websites feel more engaging and visually interesting.
- Offline Power: HTML5 allows webpages to store data locally on your device, so you can access some information even when you're offline. Think of reading a saved article on your phone during a flight.
- Simpler & Faster: HTML5 uses cleaner code and improved features, making it easier for developers to build websites and for web browsers to render them quickly. This means faster loading times.
- Sensory Immersion: HTML5 opens doors for new features like drag-and-drop functionality and improved form controls, making interacting with webpages more intuitive and user-friendly.
The two languages are almost similar. An individual with knowledge of HTML can learn HTML5 without learning all of its previous versions. Even though HTML5 has many exciting features over HTML, its major disadvantage is that it is only supported in modern browsers like Chrome, Mozilla Firefox, etc.
Changes in HTML 5 over HTML
Changes in tags result in major differences between HTML and HTML5. A few changes in the tags, upgrades, and removals made HTML5 more user-friendly. For example,
|
HTML |
HTML5 |
|
<dir> |
<ul> |
|
<frameset>, <frame>, <noframe> |
removed |
|
<font>, <center>, <tt> |
CSS is used. |
|
<center> |
CSS is used for text alignment and centering. |
|
<applet> |
<object> |
|
<acronym> |
<abbr> |
|
<strike> |
CSS is used |
|
<big> |
CSS is used |
Many new elements are added in HTML5, which is another pivotal difference between HTML and HTML5. Some such examples include nav, audio, video, section, time, header, footer, article, embed, progress, command, input, etc.
Conclusion
The difference between HTML and HTML5 is crucial to understanding document design in web browsers. It has many new features that help provide a better experience for both the developer and the end-user. For example,
- It has native multimedia support.
- It has replaced Flash for drawing vector graphics.
- It does not need any extra plugins to draw vector graphics.
- It has replaced cookies for storage.
- It has improved parsing rules.
- JS and browser interface run in different threads.
It has some drawbacks also. For example:
- It is not supported by old browsers.
- It is not appropriate for game development.
It is always advised to keep learning new technologies and apply the best of them. Hence, it is also recommended that web developers learn the difference between HTML and HTML5.
Frequently Asked Questions
Q. What is the latest version of HTML?
The latest version of HTML is HTML5.
Q. What is the primary language of WWW(World Wide Web)?
HyperText Markup Language(HTML) is the primary language of WWW. Web pages and apps are made using the markup language HTML. It describes the purpose and layout of web content.
Q. Mention some key differences between HTML and HTML5.
| HTML | HTML5 |
|
It is an older version and is not as fast, flexible, and efficient as compared to HTML5. |
It is more efficient, flexible, and faster than HTML. |
|
It contains elaborate types of character encoding. |
It contains easier types of character encoding. |
|
It does not support video and audio. |
It supports both audio and video. |
Q. In HTML5, what is the purpose of the <canvas> element?
In HTML5, the <canvas> element is used to create graphics and interactive visualizations directly within a web page using JavaScript. It offers a blank canvas on which you can create interactive games, animations, and visuals. The <canvas> element is essentially a container for graphics and does not have built-in drawing capabilities. Instead, you use JavaScript to draw and manipulate graphics on the canvas.
Q. How does HTML5 handle multimedia?
HTML5 offers multimedia tags like "audio" and "video" to display audio and video files on web pages, "embed" to embed multimedia files on web pages, and "iframe" to embed other web pages.
Q. Is HTML5 more mobile-friendly than HTML?
HTML5 is more friendly to mobile use than HTML. The ability to support forms on desktop and mobile devices with HTML5 is a significant advantage. There was no standard for playing media on a web page without a browser plug-in, but HTML5 offers one, which is a major advantage. It supports both audio and video, and each format has its own tags. Programs may contain any form of data, including audio and video data, because of HTML5.
You might also be interested in reading:
I’m a reader first and a writer second, constantly diving into the world of content. If I’m not writing or reading, I like watching movies and dreaming of a life by the beach.
Login to continue reading
And access exclusive content, personalized recommendations, and career-boosting opportunities.
Subscribe
to our newsletter
Blogs you need to hog!

This Is My First Hackathon, How Should I Prepare? (Tips & Hackathon Questions Inside)

10 Best C++ IDEs That Developers Mention The Most!

Advantages and Disadvantages of Cloud Computing That You Should Know!













Comments
Add comment