Top 50+ HTML Interview Questions And Answers In 2025

HTML i.e. the HyperText Markup Language is the standard language used to display documents in a web browser. Scripting languages such as JavaScript and technologies, such as Cascading Style Sheets (CSS) are often used to assist HTML.
HTML forms the basis of the world wide web. Questions on HTML, thus, form a part of most interviews for the role of a web developer or full stack developer. If you're also preparing for such a role in the IT industry, then here's a look at some of the most important HTML questions and answers:
HTML Interview Questions
1. What is HTML?
HTML stands for HyperText Markup Language. To define the structure and semantics of the content, HTML uses a set of predefined tags or elements. These tags or elements could be headings, paragraphs, links, images, tables, forms, and more.
HTML forms the backbone of the World Wide Web. In fact, HTML is actually responsible for organizing and presenting information on web pages. It's because HTML provides a way to describe the structure and hierarchy of content. It also defines relationships between different elements and specifies how the content should be rendered in a browser.
If HTML helps build the world wide web, an element helps build HTML. Yes, the basic building block of an HTML document is an element. It's defined by an opening tag, content, and a closing tag. Tags are enclosed in angle brackets (< and >). Some tags may also have attributes that provide additional information or properties for the element.
2. What are attributes in HTML and how do you utilize them?
In HTML, attributes are used to provide additional information or modify the behavior of HTML elements. Attributes are specified within the opening tag of a customized element and consist of a name-value pair. They provide extra details or instructions to the browser or other processing agents.
Attributes can be used with various HTML elements to control their behavior and appearance or provide additional information. Some commonly used custom attributes and boolean attributes (i.e. an attribute that can only be true or false) include:
id: Provides a unique identifier for an element, which can be used to target and style the element with CSS or manipulate it with JavaScript.class: Specifies one or more class names for an element, allowing the common element to be styled or targeted as part of a group with CSS.src: Specifies the source URL or location of an external resource, such as an image (<img>) or script (<script>).alt: Specifies alternative text for an image, which is displayed when the image cannot be loaded or for accessibility purposes.width/height: Specifies the dimensions of an advanced element, such as an image or table cell.disabled: Disables an input element or control, preventing user interaction.required: Specifies that an input field must be filled out before submitting a form.placeholder: Provides a hint or example value for an input field.style: Style attribute defines inline CSS styles for an element.
3. What's the difference between HTML tags and HTML elements?
Here's a look at some of the major differences between HTML tags and HTML elements:
| HTML Tags | HTML Elements |
|---|---|
| Tags are used to define the structure and semantics of the content. | Elements consist of an opening tag, content, and a closing tag. They represent the actual elements in an HTML document. |
Tags are written with angle brackets (< and >). |
Elements are composed of tags, content, and attributes. |
| Tags can be empty or contain content. | Elements may have child elements and/or textual content. |
| Tags can have src attributes (used to specify the URL) to provide additional information or modify their behavior. | Elements can have attributes that define their properties, behavior, or appearance. |
| Tags define the start and end of an element. | Elements are instances of tags, indicating the presence of a specific HTML element. |
| Tags can be nested within each other to create a hierarchical structure. | Elements can be nested within other elements to represent the hierarchy of content. |
| Tags can be self-closing if they don't require any content. | Elements can be self-closing if they don't have any content and don't need a separate closing tag. |
In summary, HTML tags are used to define the structure and semantics of the content, while HTML elements are the actual instances of those tags with opening and closing tags, content, and optional attributes. Tags define the syntax and rules of HTML, while elements represent the building blocks that make up an HTML document.
4. Is there an end tag for every HTML tag?
No, not every HTML tag requires an end tag. HTML tags can be classified into two categories: paired tags and self-closing tags.
- Paired Tags: Paired tags, also known as opening and closing tags, require both an opening tag and a corresponding closing tag. The content that falls between the opening and closing tags is considered the content of the element. Examples of paired tags include
<p>,<div>,<h1>,<table>, etc. - Self-closing Tags: Self-closing tags, also known as empty tags or void elements, do not require a corresponding closing tag. These tags are used for elements that don't have any content or don't require a separate closing tag. Instead, they are terminated with a slash (
/) right before the closing angle bracket (>). Examples of self-closing tags include<br>,<img>,<input>,<meta>, etc.
5. In HTML, how do you construct a hyperlink?
In HTML, you can construct a hyperlink using the <a> element, which stands for "anchor." The <a> element is used to create clickable links that navigate to other web pages or resources. Here's the basic syntax for creating a hyperlink:
<a href="URL">Link Text</a>
Let's break down the parts of the hyperlink construction:
<a>: This is the opening tag of the anchor element.href: This is an attribute of the<a>element that specifies the URL or destination of the link. It stands for "hypertext reference.""URL": This is the value of thehrefattribute and represents the URL of the web page or resource you want to link to. It can either be an absolute URL, like "https://www.example.com". Or it could be a relative URL, like "about.html".Link Text: This is the content or text that is displayed as the clickable link. It represents the visible text that the user interacts with.
Here's an example of creating a hyperlink:
HTML SNIPPET IS HEREIn the example above, when a user clicks on the link text "Visit Example.com," their browser will navigate to the URL specified in the href attribute, which is "https://www.example.com" in this case.
6. What HTML elements are used to show data in a tabular format?
HTML provides several elements that are used to display data in a tabular format. The main element used for creating tables is the <table> element. Within the <table> element, you can use the following elements to define the structure and content of the table:
-
<caption>: This optional element is used to provide a title or caption for the table. It appears as the first child of the<table>element. -
<thead>: This element is used to group the header content of the table. It typically contains one or more<tr>(table row) elements that represent the table header. -
<tbody>: This element is used to group the body content of the table. It contains one or more<tr>elements that represent the table rows containing the main data. -
<tfoot>: This element is used to group the footer content of the table. It contains one or more<tr>elements that represent the table footer. -
<tr>: This element represents a table row. It is a container for table cells (<td>) or table header cells (<th>). -
<th>: This element represents a header cell within a table row. It is used to define the header or label for column properties or rows. By default, the content within<th>is bold and centered. -
<td>: This element represents a standard data cell within a table row. It is used to hold the actual data or content of the table.
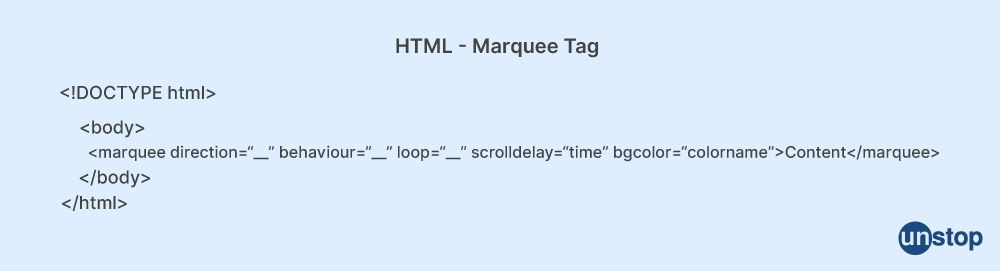
7. What is a marquee in HTML?

In HTML, the <marquee> element is used to create a scrolling or moving text or image effect on a web page. It was introduced in older versions of HTML, primarily for decorative or attention-grabbing purposes. However, it is no longer recommended for use in modern HTML and has been deprecated.
The <marquee> element has various attributes that control the direction, behavior, and content of the scrolling effect. Some commonly used attributes include:
behavior: Specifies the scrolling behavior, such asscroll(continuous scrolling),slide(scrolls once and stops), oralternate(scrolls back and forth).direction: Specifies the scrolling direction, such asleft,right,up, ordown.scrollamount: Specifies the speed of scrolling, in pixels per frame.scrolldelay: Specifies the delay between each scroll frame, in milliseconds.width/height: Specifies the dimensions of the marquee box.
8. In HTML, how do you separate a section of text?
In HTML, there are several ways to separate a section of text and create visual distinctions between different parts. Here are some commonly used methods:
- Paragraphs: The most common way to separate a section of text is by using paragraphs. Use the
<p>tag to define a paragraph. Each paragraph represents a distinct block of text, and browsers typically add vertical spacing between paragraphs by default. - Headings: Headings provide a hierarchical structure and help separate different sections of content. HTML offers six levels of headings, ranging from
<h1>(the highest) to<h6>(the lowest). Use the appropriate heading level based on the significance and hierarchy of the content. - Horizontal Rule: The
<hr>tag represents a horizontal rule or line that can be used to visually separate content sections. By default, it creates a horizontal line across the width of the container. - Divisions (div): The
<div>element is a generic container that allows you to group and separate sections of content. It doesn't carry any specific semantic meaning like headings or paragraphs but provides a way to apply styles, structure the layout, or target specific sections with CSS or JavaScript.
9. Define the standard list that's used when creating a web page.
When creating a web page, it is common to use a standard list of elements that provide the basic structure and organization of the content. This standard parent list typically includes the following elements:
-
<!DOCTYPE html>: This is the doctype declaration, which specifies the HTML version and document type. It should be the very first line of the HTML document. -
<html>: This is the root element of an HTML document and contains all other elements. -
<head>: This element represents the container for metadata and other non-visible elements of the document, such as the document title, character encoding, CSS stylesheets, JavaScript files, and more. -
<meta charset="UTF-8">: This meta tag declares the character encoding of the document, typically set to UTF-8, which supports a wide range of characters and languages. -
<title>: This element is used to define the title of the web page, which appears in the browser's title bar or tab. -
<body>: This element represents the main content area of the web page. It contains all the visible content that is displayed to the user, such as headings, paragraphs, images, links, and other elements. -
HTML content: Within the
<body>element, various HTML elements are used to structure and present the content, such as headings (<h1>,<h2>, etc.), paragraphs (<p>), lists (<ul>,<ol>,<li>), images (<img>), links (<a>), forms (<form>,<input>,<button>), and more. -
<script>: This element is used to embed or reference JavaScript code within the HTML document, allowing for dynamic and interactive functionality on the web page. -
<style>: This element is used to define CSS styles directly within the HTML document, allowing for the customization and presentation of the content. -
<link rel="stylesheet" href="styles.css">: This tag is used to link an external CSS file to the HTML document, separating the style rules from the HTML structure.
These elements provide the foundation for structuring and presenting content in an HTML document. Of course, the specific elements and their order can vary depending on the complexity and requirements of the web page. Additional elements and techniques can be added to enhance the page's functionality, responsiveness, and accessibility.
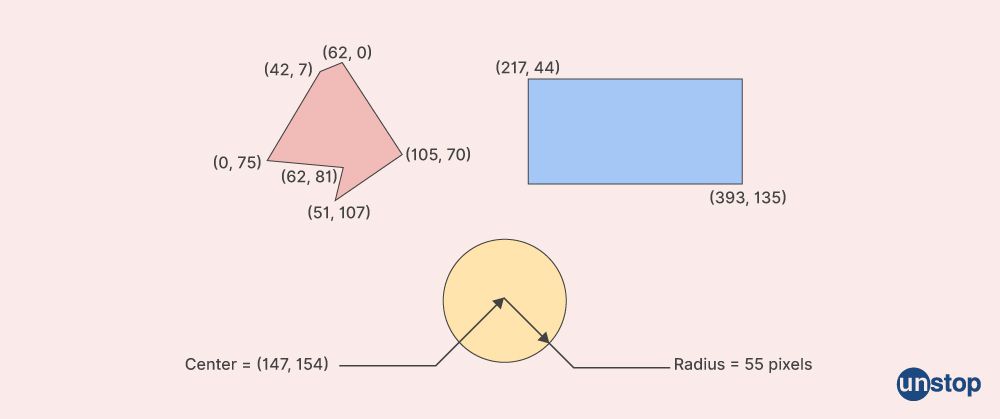
10. What is an image map?

An image map is used for linking many different web pages using a single image. It is represented by <map> tag. You can define shapes in images that you want to include as part of an image mapping.
To create an image map, the <map> element is used in conjunction with <area> elements. The <map> element is used to define the mapping between the clickable areas and their corresponding actions or URLs, while the <area> elements define the specific clickable regions within the image.
11. What are the different HTML heading tags?
HTML provides six heading tags, numbered from <h1> to <h6>, to denote different levels of headings on a web page. These heading tags are used to structure and organize the content hierarchy, with <h1> representing the highest level of heading and <h6> representing the lowest level.
Here are the different HTML heading tags:
-
<h1>: Denotes the highest level of heading. It is typically used for the main heading of a webpage or the most important heading on the page. -
<h2>: Represents a secondary heading that is slightly lower in importance than<h1>. It is often used to divide the content into major sections. -
<h3>: Represents a subheading, indicating a further subdivision of the content within a section or subsection. -
<h4>: Indicates a lower level of heading, typically used for subheadings within sub-sections of content. -
<h5>: Represents a heading of even lower importance, often used for subheadings within<h4>sections. -
<h6>: Denotes the lowest level of heading. It is used for minor headings or headings within a specific context.
The usage of heading tags should follow a logical hierarchy, with <h1> being the most important and <h6> being the least important. This hierarchy helps in structuring the content and provides semantic meaning to the headings, aiding accessibility and search engine optimization.
12. What is the <body> tag used for in HTML?
The <body> tag in HTML is used to define the main content area of a web page. It represents the content that is visible to the user in a browser window. The <body> element is a required element in an HTML document and serves as the container for all the content that is displayed on the webpage.
Inside the <body> tag, you can include various HTML elements such as headings, paragraphs, images, links, lists, forms, tables, and more. These elements define the structure and presentation of the content that users see and interact with on the webpage.
Here's an example of a basic HTML structure with the <body> tag:
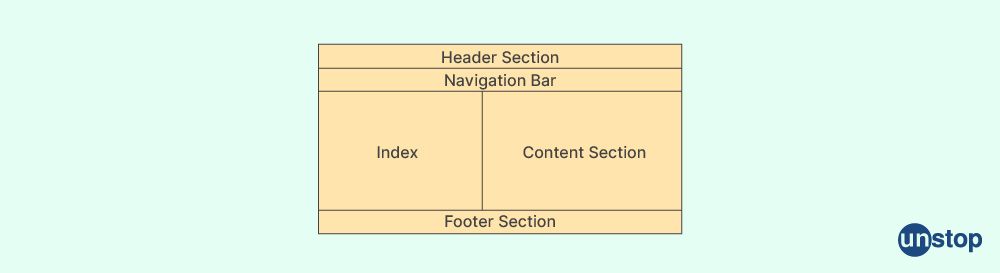
HTML SNIPPET IS HERE13. What is the layout in HTML?

The structure and arrangement of elements on a web page are referred to as layout in HTML.
It defines how the content is organized and displayed, including the placement of text, images, forms, navigation bar or menu, and other components within the document.
The layout of an HTML page is typically achieved through the use of HTML elements and CSS (Cascading Style Sheets). HTML provides various structural elements such as <header>, <nav>, <main>, <section>, <article>, <aside>, and <footer>, which can be used to define different sections of the page. These elements help to semantically structure the content and provide a logical hierarchy to the page.
CSS is then used to style and position the elements on the page. CSS provides properties and techniques to control the layout, such as setting widths, heights, margins, paddings, floats, flexbox, grid systems, and positioning. CSS frameworks, such as Bootstrap and Foundation, offer pre-defined grid systems and layout components that simplify the process of creating responsive and visually appealing layouts.
By combining HTML and CSS, web developers can create different types of layouts, including:
-
Fixed Layout: Elements are positioned and sized with fixed dimensions, which do not change regardless of the browser window size or device screen size. Fixed layouts are not responsive and may not adapt well to different screen sizes.
-
Fluid Layout: Elements are specified using relative single units (e.g., percentages), allowing them to scale and adjust based on the available space. Fluid layouts are more responsive and can adapt to different screen sizes.
-
Responsive Layout: Responsive layouts use a combination of fluid grids, media queries, and CSS breakpoints to adapt the layout based on the screen size. The content reflows and adjusts to provide an optimal user experience on various devices, including desktops, tablets, and smartphones.
-
Grid-based Layout: Grid systems provide a structured layout by dividing the page into a grid of rows and columns. This allows for consistent alignment and positioning of elements across the page.
14. Which browsers support HTML5?
HTML5 is widely supported by modern web browsers. Following are some of the major web browsers and their approximate versions when HTML5 support became significant:
-
Google Chrome: HTML5 support has been strong in Chrome since its early versions, with continuous updates and improvements.
-
Mozilla Firefox: Firefox has been a strong supporter of HTML5. Significant support was introduced in version 4 and subsequent versions.
-
Microsoft Edge: With the release of EdgeHTML and later the transition to Chromium-based Edge, Microsoft Edge has excellent HTML5 support in recent versions.
-
Safari: Safari has been progressively enhancing its HTML5 support. Significant improvements were made in Safari 5 and subsequent versions.
-
Opera: Opera has a long history of supporting HTML5 and has been continuously updating its browser to provide robust HTML5 support.
-
Internet Explorer: Older versions of Internet Explorer (prior to IE9) have limited support for HTML5. However, newer versions have improved HTML5 support, but they may still lack support for some of the latest features and APIs.
15. What are the various HTML5 storage options?
HTML5 provides several storage options for web applications to store data locally on the client side. The main storage options in HTML5 are:
-
Local Storage: The Local Storage API allows web applications to store data persistently in key-value pairs. The data stored in local storage remains available even after the browser is closed and reopened. It provides a larger storage capacity compared to cookies and is typically used for storing user preferences, session data, or cached data.
-
Session Storage: The Session Storage API is similar to local storage but stores data for the duration of a browsing session. The data stored in session storage is available as long as the browser window or tab is open. Once the browser session is closed, the session storage data is cleared. Session storage is useful for storing temporary data that is only needed during a specific session.
-
IndexedDB: IndexedDB is a more advanced client-side database provided by HTML5. It is a transactional database system that allows web applications to store and retrieve structured data. IndexedDB supports querying, indexing, and transactions, making it suitable for handling large amounts of structured data offline. It is often used for complex web applications or applications that require offline functionality.
-
Web SQL Database: Web SQL Database is a deprecated HTML5 storage option that provides a relational database-like interface. It allows web applications to store and manipulate data using SQL queries. While it is deprecated and no longer actively developed, some browsers may still support it. It's generally recommended to use IndexedDB as an alternative to Web SQL.
-
File API: The File API allows web applications to access and manipulate files on the user's system. It enables file selection, reading, and writing, making it useful for scenarios where file handling and manipulation are required, such as uploading files or working with user-generated content.
16. What are some ways to speed up the loading of a page?
A fundamental guideline to optimize the website's loading speed is to reduce the download size of the items on the web page, as well as the number of HTTP requests.
We can follow some of the techniques below:
1. File compression
2. File concatenation
3. Re-organizing and refining code
4. Using internal style sheet and external style sheets and minimizing inline CSS, using a CDN for media files.
5. Hosting the website's assets on separate domains to reduce DNS lookups.
17. What is the latest version of HTML?
The latest version of HTML is HTML5. HTML5 is not a specific version like HTML4 or XHTML 1.0, but rather a living standard that is continuously evolving and being updated by the World Wide Web Consortium (W3C) and the Web Hypertext Application Technology Working Group (WHATWG).
HTML5 introduces several new features, elements, and APIs that enhance the capabilities of web applications. It includes improved support for multimedia, graphics, offline storage, semantic elements, form controls, accessibility, and more. HTML5 has become widely adopted and supported by modern web browsers, and it provides a foundation for building rich and interactive web experiences.
18. What is the extension for the HTML page?
The standard file extension for HTML pages is ".html". However, it is also common to use the extension ".htm". Both extensions are widely supported by web servers and web browsers.
When creating an HTML page, you can save it with either the ".html" or ".htm" extension, depending on your preference. For example, you might save a webpage as "index.html" or "about.htm". Regardless of the extension used, the content and structure of the file should adhere to HTML syntax and guidelines. Web servers typically recognize both extensions and serve the files as HTML documents to browsers.
19. What exactly is an HTML5 API?
In the context of HTML 5, HTML5 API, or simply an API (Application Programming Interface) refers to a set of built-in functions, methods, and protocols provided by the HTML5 specification. These APIs allow web developers to interact with various browser features, access device capabilities, and extend the functionality of web applications.
HTML5 APIs serve as a bridge between web applications and the underlying browser environment, enabling developers to access and manipulate data, handle events, create dynamic graphics, and interact with user devices. They provide standardized interfaces that allow developers to leverage browser functionality without needing to rely on proprietary or platform-specific solutions.
HTML5 APIs cover a wide range of capabilities, including but not limited to:
-
Multimedia and Graphics: APIs such as the Audio API, Video API, Canvas API, and WebGL enable developers to work with audio, video, images, and 2D/3D graphics within web applications.
-
Device and Sensor Access: APIs like Geolocation API, Device Orientation API, and Battery API provide access to device-specific features and sensors, allowing applications to retrieve location data, detect device orientation, and monitor battery status.
-
Storage and Offline Capabilities: APIs such as Web Storage API, IndexedDB API, and File API enable web applications to store data locally on the client side, work with databases, and access and manipulate files on the user's device.
-
Communication and Networking: APIs like WebSocket API, WebRTC API, and Fetch API enable real-time communication, peer-to-peer connections, and network requests, facilitating tasks such as sending and receiving data, streaming media, and making network requests.
-
User Interaction and UI Enhancements: APIs like Drag and Drop API, Fullscreen API, Web Notifications API, and Speech Recognition API provide ways to enhance user interaction, create immersive experiences, and provide visual or auditory feedback.
20. Name five HTML5 APIs.
Here are five HTML5 APIs:
-
Geolocation API: The Geolocation API allows web applications to access information about the user's geographical location. It provides JavaScript methods to retrieve the latitude, longitude, and other location-related data, enabling the development of location-aware applications.
-
Web Storage API: The Web Storage API provides a way to store data on the client side, allowing web applications to store key-value pairs locally within the user's browser. It includes two storage mechanisms: localStorage, for persistent data storage, and sessionStorage, for session-based data storage.
-
Canvas API: The Canvas API allows dynamic rendering of 2D graphics and images directly in the browser using JavaScript. It provides a drawing context that can be manipulated programmatically to create animations, games, data visualizations, and other interactive graphics.
-
Drag and Drop API: The Drag and Drop API enables web developers to implement drag-and-drop functionality within web applications. It allows users to drag elements or data and drop them onto specified target areas, providing a more intuitive and interactive user experience.
-
Web Workers API: The Web Workers API allows JavaScript code to run in the background, separate from the main UI thread. It enables multi-threading in web applications, allowing computationally intensive tasks to be performed without blocking the user interface, improving responsiveness and performance.
21. What is the purpose of the doctype declaration?
The <!DOCTYPE> declaration, often referred to as the doctype declaration, is used at the beginning of an HTML document to specify the version of HTML or XHTML being used. It informs the web browser or parser about the programming language and version used in the document, which helps them interpret and render the content correctly.
The primary purposes of the doctype declaration are:
-
Document Type Definition: The doctype declaration specifies the Document Type Definition (DTD) or the document type of the HTML markup being used. It defines the rules and structure of the programming language, including elements, attributes, and their relationships, allowing browsers and validators to parse and process the HTML document accurately.
-
Browser Rendering Mode: The doctype declaration influences the rendering mode of web browsers. Different doctype declarations trigger different rendering modes, such as quirks mode, standards mode, or almost standards mode. The rendering mode affects how the browser interprets and renders the HTML and CSS, ensuring compatibility and consistency across different browsers.
-
Validation and Standards Compliance: The doctype declaration is crucial for validating the HTML document against the corresponding standard. Validators use the doctype to determine which set of rules and standards to apply when checking the syntax and structure of the document. It helps ensure that the HTML code follows the specified standards, promoting best practices and interoperability.
-
Backward Compatibility: Including the appropriate doctype declaration helps maintain backward compatibility with older web browsers that may rely on different rendering behaviors. By specifying the doctype, you ensure that the document is rendered consistently across browsers and devices, including older versions that might have varying rendering engines.
Here's an example of a doctype declaration for HTML5:
<!DOCTYPE HTML>
In the above example, the doctype declaration <!DOCTYPE html> is used to indicate that the document is written in HTML5.
22. What specifically is an anchor tag?
The anchor tag, represented by <a> in HTML, is used to create hyperlinks or anchor links within a web page. It allows you to link to another web page, a specific section within the same page, or even to an external resource such as a file or email address.
The <a> tag has the following attributes and usage:
-
href: The most essential attribute of the anchor tag ishref, which specifies the target destination or URL that the link will navigate to. It can be an absolute URL (e.g., "https://www.example.com") or a relative URL (e.g., "page.html" or "#section"). -
Link Text: The text or content placed between the opening and closing
<a>tags becomes the visible link text that users can click on to navigate. For example:<a href="https://www.example.com">Click here</a>will display "Click here" as the clickable link. -
target: The optionaltargetattribute specifies where the linked content should open when clicked. Common values for thetargetattribute include_blank(opens in a new browser tab or window),_self(opens in the same frame or tab),_parent, or_top. -
Linking to Sections within a Page: You can use the
hrefattribute to link to specific sections within the same page by including an anchor reference. For example,<a href="#section1">Go to Section 1</a>would create an anchor link that navigates to the section with the ID "section1" within the same page.
Here's an example of an anchor tag usage:
HTML SNIPPET IS HEREIn the above example, when the link is clicked, it will open the URL "https://www.example.com" in a new browser tab due to the attribute.
The anchor tag is fundamental for creating clickable links in HTML, allowing users to navigate between different web pages or sections within the same page. It plays a crucial role in website navigation, content organization, and providing a seamless browsing experience.
23. What is the <iframe> tag?
The <iframe> tag in HTML stands for "inline frame" and is used to embed another HTML document or web page within the current document. It allows you to display external content from a different source or website within your own web page.
The <iframe> tag has the following attributes and usage:
-
src: Specifies the source URL of the external document to be displayed within the iframe. It can be a relative or absolute URL. -
widthandheight: Sets the width and height dimensions of the iframe in pixels or as a percentage of the available white space. -
frameborder: Specifies whether or not to display a border around the iframe. Useframeborder="0"to remove the border attribute. -
scrolling: Specifies whether or not to display scrollbars within the iframe. Values can bescroll,auto, orhidden. -
sandbox: Allows you to restrict the capabilities of the embedded content for security reasons, using thesandboxattribute. It provides an additional layer of isolation and control over the embedded content's behavior.
24. What is an SVG?
SVG stands for Scalable Vector Graphics. It is an XML-based vector-type diagram/ image format used to display two-dimensional graphics on the web. SVG image files are resolution-independent, meaning they can be scaled up or down without losing quality or becoming pixelated.
Here are some key points about SVG:
-
Vector Graphics: SVG uses mathematical equations to describe shapes, lines, curves, and other graphical elements. Unlike raster images (such as JPEG or PNG), which are based on a grid of pixels, SVG images are composed of scalable geometric shapes that retain their smoothness and sharpness at any size.
-
XML-Based Format: SVG files are written in XML (eXtensible Markup Language), a programming language similar to HTML. SVG images can be created and edited using a text editor or specialized software, and they can be embedded directly into HTML documents.
-
Resolution Independence: Since SVG is vector-based, the images can be scaled up or down to any default size without loss of quality. This makes SVG ideal for responsive web design and devices with varying screen resolutions, as the images will adapt and remain crisp and clear.
-
Scalability and Interactivity: SVG supports various features for interactivity and animation. You can apply transformations, change colors and styles, add animations, and handle user interactions using JavaScript or CSS.
-
Accessibility and Text Support: SVG provides support for including text elements within the image. This makes it suitable for creating accessible graphics and diagrams where text can be read by screen readers and search engines.
-
Wide Browser Support: Most modern web browsers support SVG natively, making it a widely compatible image format. However, older browsers may have limited or no support for SVG, so it's important to consider fallback options for compatibility if needed.
SVG is commonly used for a variety of purposes on the web, including logos, icons, illustrations, data visualizations, charts, maps, and interactive graphics. Its flexibility, scalability, and ability to be easily edited and animated make it a popular choice for creating dynamic and visually appealing web content.
25. What is the purpose of the <main> element?
The <main> element in HTML is used to represent the main content of a document or a section of a document. It helps in structuring the web page by identifying the primary content that is unique to that page or section.
The main purposes of the <main> element are:
-
Accessibility: The
<main>element provides a semantic way to indicate the main content of a web page to assistive technologies, such as screen readers. It helps users navigate directly to the main content and skip over repetitive or navigational elements. -
Document Structure: By using the
<main>element, you can clearly separate and identify the main content from other sections of the web page, such as the header, footer, sidebar, or navigation. It contributes to a well-structured document outline. -
SEO and Search Engines: Search engines may use the
<main>element to understand the primary content of a web page and give it more weight in search results. It can improve the search engine optimization (SEO) of your web page by indicating the main focus of the content. -
Styling and Layout: The
<main>element allows you to apply specific styles or layout rules to the main content area of your web page. It provides a convenient way to target and customize the main section's appearance using CSS.
26. When should a section or article be used?
In HTML, the <section> and <article> elements are used to organize and structure the content of a web page. While they have some similarities, they serve different purposes and should be used based on the semantic meaning of the content. Here's a general guideline on <section> and <article> elements and when to use them:
|
|
<article> element |
|
The |
The |
|
Use |
Use |
|
It does not inherently imply any specific meaning or importance. It is a generic container for related content. |
It may have its own types of heading, author information, publication date, or other metadata associated with it. |
|
Examples of |
It typically represents things like blog posts, news articles, forum posts, product descriptions, and similar self-contained content. |
Here are some considerations to help determine when to use <section> or <article>:
-
Content Reusability: If the content is a self-contained entity that can be used or distributed independently, use
<article>. If the content is a thematic grouping or a section without standalone significance, use<section>. -
Completeness: If the content is a complete and independent piece that stands on its own, use
<article>. If the content is part of a larger whole and does not make sense on its own, use<section>. -
Semantic Meaning: Consider the meaning and hierarchy of the content. If the content represents a higher-level division( advanced level), use
<section>. If it represents a lower-level division or a distinct content item, use<article>.
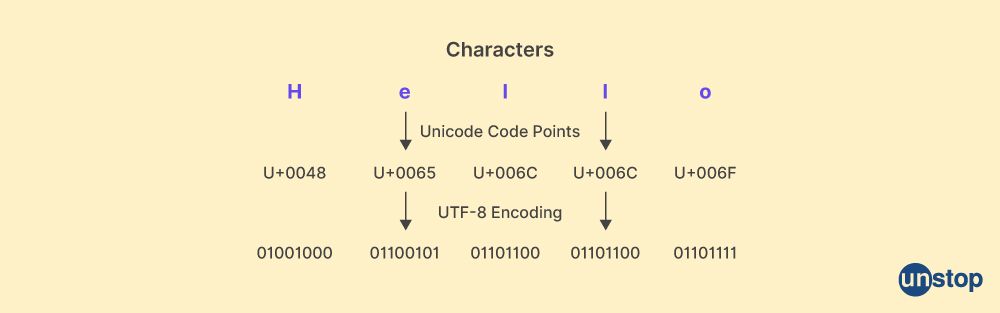
27. What is character encoding?

Character encoding is a system used to represent characters from different writing systems, such as alphabets, symbols, and special characters, as binary data (0s and 1s) that can be stored and transmitted by computers. It defines the mapping between characters and their corresponding binary representations.
In the context of web development, character encoding is particularly important for handling text on the internet. It ensures that text is correctly interpreted and displayed across different devices, browsers, and operating systems.
The most commonly used character encoding scheme is Unicode, which aims to encompass all characters from all writing systems in a unified standard. Unicode assigns a unique code point to each character, allowing consistent representation and exchange of text across different systems.
Here are some key concepts related to character encoding:
-
Code Points: A code point is a numerical value assigned to each character in a character set. Unicode assigns a unique code point to every character, ranging from common alphabets and symbols to less commonly used characters and emoji.
-
Encoding Schemes: Encoding schemes define how characters are encoded and represented as binary data. Common encoding schemes include UTF-8, UTF-16, and UTF-32. UTF-8 is the most widely used encoding scheme on the web, as it provides an efficient representation of characters while supporting the entire Unicode character set.
-
Byte Order: For encoding schemes that use multiple bytes to represent characters (e.g., UTF-16, UTF-32), the byte order is specified as big-endian or little-endian. It determines the order in which bytes are stored in memory. Byte order can affect how the encoded data is interpreted and displayed.
-
HTML Character Encoding: In HTML, the character encoding is specified using the
<meta charset="...">tag within the<head>section of an HTML document. It informs the browser about the character encoding of the non-ASCII characters used in the document, ensuring the proper rendering of text.
28. What is the purpose of using meta tags?
Meta tags are HTML elements that provide metadata or additional information about a web page. They are placed within the <head> section of an HTML document and are not displayed on the web page itself. Meta tags serve several purposes, including:
-
Page Description: Meta tags, such as the
<meta name="description" content="...">tag, provide a brief description of the web page's content. This description is often used by search engines when displaying search results, helping users understand what the page is about. -
Page Title: The
<title>tag within the<head>section sets the title of the web page. It appears in the browser's title bar or tabs and is displayed as a clickable link in search engine results. A well-crafted and descriptive page title can improve the page's visibility and click-through rate. -
Character Encoding: The
<meta charset="...">tag specifies the single-space character encoding used by the web page, such as UTF-8. The Charset attribute ensures that the browser interprets the text correctly and displays special characters, symbols, and multilingual content properly. -
Viewport Configuration: The
<meta name="viewport" content="...">tag is used for responsive web design. It controls how the web page is displayed on different devices and adjusts the viewport width and scaling accordingly. This helps create a mobile-friendly and responsive layout. -
Search Engine Optimization (SEO): Meta tags play a significant role in SEO. They provide information to search engine crawlers and influence how the web page is indexed and displayed in search engine results. Meta tags like
<meta name="keywords" content="...">can provide a list of relevant keywords, while<meta name="robots" content="...">instructs search engine crawlers on how to handle the page. -
Social Media Sharing: Some meta tags, such as Open Graph meta tags (
<meta property="og:...">), are used by social media platforms when a web page is shared. They define the title, description, image, and other metadata displayed in social media posts, ensuring a consistent and appealing presentation.
29. What is the DOM and how does it work?
The DOM (Document Object Model) is a programming interface for HTML and XML text files documents. It represents the structure of a document as a tree-like data structure, where each element, attribute, and text node in the document is represented by an object in the DOM tree.
The DOM allows programming languages and scripts to dynamically access and manipulate the content, structure, and style definition of an HTML or XML text files document. It provides a set of properties, methods, and events to interact with the document elements.
Here's a general overview of how the DOM works:
-
Parsing: When a web page is loaded in a browser, the browser's HTML parser reads and processes the HTML code of the page. During this process, the browser constructs the DOM tree based on the HTML structure.
-
DOM Tree Structure: The DOM tree is a hierarchical representation of the HTML elements. Each HTML element becomes a node in the tree, including the root node (usually the
<html>element), element nodes (e.g.,<div>,<p>), attribute nodes, and text nodes (containing the text within elements). -
Accessing and Manipulating Elements: Once the DOM tree is constructed, developers can use JavaScript or other scripting languages to access and manipulate the elements and attributes in the DOM tree. This allows dynamic updates and changes to the content, styles, and structure of the web page.
-
Event Handling: The DOM provides an event model that allows scripts to respond to user actions or other events occurring in the web page. Event handlers can be attached to elements to execute specific actions when events like clicks, key presses, or form submissions occur.
-
Rendering: As the DOM is manipulated, the changes are reflected in the rendered output of the web page. When elements are added, removed, or modified in the DOM, the browser updates the visual representation accordingly.
It's important to note that the DOM is separate from the actual HTML source code. Changes made to the DOM do not affect the original HTML file. The DOM acts as a browser interface between the web page and the scripting language, providing a structured representation of the document that can be easily accessed and manipulated programmatically.
The DOM plays a crucial role in dynamic web development, enabling interactive and responsive web pages by allowing scripts to modify and interact with the content of a document in real-time.
30. What is the purpose of the lang attribute in HTML?
Answer: The lang attribute property determines the element's content language. Languages include en for English, es for Spanish, and so on. There is the default size attribute for the lang attribute values.
The lang attribute is typically applied to the <html> element to specify the document's primary language. It can also be used within specific elements, such as <p>, <div>, or <span>, to indicate a language change within the content.
Example:
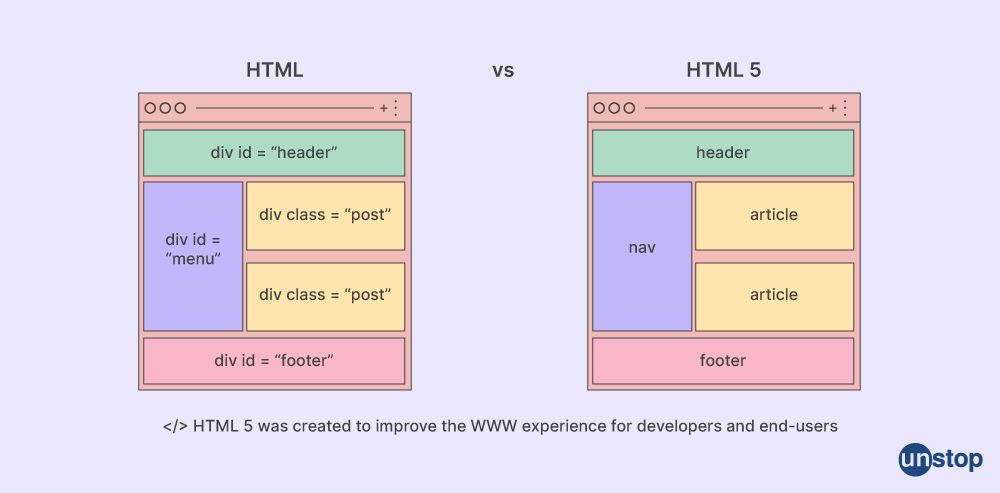
HTML SNIPPET IS HERE31. List the differences between HTML and HTML5.

Here's a tabular form representation of the key differences between HTML and HTML5:
| Feature | HTML | HTML5 |
|---|---|---|
| Document Type | Several doctype declarations | Single doctype declaration: <!DOCTYPE html> |
| Multimedia | Limited multimedia support | Extensive multimedia support (e.g., <video>, <audio>) |
| Structural Tags | Limited semantic elements | More semantic elements (e.g., <header>, <nav>, <footer>) |
| Form Handling | Basic form features | New input types, validation, and attributes |
| APIs | Limited JavaScript APIs | New APIs (e.g., Canvas, Geolocation, Web Storage) |
| Offline Support | No built-in offline support | Support for offline applications (e.g., AppCache) |
| Compatibility | Backward compatibility issues | Improved cross-browser compatibility |
| Mobile Support | Limited mobile device support | Improved support for mobile devices (e.g., responsive design) |
| SEO | Limited SEO features | Enhanced SEO features (e.g., semantic elements) |
| Accessibility | Limited accessibility support | Improved accessibility features (e.g., ARIA roles) |
| Video and Audio | Relied on third-party plugins | Native support for video and audio playback |
32. What are the <b> and <strong> tags? How different are the two?
The <b> and <strong> tags are both used to apply bold formatting to text in HTML, but they have different semantic meanings and purposes.
<b> tag:
-
- The
<b>tag represents text that should be stylistically bold, without conveying any specific semantic importance or emphasis. - By default, the
<b>tag makes the enclosed text bold, although the actual rendering can vary based on CSS styles. - The
<b>tag does not carry any special significance in terms of accessibility or search engine optimization. - Example:
HTML SNIPPET IS HERE
- The
<strong> tag:
-
- The
<strong>tag is used to indicate text that is of strong importance or significance, conveying emphasis to the reader. - By default, the
<strong>tag renders the enclosed text in a bold style, although the actual rendering can be modified with CSS styles. - Search engines and screen readers may give importance to the content within
<strong>tags, as it is considered to have semantic significance. - Example:
HTML SNIPPET IS HERE
- The
In terms of rendering, both the <b> and <strong> tags typically result in the text being displayed in a bold format. However, the difference lies in their semantic meaning and intended usage. The <b> tag is more of a presentational element for applying bold styling, while the <strong> tag is used to emphasize and convey the importance or significance of the enclosed text.
33. What are the <em> and <i> tags? How different are the two?
The <em> and <i> tags are both used to apply emphasis or to italicize text in HTML, but they have different semantic meanings and purposes.
-
<em>tag:- The
<em>tag represents text that has emphasis, conveying importance or stress. It denotes a change in the meaning or tone of the text. - By default, the
<em>tag italicizes the enclosed text, although the actual rendering can vary based on CSS styles. - Search engines and screen readers may give importance to the content within
<em>tags, as it is considered to have semantic significance. - Example:
HTML SNIPPET IS HERE
- The
-
<i>tag:- The
<i>tag is used to apply a generic or presentational italic style to the text. It does not convey any specific semantic meaning or indicate emphasis. - Historically, the
<i>tag was used to italicize text, but it has been deprecated in favor of more semantic tags. - Unlike the
<em>tag, the<i>tag does not carry any special significance in terms of accessibility or search engine optimization. - Example:
HTML SNIPPET IS HERE
- The
In summary, the <em> tag should be used to emphasize text that carries importance or stress within the document's content, while the <i> tag is primarily used for presentational purposes, such as applying italic style to the text. It's recommended to use the <em> tag when you want to convey semantic meaning and importance, while the <i> tag should be used sparingly and only for stylistic purposes when no other more appropriate semantic tags are available.
34. Describe the types of HTML comments.
In HTML, comments are used to add explanatory notes or information within the HTML code that is not displayed in the rendered output. HTML supports two types of comments:
-
Standard HTML Comments: Standard HTML comments are enclosed between
<!--and-->markers. They can span multiple lines and are ignored by the browser during rendering. Standard HTML comments are commonly used to add notes and explanations, or temporarily disable sections of code. For example:
HTML SNIPPET IS HERE 2. Conditional Comments: Conditional comments are specific to Internet Explorer (versions 5 to 9) and allow developers to target specific versions or conditions in IE. They are enclosed between <!--[if condition]> and <![endif]--> markers. Conditional comments are mainly used for applying different inline style sheets or scripts based on the version or specific conditions of Internet Explorer. For example:
HTML SNIPPET IS HEREBoth types of HTML comments are useful for documenting code, adding explanations, or temporarily removing sections of code during development.
35. What are the many forms in which HTML colors may be declared?
HTML colors can be declared in several different forms. Here are the most common ways to specify colors in HTML:
-
Color Keywords: HTML provides a set of predefined color names that can be used directly. For example:
red,blue,green,yellow, etc. -
Hexadecimal Notation: Colors can be represented using a six-digit hexadecimal value. The hexadecimal value starts with a hash (
#) followed by six single-space characters representing the intensity of red, green, and blue (RGB) components. For example:#FF0000for red,#00FF00for green,#0000FFfor blue. -
Short Hexadecimal Notation: Similar to the hexadecimal notation, colors can also be represented using a three-digit shorthand hexadecimal value. The shorthand notation condenses each pair of identical hexadecimal digits into a single digit. For example:
#F00for red,#0F0for green,#00Ffor blue. -
RGB Values: Colors can be specified using the RGB color model, where each component (red, green, and blue) is represented by a value between 0 and 255. The RGB values are specified using the
rgb()function. For example:rgb(255, 0, 0)for red,rgb(0, 255, 0)for green,rgb(0, 0, 255)for blue. -
RGBA Values: RGBA is an extension of the RGB model that includes an additional alpha channel for specifying the color's transparency. The alpha channel value ranges from 0.0 (fully transparent) to 1.0 (fully opaque). RGBA values are specified using the
rgba()function. For example:rgba(255, 0, 0, 0.5)for semi-transparent red. -
HSL Values: Colors can also be represented using the HSL (Hue, Saturation, Lightness) color model. The hue value represents the color's position on the color wheel, saturation defines the intensity of the color, and lightness determines the brightness. HSL values are specified using the
hsl()function. For example:hsl(0, 100%, 50%)for red. -
HSLA Values: Similar to the RGBA model, HSLA includes an additional alpha channel for transparency. HSLA values are specified using the
hsla()function. For example:hsla(0, 100%, 50%, 0.5)for semi-transparent red.
These various color notation forms provide flexibility in representing and specifying colors in HTML, allowing developers to choose the format that best suits their needs.
36. Describe the types of lists in HTML.

There are three ways to define lists of data in HTML. One or more list components must be present in every list. There are various list types in HTML.
The following are the several sorts of lists that may be used in HTML:
1. ul: An unordered list is referred to as a ul. Simple bullets will be used to list the things.
2. ol: A list that is arranged in a certain order. This will list your things using several numbering methods.
3. dl: A collection of definitions. This puts your things in the same order as in a dictionary. And just like in a dictionary, this shows elements in definition form.
37. What happens if the HTML document lacks the <!DOCTYPE> tag?
The <!DOCTYPE> tag tells the web browser what version of HTML was used to create the page. Thus, the new HTML5 features and elements such as <article>, <footer>, and <header> will not be supported if the developer forgets to provide the DOCTYPE information in the code. Moreover, the browser may switch to Quirks or Strict Mode on its own.
38. What are the different components that HTML5 provides for media content?
HTML5 provides several components and APIs for working with media content. Here are some of the key components in HTML5 for media:
-
<video>: The<video>element allows you to embed video content in a web page. It supports various video formats and provides controls for playback, volume, and fullscreen mode. You can specify multiple video file sources using the<source>element to ensure compatibility across different browsers. -
<audio>: The<audio>element is used to embed audio content in a web page. It supports different audio formats and provides controls for playback, volume, and seeking within the audio file. Similar to the<video>element, you can use the<source>element to specify multiple audio sources. -
<source>: The<source>element is used within<video>or<audio>elements to specify alternative media sources. By providing different source files with various formats, you increase the likelihood of compatibility across different browsers and devices. -
<track>: The<track>element is used within the<video>or<audio>elements to provide timed text tracks, such as captions or subtitles. It supports various subtitle formats, allowing you to enhance accessibility and provide additional content for media playback. -
Media Events and APIs: HTML5 introduces a set of JavaScript APIs and events to interact with media elements. These include methods and events for controlling playback, accessing current playback time, adjusting volume, handling media events (such as play, pause, and end), and more.
-
Canvas API: The Canvas API allows for dynamic rendering and manipulation of visual content, including images and video frames. With this API, you can draw, animate, and process media elements using JavaScript within a
<canvas>element. -
Media Capture API: The Media Capture API allows access to device cameras and microphones, enabling web applications to capture photos, video files, or audio directly from the user's device.
These HTML5 components and APIs provide a rich set of essential features and capabilities for working with media content, allowing developers to create interactive and engaging multimedia experiences on the web.
39. What are the new form components that HTML5 has made available?
HTML forms are used when we need to collect information from a visitor to our website. When a person registers on a website for the first time, for example, he must provide his name and email address.
A form gathers data from website users and delivers it to a back-end application such as CGI, ASP, or PHP. The provided data will subsequently be processed by the back-end application depending on the business logic established inside the application.
Text fields, text area fields, drop-down menus, radio buttons, checkboxes, and other form components were accessible in older versions of HTML.
The following are some of the new form components that HTML5 supports. This is presented in bulleted format.
<input type="date">: Allows users to select a date using a date picker.<input type="time">: Enables users to input a time value using a time picker.<input type="color">: Allows users to select a color using a color picker.<input type="range">: Represents a slider control that enables users to select a value from a specified range.<input type="number">: Provides an input field for numeric values and includes built-in validation for number input.<input type="email">and<input type="url">: Specifically designed for email and URL inputs, respectively, and offer built-in validation.<input type="search">: Used for search inputs and may provide additional styling or behavior by the browser.<input type="tel">: Intended for telephone number inputs and can be customized to display a numeric keypad on mobile devices.<input type="file">: Enables users to select and upload files from their local system.<textarea>: A multiline text input field that allows users to enter larger amounts of text.<output>: Used to display the result of a calculation or the output of a script.<datalist>: Defines a list of predefined options for an input field, providing auto-completion suggestions.<progress>: Displays the progress of a task, such as file uploads, downloads, or form submissions.<meter>: Represents a scalar measurement within a known range, such as disk usage or voting percentages.
These new form components provide more specific input types, validation, and user interface enhancements, making it easier to capture and validate user input with greater precision.
40. Can we retrieve a user's geographical location in HTML5?
Yes, using the Geolocation API, HTML5 can get a user's location. It has a function called getCurrentPosition() that returns the user's current position.
Here is an example:
HTML SNIPPET IS HEREIn this example, the navigator.geolocation.getCurrentPosition() method is used to retrieve the current position of the device. If the browser supports geolocation, the showPosition function is called with the position object as an argument.
The position object contains the latitude and longitude coordinates of the user's location, which can be accessed through the position.coords.latitude and position.coords.longitude properties, respectively. You can then use these values to display or process the user's geographical location as needed.
41. What is the definition of multipart form data?
Multipart form data is a format used to send binary and textual data, along with associated metadata, as part of an HTTP request. It is commonly used when submitting HTML forms that include file uploads or when sending data that requires multiple parts with different content types.
In a multipart form data request, the data is divided into multiple parts, each represented by a separate section with its own headers and content. These parts are separated by a boundary string that helps identify the beginning and end of each part.
Each part in the multipart form data request typically includes the following components:
-
Headers: Each part has its own set of headers, including a Content-Type header that specifies the type of data contained in that part (e.g., text/plain, image/jpeg).
-
Content-Disposition: This header indicates the purpose or disposition of the content, such as "form-data" for form fields or "attachment" for file uploads. It can also include a "name" parameter to identify the form field or file input name.
-
Content: The actual data, either binary or textual, contained within the part.
Here's an example of a multipart form data request:
HTML SNIPPET IS HEREIn this example, the request contains two parts. The first part represents a form field with the name "username" and the value "JohnDoe". The second part represents a file upload field named "profile_picture" with the file "picture.jpg" and its associated binary data.
Multipart form data enables the transmission of various data types and is commonly used for file uploads and more complex form submissions. It allows for the combination of different content types within a single HTTP request, making it versatile for handling a wide range of data scenarios.
42. What is the difference between cell padding and cell spacing?
Listed below are the differences between cell padding and cell spacing:
| Cell Padding | Cell Spacing |
|---|---|
| Specifies the space between the content of a cell and its border attribute. | Specifies the space between cells in a table. |
| Applied to the individual cells of the table. | Applied to the gaps or spacing between cells in a table. |
Set using the padding CSS property or the cellpadding attribute in HTML. |
Set using the border-spacing CSS property or the cellspacing attribute in HTML. |
| Can have different padding values for each cell. | The spacing value applies equally to all cell gaps. |
| Adds space within a cell, pushing the content away from the cell's border attribute. | Adds space between cells, creating a visible gap. |
| Can affect the overall width and height of the table if excessive padding is applied. | Does not affect the overall width or height of the table. |
Example: <td style="padding: 10px;">Cell Content</td> |
Example: <table cellspacing="5">...</table> |
In summary, cell padding controls the white space between the content of a cell and its border attribute, allowing you to create internal spacing within a cell. Cell spacing, on the other hand, defines the white space between adjacent cells in a table, creating visible gaps between cells.
43. In an HTML table, how may we combine two or more rows or columns into a single row or column?
In an HTML table, you can combine two or more rows or columns into a single row or column using the following techniques:
- Rowspan: To combine multiple rows into a single row, you can use the
rowspanattribute on a cell in the first row. Therowspanattribute specifies the number of rows a cell should span vertically.
HTML SNIPPET IS HEREIn this example, the first cell in the first row has rowspan="2", indicating that it should span two rows. As a result, the "Combined Row" cell occupies two rows, and the second column is shifted down to accommodate it.
- Colspan: To combine multiple columns into a single column, you can use the
colspanattribute on a cell in the first column. Thecolspanattribute specifies the number of columns a cell should span horizontally.
HTML SNIPPET IS HEREIn this example, the first cell in the first row has colspan="2", indicating that it should span two columns. As a result, the "Combined Column" cell occupies two columns, and the following cells are shifted to the right.
By using rowspan and colspan attributes, you can merge cells vertically and horizontally to create more complex table structures that suit your data layout needs.
44. Is it possible to make an inline element from a block-level element?
Yes, it is possible to make an inline element from a block-level element using CSS. By modifying the display property of the element, you can change its default block-level behavior to an inline element or inline-block behavior.
45. What are forms, and how do you make them with HTML?
Forms in HTML are a fundamental component of web development. Forms allow users to input and submit data to a server. Forms provide a way for users to interact with a website by entering information, making selections, and triggering actions. Common examples of forms include login forms, registration forms, contact forms, and search forms.
To create a form in HTML, you typically use the <form> element as the container for the form elements. Here's a step-by-step guide to creating a basic form:
- Use the
<form>element to wrap your form content. It represents a section that contains interactive controls.
HTML SNIPPET IS HERE - Inside the
<form>element, you can add various form controls such as text inputs, checkboxes, radio buttons, select dropdowns, buttons, and more. Each form control is represented by an HTML element, such as<input>,<textarea>,<select>, etc. For example:HTML SNIPPET IS HERE -
Use the
nameattribute to assign a unique name to each form control. This name will be used to identify the input value when the form is submitted. -
Optionally, you can use the
<label>element to provide a text label for each form control. Theforattribute of the<label>should match theidattribute of the associated form control, which helps with accessibility and usability. -
Finally, you can include a submit button within the form using the
<input>element with thetype="submit"attribute. This button triggers the form submission when clicked.
Once the form is submitted, the data entered by the user is typically sent to a server for processing. You can specify the server-side script or URL to handle the form submission using the action attribute of the <form> element.
46. What is the difference between the HTML5 elements SVG and Canvas?
There are several differences between HTML5 elements SVG and Canvas, as listed below:
<svg> |
<canvas> |
|---|---|
| Vector-based graphics. | Bitmap-based graphics. |
| Uses XML-based syntax to define graphical elements. | Uses JavaScript to draw graphics programmatically. |
| Provides a retained mode graphics model. | Provides an immediate mode graphics model. |
| Supports interactivity, event handling, and animation. | Requires custom code or libraries for interactivity or animation. |
| Scalable and resolution-independent. | Canvas element is resolution-dependent. |
| Elements and shapes are defined as DOM nodes. | No DOM nodes are created. |
| Supports accessibility of basic features out of the box. | Requires manual implementation of accessibility and common features. |
| Well-suited for creating static or interactive graphics. | Well-suited for real-time rendering, games, and complex animations. |
| Suitable for complex drawings and data visualization. | Suitable for dynamic rendering, pixel manipulation, game graphics, and game functionality. |
It's important to note that both <svg> and <canvas> have their strengths and use cases, and the choice between them depends on the specific requirements of your project. <svg> is typically preferred for scalable, interactive, and accessible vector-based graphics, while <canvas> is often used for real-time rendering, animations, and pixel-level control.
47. Define Microdata in HTML5.
Microdata is a specification introduced in HTML5 that provides a standardized way to annotate and add structured data to web content. It allows web developers to embed machine-readable metadata within HTML elements, making it easier for search engines, web crawlers, and other applications to understand and extract specific information from web pages.
Microdata uses a set of predefined attributes to mark up HTML elements with semantic meaning. These attributes include:
-
itemscope: This attribute is used to indicate that an element represents an item or an object in the data structure. -
itemtype: It specifies the type or schema of the item being marked up. It typically refers to an existing vocabulary or schema.org type. -
itemprop: This attribute is used to define the specific properties of an item. It associates an HTML element with a property from the item's schema.
By using Microdata, web developers can provide structured data that describes the content on their web pages in a way that is easily understandable by machines. Search engines can utilize this structured data to improve search results and provide richer snippets that display relevant information directly in search listings.
Here's an example of Microdata usage:
HTML SNIPPET IS HEREIn this example, the <div> element is marked as a list item using itemscope and its type is specified using itemtype. The <h1>element inside is marked as the name of the person using itemprop="name", and the <span>elements are marked as the job title and affiliation using itempropattributes.
Microdata provides a way to semantically enrich web content or document content, enabling better understanding and interpretation of data by machines and enhancing search engine visibility and user experience.
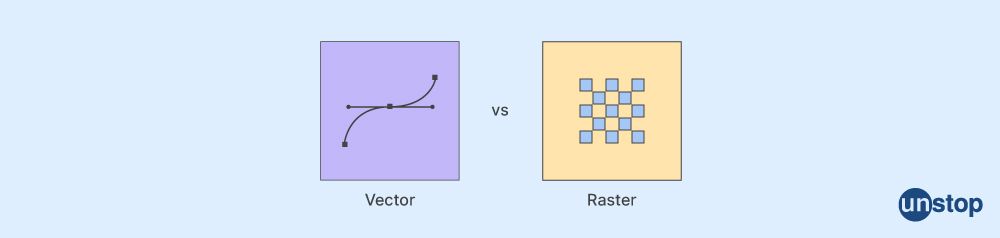
48. What is the difference between raster and vector images?

Raster and vector diagrams or image files are two different types of digital graphics that are used for various purposes. The main difference between raster and vector diagrams lies in how they are constructed and represented:
| Feature | Raster Images | Vector Images |
| Representation | Raster images are made up of a grid of individual pixels (or dots). Each pixel contains specific color and intensity information, forming a pattern that creates the overall image. | Vector images are created using mathematical formulas, defining shapes, lines, curves, and colors. Instead of pixels, vector images use points, lines, and curves to construct the image. |
| Resolution-dependent | Raster images have a fixed resolution determined by the number of pixels. Increasing the default size of a raster image can lead to a loss in quality, as the pixels are stretched or interpolated. | Vector images are resolution-independent as they can be scaled up or down without losing quality. The mathematical formulas are recalculated to maintain smooth curves and shapes. |
| Common Formats | JPEG, PNG, GIF, BMP, and TIFF are common raster image formats. | SVG (Scalable Vector Graphics) is a common vector image format. Some vector elements can be included in PDF and EPS formats. |
| Use Cases | Raster images are suitable for representing complex scenes with detailed color variations, such as photographs or realistic digital artwork. | Vector images are ideal for graphics that require scalabilities, such as logos, icons, illustrations, and typography. They are also useful for design workflows that involve resizing or editing the image. |
In summary, raster images are pixel-based and resolution-dependent, while vector images are constructed using mathematical formulas and are resolution-independent. Each type has its own strengths and use cases, depending on the requirements of the project.
49. What is the purpose of a manifest file?
The purpose of a manifest file, specifically in the context of web development, is to provide a set of instructions and metadata that browsers and other web applications can use to cache and make available offline the resources associated with a web application.
In the context of Progressive Web Apps (PWAs), a manifest file is a JSON file with the .webmanifest extension. It allows developers to define how their web application should behave when installed on a user's device, such as the app's name, icons, display mode, and other configuration options.
Here are some key purposes of a manifest file:
-
App installation: The manifest file enables users to install a web application on their devices like a native app. It provides information about how the app should appear on the user's home screen, including the app's name, icons, and startup behavior.
-
Offline availability: By specifying resources in the manifest file, such as HTML, CSS, JavaScript, and images, the modern browser can cache these resources for offline use. This allows users to access the app even without an active internet connection.
-
App configuration: The manifest file allows developers to define various settings and preferences for the web application, such as the app's display mode (fullscreen, standalone, or modern browser), the preferred orientation, background color, and more.
-
Web app discovery: Browsers and search engines can utilize the manifest file to discover and index web applications more effectively. It helps improve the visibility and accessibility of the app to users searching for relevant content.
By using a manifest file, web developers can enhance the user experience by enabling offline access, providing a consistent app-like enhanced user interface, and making their web applications more discoverable and engaging for users.
50. What are the new attributes for the <input> element in HTML5?
HTML5 introduced several new attributes for the <input> element to enhance its functionality. Here are some of the new attributes introduced in HTML5:
-
placeholder: Specifies a short hint that describes the expected value of the input field. It is displayed in the field before the user enters a value. -
required: Specifies that an input field must be filled out before submitting the form. It can be used to ensure that certain fields are not left blank. -
autofocus: Specifies that an input field should automatically have focus when the page loads, allowing the user to start typing immediately. -
autocomplete: Specifies whether the modern browser should automatically complete the input based on previously entered values. Values can be set to"on"or"off". -
pattern: Specifies a regular expression pattern that the input value must match in order to be considered valid. It can be used for input validation. -
minandmax: Specifies the minimum and maximum values allowed for numeric or date inputs. -
step: Specifies the incremental step for numeric inputs. It defines the intervals at which valid numbers can be entered. -
multiple: Specifies that multiple files can be selected in a file input field. -
inputmode: Specifies the keyboard layout for mobile devices. It can be used to optimize the keyboard for different types of input, such as numeric, email, or telephone.
These are just a few examples of the new class attributes introduced in HTML5 for the <input> element. It's worth noting that the HTML specification evolves over time, so there may be additional src attributes introduced in newer versions or drafts.
51. Name some new form elements introduced in HTML.
Some new form elements used in HTML are:
-
<datalist>: This element provides a definition list of predefined options for an<input>element. It allows users to choose from a predefined set of values or enter their own. -
<keygen>: This element was designed to generate a cryptographic key pair on the client side, which can be submitted as part of a form. However, it is considered deprecated and should not be used anymore. -
<output>: This element is used to represent the result of a calculation or a user action within a form. It can display the result of a script or the value of a form control. -
<progress>: This element represents the progress of a task or a completion percentage. It is commonly used to display the progress of file uploads or lengthy computations. -
<meter>: This element represents a scalar measurement within a known range. It is commonly used to display values such as disk usage, voting results, or ratings.

Conclusion
This article contains the top 50 most-asked HTML5 interview questions asked during an interview for the role of a web developer or full stack developer. HTML is the most used language in 2022 and will continue to be developed more in the following times with the advent of Web3.
Suggested Reads:
- Difference Between Scripting And Programming Language | Why Scripting Language Is Considered A Programming Language But Not Vice-Versa?
- Top 50+ Java Collections Interview Questions
- What Is Scalability Testing? How Do You Test Application Scalability?
- Difference Between Pointer And Reference In C++ (With Examples)
Login to continue reading
And access exclusive content, personalized recommendations, and career-boosting opportunities.
Blogs you need to hog!

This Is My First Hackathon, How Should I Prepare? (Tips & Hackathon Questions Inside)

10 Best C++ IDEs That Developers Mention The Most!

Advantages and Disadvantages of Cloud Computing That You Should Know!












Comments
Add comment