- Why choose Development with React?
- Why you should start working on React App?
- How to start creating projects in React?
- List of React Project Ideas 2022
10 Best React Projects Ideas You Must Build in 2022

Are you familiar with the basic concepts of React? React is a JavaScript library that is ideal for creating impressive apps. There are countless projects that you can make with React. Developing React projects will not only help you strengthen your React skills, but it will also allow you to explore your creativity. So are you seeking ways to make use of your experience and use your creativity? You're at the right place. We will be discussing the ways you can effectively utilize your expertise using React.
Why choose Development with React?
There are lots of advantages or you can say features that make react more than just a library. Some of the basic features are:
1. Large Community
In the top five most popular repositories available on GitHub, React is an open-source program created by Jordan Walke. It has built a huge fan base that includes JavaScript developers who create innovative tools and solutions regularly. Many of the user-created applications are now part of the library's official version.
Access to a huge group of experts who can help you solve all issues. Furthermore, this is an excellent method to stay informed. At the present, React has more than 160K stars at Github and close to 1 million NPM downloads.
2. Reusable Components
Components in ReactJS can be considered independent and reusable pieces of code. You can put inputs when required (called props) and the component returns a rendered HTML element. You can utilize them as the primary JavaScript function as a class component, or a JavaScript class that utilizes rendering methods.
Every React component that you've created can be reused in different parts of the application and you can also create wrapped components that give an order and allow for reusability. You can continue to create wrapper components based on existing ones, and in the end, you will have an underlying component that runs your application.
Generally speaking, system updates that use components that are reused often cause numerous issues since any change could impact other components' work. However in React, management of updates is simple for developers since all components are separate, and changes made to one component don't go across to other components.
3. Virtual DOMS
Document Object Model (DOM) can be described as an interface that translates HTML along with XML data into trees. A web browser uses a DOM-like model for rendering output and treats each element of HTML code like a node within the DOM tree.
If a change occurs within an HTML code, either through the user's interaction or by value updates, the DOM tree needs to be redrawn, which leads to a lot of energy and time. ReactJS helps us out in this case by making use of Virtual DOMs.
React is essentially copies of the DOM and keeps some sort of cache memory. When a change needs to be implemented, it analyzes the Virtual DOM and determines the exact elements and tree nodes that need to be changed.
With a simple change to the DOM, the tree can be changed quickly and effectively. This can save developers a lot of time and makes the program extremely speedy and responsive.
4. JSX
JSX (also known as JavaScript XML is a syntax extension to JavaScript. Facebook created it to expand the capabilities of HTML structures to JavaScript. There is no need for distinct HTML or JS codes with JSX.
You can utilize this explicit HTML syntax directly within JavaScript code using ReactJS. Browsers encode HTML documents and display the user interface.
They do this via the development of DOM trees. JavaScript allows us to alter the DOM to produce interactive UI. JSX enhances the efficiency of manipulating DOMs using manifolds.
Developers can add HTML and ReactJS elements to the browser's tree structure and write simple, manageable code.
JSX together with the Virtual DOM enhances the efficiency and performance of ReactJS applications. JSX is compatible with other libraries and frameworks as well.
5. Unidirectional Data Flow
In React the information that is acquired from an element of the parent is known as props. Props are unchangeable objects that cannot be altered by component's children because of a unidirectional flow of data within React.
The downward-facing binding keeps the code reliable and stable because any child components' modifications will not affect siblings or the parent component. If you want to modify an object it is only necessary to change the state. ReactJS will alter the current details in order to keep consistency.
Debugging and error-checking are much more effective with React because of the binding that is unidirectional, which gives greater control over the data access of components.
However, it is essential to make sure that crucial values that are required to be modified and accessible by many components are listed as props within parent components to prevent access issues.
6. Redux
Redux is a different JavaScript library that is used for React clients to enhance React's state management capability. Redux can be regarded as the sole reliable source of data for about all components. Redux ensures that data is consistent across all components, and maintains the View up-to-date.
There is a central storage area within Redux which is where all information about the application is stored. If a component is involved in an action Redux gets a notification for state changes and React Redux employs reducers to modify the state of the store and then propagates that change to all the connected components.
Redux is a better alternative to passing on props via inheritance to update the state of components. By storing data in the central database each component can access the data they require.
7. React Hooks
There was plenty of controversy at the time the React Hooks was first released, regarding whether it would be a replacement for Redux. The answer is NO. The hook is a separate feature that was introduced in ReactJS 16.8 that allows JavaScript creators to create state information and other functions into functions components.
It is not necessary to deal with complex classes anymore. By using Hooks it is easy to handle the state of your components, encapsulate similar logic into one component, and share data with other components without classes and props.
Hooks and Redux are used to improve the performance of various problems in React. A variety of tools used by developers, such as hooks API for react-redux along with React's use Reducer hook allow you to combine both.
Why you should start working on React App?
For improving their skills, beginners should start making projects starting from minor ones. Through the development of tiny React projects, you'll be able to effortlessly improve your knowledge and skills, and eventually become a skilled developer.
The projects will assist you to build your abilities and becoming innovative with each project. However, before jumping right into the process of developing your project, it is important to be aware of the reasons behind starting smaller React projects and the best way to start with project ideas you have in mind.
Furthermore, when you begin developing React App with React Native, you'll learn the right software and React ecosystem to utilize to build a React project. Core functionalities of creating applications using React Native or React web app is that after you've deployed them successfully, it is possible to incorporate the apps into your resume to impress the prospective employers.
But, the most challenging aspect is deciding on the best React applications in web or React Native for mobile that you need to build. To aid you in breaking the ice of React creation, we've created the following list of React projects that are suitable for newbies.
How to start creating projects in React?
Before knowing about the projects we should know where to begin from.
If you're a beginner working on React project from the ground up, it could be daunting. But there's a way to make the process easier: break up an application into smaller pieces.
However, this doesn't mean there's nothing that can teach you the basics of development using React. There are many resources about how to begin using React developing projects. There are many online resources that explain the fundamental steps involved in developing apps, as well as sources of code. Always focus on building one component at a time.
Steps of App Development are:
- npx create-react-app my-app
- cd my-app
- npm start
These three commands will be performed on the command prompt or in the terminal of the particular IDE (Visual Studio Code, Atom, etc.) you are using.
List of React Project Ideas
1. To-Do Item List App
Create a simple and easy-to-use application that can hit through tasks or items that have been accomplished.
To-do item lists apps have become very well-known; you may have one. However, you could also develop a similar basic app using React. The basic idea behind a to-do list app is it permits users to write down the tasks you wish to complete.
Features:
- Application needs technically is an input area where the user can input the task to be recorded to the list.
- Also, you must provide users with the option to remove or modify an item that appears on the list of tasks. It is also ideal to mark tasks as completed by slashing the task's name on the list of tasks.
- Making a simple list of tasks applications will make it easier for you to comprehend the process of developing applications with React.
These are the basic react project ideas for beginners:
- Create-React-app for a website or for mobile React Native.
- React-draggable npm package that allows you to change the list contents using a click-and-drag option.
- React-markdown NPM package to display markdown in your app's UI.
2. React Advanced Calculator
Today, we use calculators to do simple math tasks, such as subtraction, addition, multiplication, etc. The goal of this project is to create an electronic calculator that is able to perform the same functions as mentioned above as well as other similar tasks.
Features:
- In order to get things accomplished, it is necessary to complete things like establishing a setup for each component and then defining an interactive platform that is mutually beneficial.
- Don't forget to design an automated support system to deal with things such as crashes, bugs, and even failures.
A virtual calculator created with React is a good idea to test as a beginner. It's easy to build basic calculators with math functions that only include addition subtraction, division, and multiplication.
You can also transform your calculator application from basic to more advanced by adding advanced features, for example, the ones found in a standard scientific calculator.
The process of building a calculator may seem easy, but if you are new, React is a great way to learn to use mathematical functions. You'll be creating various components and rendering data on inputs from users, and investigating app code. There are many ways to get imaginative with React if you want to be.
3. Weather App
The primary thing you should consider in this project is to create an application for weather forecast. The most important thing is to incorporate all the fundamental features to make the application an effective one. For instance, these crucial features include wind speed, temperature, humidity, snowy weather condition, most up-to-date meteorological icons, city names, and more. In this app, it is possible to use fake, hard-coded data until you've got all features working correctly.
Features:
- This project is extremely easy and simple for a 4 to 5-Day forecast. AWS Lambda or Firebase functions for app notifications
- In addition, you can finish making it in a short period of time and its design should be able to respond. The icons like weather icons and location options can be used for more effectiveness.
- 4 to 5-day weather forecast APIs with user interaction make more effective. React Router is used for different page rendering.
The creation of a weather application will aid you in understanding React more thoroughly. It is usually the first project someone develops as they learn any front-end development technology before React as well as JS.
The project requires you to utilize an API for the weather to retrieve the weather information of the specific location option that is which is requested by the person using the app. Include a search function in your application where users are able to type in the location's name.
The most difficult aspect that this initiative faces is the ability to provide an hourly forecast for the day's events and give users the ability to view a multi-day forecast most likely a seven-day forecast or even more forecasts you can include. The current weather icon and an hourly forecast can be changed by APIs,
The most important aspect you should be aware of is that the majority of weather APIs require geo-coordinates for the information about the weather. It's best if you also utilize geolocation APIs to find the coordinates of the location of the user, and then include the coordinates to the weather API to get the weather information.
Overall working on the project for the weather app will be an enjoyable adventure for a React developer. You will learn how to retrieve and render the data within the app, which is an essential element of full-blown, complex applications.
4. E-Commerce Application
If your React skills are brushed up by now, this is the time to create a React web app or React Native e-commerce app. It is an obvious way to establish your business CMS. ReactJS is likely to be an increasingly popular technology that will allow you to create your highly efficient eCommerce platform, as well as optimize the development process and costs also.
With React's performance and versatility, you can create any modern application that includes the features offered by shopping cart applications like Shopify, AliExpress, or Amazon. Make use of the Flatlogic eCommerce template and the pre-built administrator panel as well as the frontend and backend to create an online retailer. Backend Database is used for push notifications and the checkout process.
It is well-known that functional e-commerce app has dominated the mainstream business. The app feature that supports it has made it simpler and more efficient for consumers to participate in the process of buying and selling items online with an option for deliveries.
The concept of this is to develop an easy-to-use e-commerce program that is industry-specific and not a large market. Additionally, you can select any of the available electronic devices and develop an online-based application to support it. However, the app development process is the large marketplaces for e-commerce include shopping sites like Flipkart, Nykaa, eBay, Amazon, etc.
Features:
- In essence, you need to develop an online-based application that provides excellent customer service that makes it easy for users to browse services and goods.
- It includes so many effective options such as checkout process, authentication Options, options for deliveries, the payment process.
- In the end, it is recommended that you ensure that the layout and interface are simple and clean. Furthermore, navigation should be simple to follow.
- In the query section, messages with images and instant messaging make a better customer experience.
- Re-Ordering list content and cart products are the vital elements are core features of the e-commerce app.
5. Social Media Apps or Messaging App
The main idea is to build an environment that can facilitate interactions between two or more persons in real-time. We're all used to accessing these applications for instant messaging since its significance (real-time) is completely present. If you're building an application for messaging with React it is important to keep this at the forefront of your thoughts.
The project asks you to create an app for social media that is influenced by the top social networks, including Facebook as well as Twitter. External API can be used for seamless customer service.
The process of creating a social media application or Mobile-Based messaging apps made using React is a complex task. Therefore it is best to begin working on this project if you have got some previous experience on React or have completed some of the basic React projects.
The social media application or mobile messaging apps you use must have a number of essential features such as user authentication, profiles of users' feeds, notifications, post-interactions. Disliking and liking features are also very important.
It is necessary to create various components in order to ensure that your social media app runs. It is also possible to use cloud databases to store all of the information that you need, including usernames and passwords, uploads of images as well as profile information. Keep the layout and interface neat and clean to navigate, include the localization option for deliveries, incorporate a shopping cart and wish list.
It is also possible to utilize Node.js as well as Express to build a back-end server that can support REST API. The success of this project will be an important achievement in your journey to becoming an expert React Developer.
Features:
- You can select either AWS Amplify Firebase functions or Hasura to carry out both sending and receiving of messages in real-time.
- Additionally, essential functions such as the npm emoji mart package will permit users to include emojis in their messages.
- In the end, you could choose to utilize any compatible software to build this application with a responsive design.
- The key functionalities are UI components in React Native or in react web-app, the image uploads are basic design elements. The Audio files and video contents are basic functionalities in the React Native or web app.
- Package for emojis and packages for best video content and app notifications is an ideal choice for a mobile platforms device.
In addition to other React projects concepts, you might decide to create the Chat application.
Any messaging application is a type of chat app that has both a receiver and sender made by React Native or React web app. But, you could also create a video chat application and any of the other chat apps. The first chat app we thought of was ChatRoulette which, along with its front-end was also built using ReactJS.
6. Movie Recommendation App
If you've got a solid understanding of the basics of React and would like to take your knowledge to the next level, this project is perfectly suitable for you. This is a project for beginners who want to know and work on APIs and the Fetch method.
Make a React app in React Native that suggests films to users based on their preferences. If users sign-up for this app, you could solicit a series of questions of users to collect all the information required by the app to determine the kind of films they enjoy the most.
Examples of this are directories, genres actors, genres, and the most recent.
Features:
Some additional features are:
- Users can browse for films, leave reviews, and see the movie's overall rating.
- React Router can be used for multiple-page rendering and tailwind CSS is used for the simpler apps.
- Use the data from interactions to make recommendations for movies more precise.
- AWS Lambda or Firebase functions for app notifications
Since this app is a team management app that focuses on engagement with users and interaction, you should think about the user's needs in the design of the UI as well as UX. To make the experience more important, you could include a user interface that allows users to change their preferences each time they launch the app. Instead, they need to set preferences only for the first time prior to signing up as users.
When you work on this application, it will improve your knowledge of managing databases. It is essential to concentrate on gathering information from users and then using the information to provide more effective suggestions.
7. Book Finder and Learning App
The goal, in this case, is to create an application that allows users to locate books faster by entering the query. For instance, a query could be the name of the author or even the name and title for the title. While not a full-blown app, but rather a component of an app, it's a good project nonetheless.
Features:
- In the first place, an input area is required for users to input their search queries. The core concept is searching with basic user actions.
- Additionally, design the application that users can see the book's list on the screen, UI components in React Native, and web app.
- Learning Materials and lightning-fast product search interface of such individual files is the fundamental concept.
- An excellent idea like a learning schedule and a detailed introduction of a book before downloading is an important feature, react-codemirror2 npm package for writing code in the notes.
- Pagination Control and visual representations are excellent ideas for the user interface design.
You can also create an application that manages your reading time. Also, you can use backend database lib, which is a library management software that helps you catalog your most loved media, such as music, books, videos, and games. You can add item removal option for removing the item after completing the book or learning material.
What's a standard book application? It's a kind of catalog or library or CMS should you wish one, which includes an inventory of books that are available in the currently-reading tab to-read tab and books you have already read, as well as an integrated Search bar. Millions of readers are finding the best app, and it is possible only by React or React Native. Ideas with millions of readers will be added by comments.
8. Music Player
If you're obsessed with music, you'll love the work on the React project. The goal of this project is to create music players that let users play and discover music while learning the intricacies of working React.
To allow your app for streaming music, make use of an API for music. We recommend using the Spotify API Developer. Spotify API can give your application access to an enormous collection of artists, tracks, and albums. Additionally, Spotify API is robust and can be easily integrated into your app.
Features:
- Sign up for your music player app with Spotify in order for the user to log into their Spotify account and enjoy an individual music experience.
- In order to keep the music player app easy all you have to do is create it in a way that users access the app, sign in to their account on Spotify and begin playing music.
- You could also include certain advanced features to improve the quality of your project and also test your other abilities like suggestions for music and voice-based search.
9. React Entertainment App
Entertainment apps focus on content for media, ranging from music to films and podcasts. Netflix, Audible, Spotify, as well as Soundcloud, are a few instances of apps that provide entertainment. In the present, there are a lot of entertainment apps that have close and social media. TikTok could be the most effective example of an entertainment app for social media. It has short videos that are created by users and powered by high-user engagement. You can also find YouTube which promotes user interaction via subscriptions, likes, and comments.
Features:
- This app will be more simple than any of these well-known apps. Choose an entertainment medium that you find most interesting and then design your app around this.
- The goal is to create an entertainment application where users can sign into their accounts to access and save content they want to save.
- Once you have the fundamental features set up, it is possible to play with social elements that let users interact with, share and even comment on the content of the app.
10. React Github Issue Page
We've left the important application for the last - Github issue page. It is important to keep your scope as small as possible. You should ignore the other items that appear in headers (search and filtering, stars, and so on.) and concentrate on implementing the issues list.
To start the project, begin by collecting open issues through the Github API and presenting the issues in the form of a list. After that, include a pagination control for easier navigation through the entire set of topics. If you include React Router, you can direct your mouse to the page you prefer. It's possible to enhance the sophistication of the webpage by adding the details page for the issue in addition.
Features:
- Adding paginations for easier navigation
- Helps to add more users to submit their list of issues.
- Push notification can be added for updating the user if anyone comments on their issue.
Summing up...
Continuous practice only improves you in building real-time projects with #React. So you shouldn't stop undertaking projects after completing one. Get your hands dirty with simpler projects because we all know practice makes perfect. We hope this article was inspiring enough to get you into the mindset of app development. The more you practice, the better you'll develop real projects with React.
You may also like to read:
- 10 Most Important Programming Language for AI
- What Is The Difference Between Retesting And Regression Testing?
- Difference Between Paging And Segmentation Explained!
- What’s The Difference Between A MAC Address And An IP Address?
As a biotechnologist-turned-writer, I love turning complex ideas into meaningful stories that inform and inspire. Outside of writing, I enjoy cooking, reading, and travelling, each giving me fresh perspectives and inspiration for my work.
Login to continue reading
And access exclusive content, personalized recommendations, and career-boosting opportunities.
Subscribe
to our newsletter
Blogs you need to hog!

This Is My First Hackathon, How Should I Prepare? (Tips & Hackathon Questions Inside)

10 Best C++ IDEs That Developers Mention The Most!

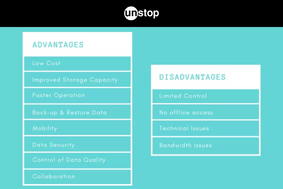
Advantages and Disadvantages of Cloud Computing That You Should Know!













Comments
Add comment