- What is a web page?
- What is a static web page?
- What is a dynamic web page?
- Differences between static and dynamic web pages
- How to choose between a static or dynamic website?
- FAQs
Key Differences Between Static and Dynamic Web Page

Static and dynamic web pages are widely used for different purposes, according to the needs of the developer or website owner, and both are types of web pages that are provided on display for visitors to a website. They may appear similar but they actually differ from each other in their back end. Let's talk about the main differences between static and dynamic web pages in this article.
Say 'yes' to learning! Check out these courses at Unstop
What is a web page?
A web page is a hypertext document that a website offers to users and displays in a web browser.
Websites usually consist of many web pages, which may display different types of consistent content (e.g., text, featured images, video), which may be organized into various sections. A website and several online pages can be owned and managed by any person, group, or business.
There are two types of web pages :
- Static Web Pages
- Dynamic Web Pages
What is a static web page?

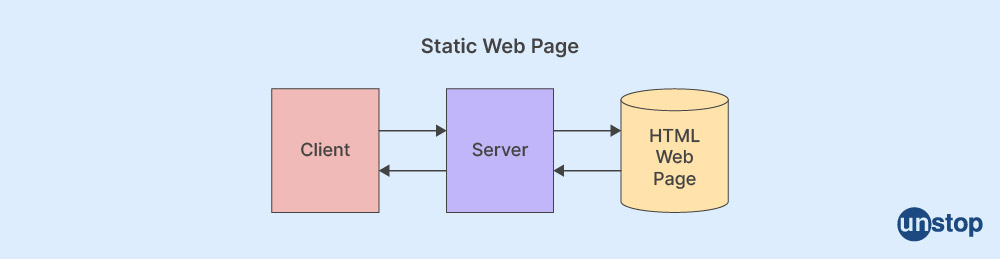
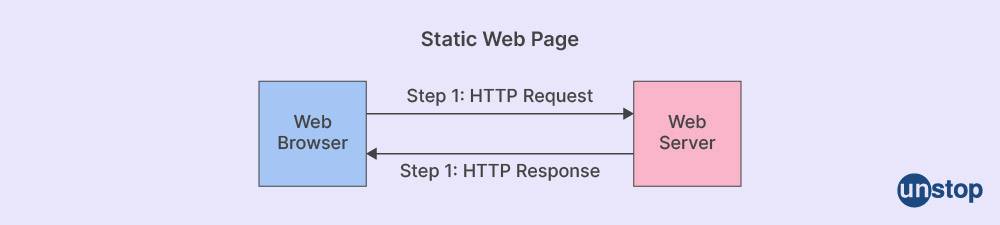
Static web pages are simple web pages (typically written in languages like JavaScript, HTML, CSS, etc.) and stored in a web server. When a server receives a request for a static web page, it responds to the client right away, without any further processing, and provides the requested page. Users will always view the same content regardless of their location, device type, and web browser.
In static websites, the displayed blog content remains the same unless someone manually edits the HTML source code on every page that’s part of the website. These pages contain no alterations based on any user input. Hence the name- static web pages and you don't necessarily need any prior customized experience with database design and web programming to create and maintain a static website. As long as they don't change when we update them, the basic code for static web pages stays the same.
Advantages of static websites
- They take less time to build and deploy than dynamic websites.
- With some minor modifications, you can use the basic structure for your site’s static pages so they look similar but aren't exactly duplicates.
- Static websites tend to be more secure.
- Static websites usually have load time faster, so it is easier for search engines to rank them.
- Building static websites doesn’t require complex software.
- Less costly to build.
- Every page on a static website can have its layout and design modified.
- After a crash or DDoS harm, static websites are simpler to repair by simply redeploying the codebase.
Disadvantages of static websites
- Static websites may be challenging and time-consuming to update, especially when the information is extensive.
- Once a static website's core framework is set, it could be challenging to extend.
- Static websites may end up with stagnant content because of the effort needed to update them, and this might make the company/brand feel outdated.
- It is not possible to create interactions or engaging experiences for users in the case of static websites.
Examples of static content
- HTML pages
- Images
- Audio files
- Videos
- Static online forms
- Downloads (software, documents, excel sheets, etc.)

What is a dynamic web page?
Dynamic web pages have greater complexity than static ones because they display different content for each user while retaining the same layout and design. A dynamic website generates web pages in real time. The flexible nature of the dynamic web content allows for customization based on the requests from the user or the browser used by them.

Such pages are usually written in languages like CGI, AJAX, ASP or ASP.NET, and they usually take more time to load than static web pages. They are frequently implemented to show information that changes frequently, e.g., weather updates, stock prices, etc.
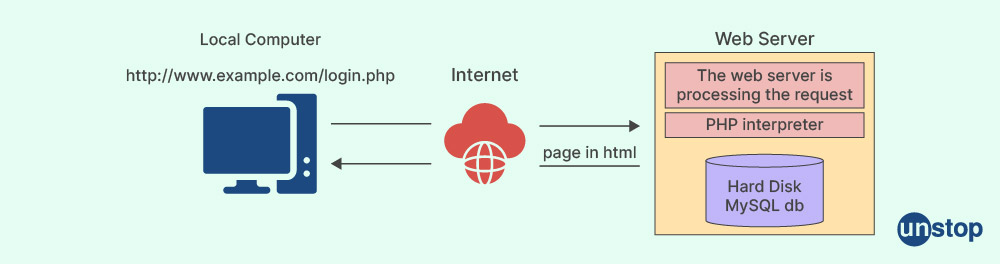
Server-side dynamic code used to construct a dynamic web page can generate real-time HTML pages for each request from an individual user. Dynamic websites have interactive, constantly changing components, whereas static websites are often informational, and in order to provide an interactive website experience for visitors, web developers usually combine both client-side and server-side programming techniques.
Dynamic web pages usually contain application programs for various services and require server-side resources like databases. A dynamic website accesses content from a CMS (Content Management System), which means that the website reflects any changes made in the database content, and these sites use client-side scripting, server-side scripting, or both for generating content.
Separating the site’s design from its content makes it easier for web designers to create pages without having to worry about formatting issues. After uploading content into the database, websites retrieve their content from there when responding to user requests.
Advantages of dynamic websites
- They enable user interaction and provide more website functionality.
- A dynamic site lets you request and store information from different sources in an organized way.
- They display functional content based on the user’s requirements.
- These websites allow for integration into a Content Management System (CMS), which increases website versatility.
- Several individuals may alter the information.
- The cost of making adjustments and changes is less (versus a static website).
- Dynamic websites are more likely to attract recurring customers and visitors.
Disadvantages of dynamic websites
- Building the site foundation, connecting databases, and adding other features may increase the cost of making a dynamic website compared to a static website.
- Design and layout issues may arise when trying to display content on a dynamic site.
Examples of dynamic content
- Database
- Real-time data (stock prices, weather forecasts, health data, etc.)
- User account info
- Translated web pages
- Video and voice messaging apps
- E-commerce website
Difference between static and dynamic web pages
The key differences between static and dynamic web pages can be summarized as follows.
| Parameter | Static web page | Dynamic web page |
| Definition | A static web page is a straightforward online page that consists of a certain number of pre-rendered web pages with hardcoded, predetermined content and structure. In a way, it acts as a direct reaction from a browser to the server. | A dynamic web page is a particular kind of website where data is produced and interpreted in some way to provide different content for different people accessing the page at various times. According to user input, dynamic web pages render their content dynamically. |
| The language used to build | Languages like CSS, JavaScript, HTML, etc. It uses only simple languages. | Languages like ASP.NET, ASP, AJAX, CGI, etc. It requires some complex languages for a stable operation. |
| Loading time | These web pages take a very short time to load as compared to the dynamic ones. It is because they contain static data and info on the pages, which is the same for all users. | These web pages take a longer time to load in comparison to the static ones. It is because of the more complex, dynamic content present in these web pages. |
| Cost of development | Low cost. | More costly than static web pages. |
| Complexity | These types of web pages are simple in terms of structure. These pages contain static content, which requires no interpretation before they are rendered. Thus, it comes with no complexity. | These types of web pages are complicated. They go through the process of interpretation, thus making the data dynamic in nature. Due to this, such pages become more complex in structure. |
| Application program | These do not contain any application programs. | These contain application programs for various services. |
| Use of database | Generally, do not use databases since they do not require data redecoration very often. | Use databases because it involves frequent data and info redecoration. |
| Rate of information/display change | Content and available data rarely change on a static web page. | The content and available data change frequently on a dynamic web page. |
| When to use | Maybe the best option is if the website will consist only of a few pages. Static websites are often used to make information available to the public. Example: simple blogs, basic information about your company, or the products and services you offer. | Users usually log in to dynamic websites so they can access more restricted information. It may be more complex than creating static web pages, but there are greater opportunities for flexibility, customization, and adaptability when using dynamic web pages—for example, eCommerce sites, web applications, etc. |
How to choose between a static or dynamic website?
Depending on the kind of service you want to provide, you can consider building a static or dynamic website. In the case of a static website, any visitor to the website will see exactly the same content as everyone else. There is no need to understand web programming in order to build a static website. Since this website type has such a simple structure, it works well for people or small businesses who need maybe 1-5 web pages. It is possible to keep up a website by maintaining multiple static web pages but doing so may be time-consuming and more costly.
If your website is set to contain dozens or hundreds of pages, consider using a dynamic website, which offers more freedom and flexibility when building the site. Dynamic websites focus on functionality and user experiences. Any user who visits the website can interact with the displayed information in different ways. To create a dynamic website, you will likely need some knowledge of web development, programming languages, and database designs.
The bottom line is that in order to decide which type of website you want to build, think about what you want to provide. Both static and dynamic websites have their respective advantages and disadvantages. Static web pages provide information to the public, while dynamic web pages are interactive in nature and will have distinctive content visible to different users.
FAQs
1. What is a static site?
A static site is a straightforward type of website that consists of a specific number of pre-built files kept on a web server. Unless the site developer makes modifications to these HTML, CSS, and JavaScript files, nothing will change on the website.
Static sites are the simplest to create and manage from the beginning and are excellent for information that never or hardly has to be updated. They just need client-side processing, not server-side processing.
2. Mention some server-side scripting languages.
Some server-side scripting languages are:
- PHP
- Node.js
- Python
- Ruby
- Perl
3. Mention some client-side languages.
Some client-side languages are:
- HTML
- CSS
- JavaScript
- React
- Angular
4. Define dynamic webpages.
A dynamic webpage is one that changes its content depending on who is seeing it at the moment. A dynamic web page's content may vary based on a number of variables, such as the time of day, the person who views the page, or the nature of their interactions.
5. What are the security risks related to a caching user's private information?
Caching user's private information can pose significant security risks. Some of the security risks are:
Cache poisoning: Cache poisoning is a vulnerability that attackers can exploit to serve harmful HTTP responses to other users. This can lead to denial-of-service attacks and other security issues.
Privacy concerns: Caching user's private information can negatively impact the security of a website and the privacy of its users. If personalized responses are cached, it can lead to intermediaries caching the resource, which can compromise user privacy.
Leaking sensitive information: Cached images and sensitive data can be accessed by hackers, leading to the leakage of personal and private information.
6. What is a static website generator?
A tool called a static website generator simplifies the process of coding static HTML web pages. It generates a website by compiling static web pages, typically populating HTML templates in a predefined folder and file structure, with content supplied in a format such as Markdown or AsciiDoc. Static site generators are used to create websites that consist of fixed content and structure that remains the same for every user. They are suitable for content that never or rarely needs to be updated, such as brochure websites or portfolio websites.
You might also be interested in reading:
As a biotechnologist-turned-writer, I love turning complex ideas into meaningful stories that inform and inspire. Outside of writing, I enjoy cooking, reading, and travelling, each giving me fresh perspectives and inspiration for my work.
Login to continue reading
And access exclusive content, personalized recommendations, and career-boosting opportunities.
Subscribe
to our newsletter
Blogs you need to hog!

This Is My First Hackathon, How Should I Prepare? (Tips & Hackathon Questions Inside)

10 Best C++ IDEs That Developers Mention The Most!

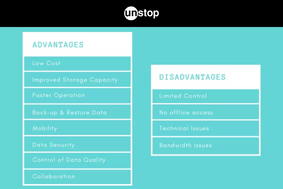
Advantages and Disadvantages of Cloud Computing That You Should Know!












Comments
Add comment