- Basic Angular Interview Questions And Answers
- Angular Interview Questions And Answers For Experienced Professionals And Freshers (Intermediate)
- Advanced Angular Interview Questions For Experienced Professionals & Freshers (With Answers)
60 Angular Interview Questions & Answers To Help Nail The Interview

Angular is an open-source platform and a popular framework where we can use HTML and Typescript to create single-client applications. The framework, created in TypeScript and maintained by Google, offers a defined structure for developers to operate in. It is a complete model-view-controller (MVC) framework that provides true DOM and bi-directional data flow with the intention of streamlining the development process. If you are vying for a job in the tech industry and want to cement your Angular knowldege, then do check out the Angular interview questions we have listed here.
Note that Angular is a popular option for web development which provides a number of capabilities like one-page applications (SPA), forms, pipes, promises, observables, and Angular class testing. Additionally, Angular offers precise instructions on how the entire application should be organized.
Basic Angular Interview Questions And Answers
Q1. Tell me the reason for introducing the Angular framework.
Angular, a client-side framework, was introduced to simplify the development process and handle the separation of concerns in advanced web applications, including Single-Page Applications (SPAs). Prior to the introduction of client-side frameworks like Angular, dynamic websites operated by utilizing a template statement consisting solely of HTML code, which was then populated with data from the server.
So, popular frameworks (client-side), like Angular, address the issues of dynamic websites by enabling programmers to create front-end-based applications without the use of additional plugins or frameworks.
Q2. Describe a few advantages of the Angular framework.
Some advantages of using the Angular framework are:
Simplified MVC architecture: Model-View-Controller (MVC) architecture is simplified in Angular, which reduces the amount of extraneous code required and facilitates application development.
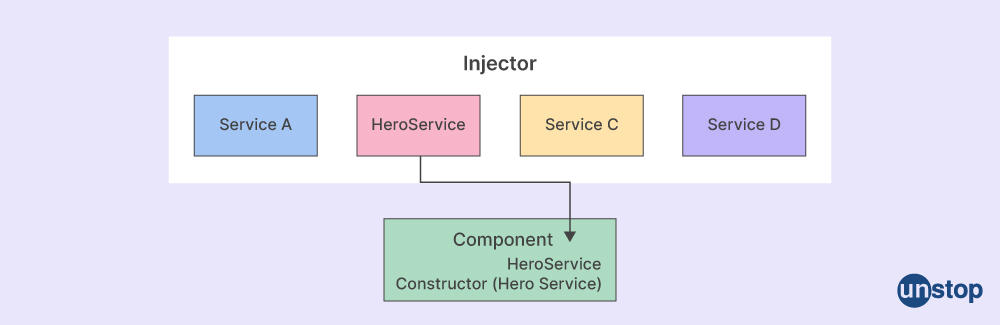
Dependency Injection: Angular developers can simply handle dependencies, which is an application design pattern, across various application components, thus simplifying code maintenance and scaling.
Two-way data binding: With Angular, users can quickly transport data from JavaScript code to the view and respond to user actions without explicitly writing any executable code leading to two-way binding.
Q3. Tell me about the term data binding.
Angular's powerful data binding functionality makes it possible for components to communicate with their views. It is simple to construct dynamic and interactive apps because it automatically keeps the view in sync with the state of the component.
Q4. What are the main differences between Angular and React?
|
Angular |
React |
|
The Model-View-Controller (MVC) design pattern is the foundation of the Angular framework. |
React is a Virtual DOM-based JavaScript library that concentrates on the view layer of an application. |
|
The basis of Angular is TypeScript, which is a superset of JavaScript. |
React is based on JavaScript. |
|
The hierarchical dependency injection concept is used by Angular. |
No dependency injection concept is used by React. |
|
Angular has a steeper learning curve. |
React has a simpler learning curve. |
Q5. Describe Single Page Applications (SPA) in a few lines.
As the name suggests, Single Page Applications, or SPA for short, is a kind of web application that functions entirely within a single web page. A SPA basically just refreshes the content dynamically rather than reloading the entire page whenever a user clicks on something. Thus providing a significantly better and more responsive user experience.
Q6. Explain the mechanism of angular applications in brief.
The Angular application has the ability to create entire applications/ single-page apps by combining the core concepts of architectural elements. The fundamental building unit of an angular application which is known as an angular component, controls the application's template, data, and logic.
- The Angular application uses the Model-View-Controller (MVC), a design pattern to effectively organize and arrange its source code. Here, the model, view, and controller make up the three components of the MVC pattern.
- In that, the Controller is software code that regulates interactions between the Model and View. The Model is in charge of maintaining data, and the View is in charge of displaying all or part of the data to the user.
- Angular applications are modular since Angular has its own modularity system called Angular Modules or NgModules. These modules are used to organize the entire application into functional blocks of code, making it easier to manage and maintain the codebase
- Angular developers first compose HTML templates with Angularized markup to create an Angular application. They then write component classes to manage those templates, add application logic in services, and box components and services in modules.
Q7. Explain Scope in Angular.
In Angular, a scope is an application model that connects the controller with the view. It is the binding part between the HTML (view) and the JavaScript (controller). The scope contains application model data and is an execution context for expressions, and they are also arranged in a hierarchical structure, which is comparable to the DOM structure of the application.
Q8. Tell me about the points of dissimilarities between Angular and Angular JS.
The points of dissimilarities between Angular and Angular JS are:
- Language: AngularJS application is built using JavaScript, whereas Angular is built using TypeScript, a superset of JavaScript. This implies that Angular has a few extra features, like static typing, to make it easier to spot issues before runtime.
- Components: Angular is component-based, whereas AngularJS uses directives and is the previous version of Angular.
- Code reusability: AngularJS has directives that allow code reusability, while Angular employs a hierarchy of components.
- Testing: In contrast to Angular, which requires a suite of tools to perform different types of testing, AngularJS provides testing and debugging capabilities for the entire project using a single tool.
- Mobile support: Angular is supported by all popular mobile browsers, while AngularJS only supports JavaScript
Q9. Define eager and lazy loading.
Eager:
Eager loading is the default loading approach for components in Angular. When the application launches, all of the components registered in the app module are loaded for the first time. And the core modules and feature modules that are necessary for the program to launch are loaded eagerly.
Lazy loading:
Lazy loading is used to load feature modules on demand. It loads only those components that are required to render the page. This helps save some amount of time and renders the application much faster than eager loading. Lazy loading has many benefits over eager loadings, such as improved user experience, faster rendering, and quicker application bootstrapping.
Q10. What is the latest angular version available?
The latest angular version available is Angular 16.

Angular Interview Questions And Answers For Experienced Professionals And Freshers (Intermediate)
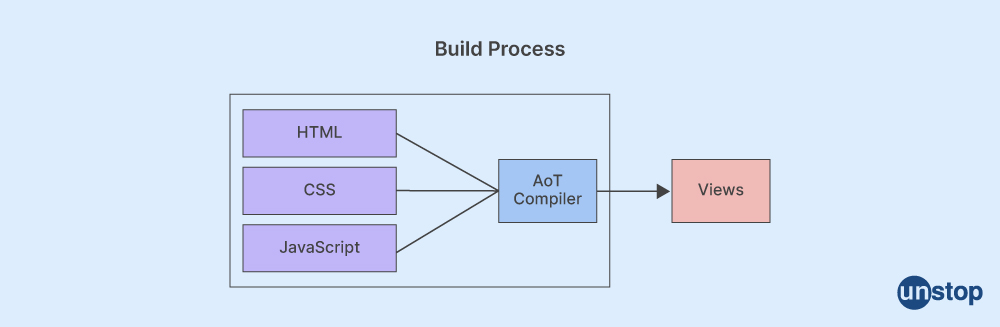
Q11. Tell me about the AOT compilation and the types of compilation.
Ahead-of-time (AOT) compilation is a compilation process in Angular that converts Angular HTML and TypeScript code. During the build step, TypeScript code is converted into effective JavaScript code before being downloaded and executed by the browser. The AOT compiler is responsible for compiling the components and templates provided by Angular into JavaScript code that the browser can execute.

There are 2 types of compilation processes in Angular, namely, JIT(Just-in-Time) compilation and AOT(Ahead-of-Time) compilation.
Q12. Mention some advantages of AOT compilation.
Some advantages of AOT compilation are:
- Faster rendering speed: With AOT, the code is compiled during the building phase, so the browser loads executable code that is ready to be rendered immediately. This results in a faster rendering speed of the Angular application.
- Smaller application size: AOT compilation reduces the size of the application by removing Angular-specific decorators, constructor parameters, and unused code.
- Better security: AOT compilation can improve the security of the application by preventing the injection of malicious code into the application
Q13. Define annotations for me.
Annotations in Angular are hardcoded language feature that allows us to add metadata objects to code. The compiler adds an attribute named 'annotations' to the class that we annotate and saves an annotation array in it. Annotations are used to reflect the metadata component library and are the only metadata set on the class. Annotations are not predefined in Angular, so we can name them on our own.
Q14. Define pure pipes.
A pure pipe is only executed when the input value changes. Pure pipes must be pure functions, meaning they don't have side effects, and changes within objects are ignored. They are optimized for performance and are the default type of pipe in Angular
Q15. Explain impure pipes.
An impure pipe is executed on every change detection cycle, regardless of whether the input value has changed, so impure pipes can have side effects, and the changes within objects are not ignored. They need to be used with caution because they are not performance-optimized.
Q16. Explain Angular Universal and mention some of its advantages.
Angular can render applications on the server using a technology called Angular Universal and by default, Angular only does the client-side rendering of applications, which might cause slower page loading and weak search engine optimization (SEO). Angular Universal renders the first HTML and CSS files on the server, which can improve the performance of the application, especially on low-bandwidth devices.
Some advantages of Angular Universal are:
- Performance enhancement: The Angular developers can enhance the app's performance by rendering the Angular app on the server side, especially on devices with limited internet.
- Better SEO: Server-side rendering pages are easier for search engines to crawl and index, which can raise the app's position in search results
- Faster page loads: The app can load more quickly, especially on sluggish networks, by pre-rendering the first HTML and CSS on the server side.
Q17. Do you know the meaning of Angular materials?
Angular Materials is a library of UI components for Angular web apps that provides a broad range of UI elements based on the material design. It provides a collection of reusable, tried-and-true, and easily accessible UI components, such as those for navigation, layout, buttons, forms, tables, and more. The Angular Material components adhere to the Material Design principles for coherence and usability and are created to be mobile and desktop-friendly.
The Angular Materials library is a popular choice among experienced developers for creating Angular applications. This is because it offers a uniform, simple-to-use collection of UI components that can be tailored to their application's requirements.
Q18. What do you mean by syntactic sugar?
Syntactic sugar in Angular refers to a simplified syntax that makes it simpler for programmers to write and read code. The use of the asterisk (*) symbol with structural directives like *ngIf and *ngFor is an illustration of syntactic sugar in Angular. Asterisks are used to denote structural directives, which have the ability to change the DOM event's internal structure.
Q19. What is HttpClient in Angular?
The HttpClient in Angular is a built-in backend service class that is used to make HTTP queries and manage the server response. Each request method returns an observable with the response and has several signatures. For example, the RxJS observable-based APIs are used by the HttpClient service, which implies that it returns an observable that must be subscribed to in order to receive the response.
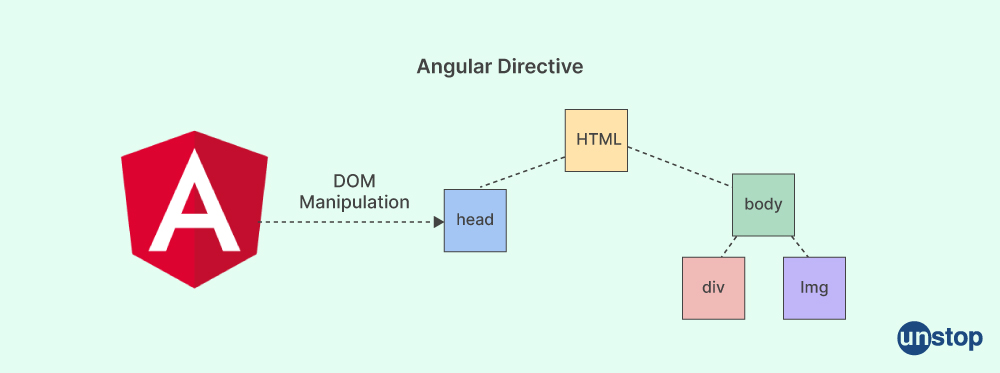
Q20. What is Ng-App Directive?
AngularJS's ng-app directive is used to specify the root element of an application. This directive is used to mark the HTML element that Angular should regard as the application's root element. It can be used in AngularJS apps to load different modules.
Note that an HTML document should only have one declaration of the ng-app directive. In case it has multiple declarations, the first ng-app directive to appear will be used.
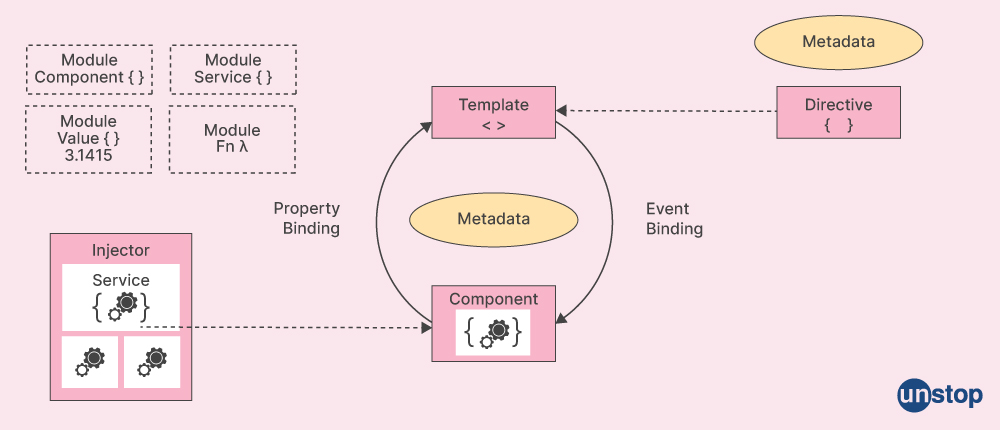
Q21. Describe the pictorial diagram of Angular Architecture/ Angular building blocks.
The pictorial diagram of Angular Architecture/ Angular Building Blocks has the following components:
- Components and Templates
- Ng Modules
- Metadata
- Data Binding
- Directives
- Services
- Dependency Injection

This is the pictorial diagram of Angular Architecture.
Q22. Explain pipes in Angular with examples.
Pipes are simple functions or operations in Angular that take a value as an input and output a modified value for usage in template expressions. They are used to format and transform data in Angular applications. We may create customized pipes to match our specific needs in addition to the many built-in pipes that Angular provides, such as DatePipe, UpperCasePipe, and LowerCasePipe.

Example of built-in pipe:
CODE SNIPPET IS HERaW1wb3J0IHsgQ29tcG9uZW50IH0gZnJvbSAnQGFuZ3VsYXIvY29yZSc7CgoKCgpAQ29tcG9uZW50KHsKCnNlbGVjdG9yOiAnYXBwLW15LWNvbXBvbmVudCcsCgp0ZW1wbGF0ZTogYAoKPGgxPnt7IG5hbWUgfCB1cHBlcmNhc2UgfX08L2gxPgoKYAoKfSkKCmV4cG9ydCBjbGFzcyBNeUNvbXBvbmVudCB7CgpuYW1lID0gJ0pvaG4gU21pdGgnOwoKfQ==
Example of creating custom pipe:
CODE SNIPPET IS HEREaW1wb3J0IHsgUGlwZSwgUGlwZVRyYW5zZm9ybSB9IGZyb20gJ0Bhbmd1bGFyL2NvcmUnOwoKCgoKQFBpcGUoewoKbmFtZTogJ3JldmVyc2UnCgp9KQoKZXhwb3J0IGNsYXNzIFJldmVyc2VQaXBlIGltcGxlbWVudHMgUGlwZVRyYW5zZm9ybSB7Cgp0cmFuc2Zvcm0odmFsdWU6IHN0cmluZyk6IHN0cmluZyB7CgpyZXR1cm4gdmFsdWUuc3BsaXQoJycpLnJldmVyc2UoKS5qb2luKCcnKTsKCn0KCn0=
Q23. Define parameterized pipe.
A parameterized pipe is an Angular pipe that accepts one or more parameters. The pipe function takes the pipe parameters as an argument and modifies the pipe based on the values sent in. The colon (:) character can be used to pass any number of parameters to Angular parameterized pipes.
Example:
CODE SNIPPET IS HEREaW1wb3J0IHsgUGlwZSwgUGlwZVRyYW5zZm9ybSB9IGZyb20gJ0Bhbmd1bGFyL2NvcmUnOwoKCgoKQFBpcGUoewoKbmFtZTogJ3JlcGVhdCcKCn0pCgpleHBvcnQgY2xhc3MgUmVwZWF0UGlwZSBpbXBsZW1lbnRzIFBpcGVUcmFuc2Zvcm0gewoKdHJhbnNmb3JtKHZhbHVlOiBzdHJpbmcsIGNvdW50OiBudW1iZXIpOiBzdHJpbmcgewoKbGV0IHJlc3VsdCA9ICcnOwoKZm9yIChsZXQgaSA9IDA7IGkgPCBjb3VudDsgaSsrKSB7CgpyZXN1bHQgKz0gdmFsdWU7Cgp9CgpyZXR1cm4gcmVzdWx0OwoKfQoKfQ==
Q24. What is a Just-In-Time(JIT) compilation?
Just-In-Time (JIT) compilation compiles the Angular application in the browser during runtime. Also, the compiler performs extensive analysis of the components in the application at runtime and generates code in memory. The JIT compilation compiler compiles the application's directives, components, HTML, and CSS files and creates component factories. These component factories allow for the rapid creation of instances with all their view creation logic.
In short, Just-In-Time (JIT) compilation involves downloading the compiler and compiling the code right before displaying it in the browser.
Q25. Explain the component test harness.
A component test harness is an Angular directive or component testing API that enables test cases to communicate with the component using a supported API. It increases the component's resistance to modifications in the future by isolating tests against the internal components. Component test harnesses are used in conjunction with testing libraries like the Angular Testing Library to make tests more maintainable, and they can be shared between unit tests, integration tests, and end-to-end tests.
Q26. Define child directive.
A child directive in Angular is a directive that is utilized inside of another directive or component. Several methods, including ViewChild and ViewChildren, can be used to access child directives from the parent directive or component. Data can be shared between parent and child components using the @Input() and @Output() decorators.
Advanced Angular Interview Questions For Experienced Professionals & Freshers (With Answers)
Q27. Are Angular expressions and JavaScript expressions the same or not? Explain.
In a single line, Angular expressions and JavaScript expressions are not the same thing, that is, they are both different. Some properties that can make the difference between JavaScript and Angular expressions clearer are-
Angular Expressions:
- To begin with, Angular expressions can be written inside HTML using double braces or directives.
- They are evaluated against a scope object.
- They are forgiving to undefined and null, that is, Angular expressions generate an undefined or null value instead of throwing an error.
- Angular expressions support filters.
Angular expression:
<div>{{ firstName + ' ' + lastName }}</div>
JavaScript Expressions:
- These expressions are evaluated against the global window object.
- They can contain conditionals, loops, and exceptions.
- They have direct access to global variables like windows.
JavaScript expression:
let x = 5;
let y = 10;
let z = x + y;
console.log(z);
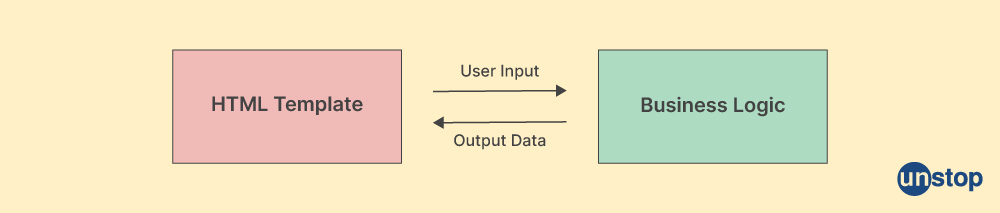
Q28. Explain Templates.
A template in Angular is a description of how to render a component by providing instructions for a portion of the user interface (UI). HTML templates can contain special syntax that can be used to handle events, tie data to the UI, and carry out other operations.
In Angular, templates can be created in 2 ways, namely, Inline Templates and Linked Templates.
Inline Template: In this method, the template is defined directly in the component file, and the HTML code is enclosed in backticks ('). This is beneficial for tiny, straightforward templates that don't need a lot of code.
Code Snippet Example:
CODE SNIPPET IS HEREaW1wb3J0IHsgUGlwZSwgUGlwZVRyYW5zZm9ybSB9IGZyb20gJ0Bhbmd1bGFyL2NvcmUnOwoKCgoKQFBpcGUoewoKbmFtZTogJ3JlcGVhdCcKCn0pCgpleHBvcnQgY2xhc3MgUmVwZWF0UGlwZSBpbXBsZW1lbnRzIFBpcGVUcmFuc2Zvcm0gewoKdHJhbnNmb3JtKHZhbHVlOiBzdHJpbmcsIGNvdW50OiBudW1iZXIpOiBzdHJpbmcgewoKbGV0IHJlc3VsdCA9ICcnOwoKZm9yIChsZXQgaSA9IDA7IGkgPCBjb3VudDsgaSsrKSB7CgpyZXN1bHQgKz0gdmFsdWU7Cgp9CgpyZXR1cm4gcmVzdWx0OwoKfQoKfQ==
Linked Template: This method links the component to the template by utilizing the @Component decorator's template URL segment property. The template is defined in a separate HTML file. This is particularly helpful for larger, more intricate templates that demand a lot of code.
Example:
CODE SNIPPET IS HEREQENvbXBvbmVudCh7CgpzZWxlY3RvcjogImFwcC1ncmVldCIsCgp0ZW1wbGF0ZVVybDogIi4vY29tcG9uZW50Lmh0bWwiCgp9KQ==
Q29. Do you know about Angular custom directives? Also, tell me the types of Angular directives available.
In Angular, custom directives are classes that give the template's elements new behavior or alter their current behavior. They are employed to alter the DOM event, add new elements, remove old ones, or change the way that the DOM elements seem.

In other words, Angular directives are a vital notion for developing applications since they add additional syntax to HTML to increase its functionality.
There are 3 types of directives available in Angular, namely-
- Component Directives: These directives in Angular help build reusable components. They are specified using the @Component decorator and can be used to create distinct HTML components that can be further reused throughout the application.
- Structural Directives: These directives can change the DOM's internal structure. They consist of *ngIf, *ngFor, and *ngSwitch, and are defined with the asterisk (*) sign.
- Attribute Directives: These directives are used to alter the look or behavior of DOM elements or components and the Attribute directives consist of ngStyle, ngClass, and ngModel and are defined using the square brackets [].
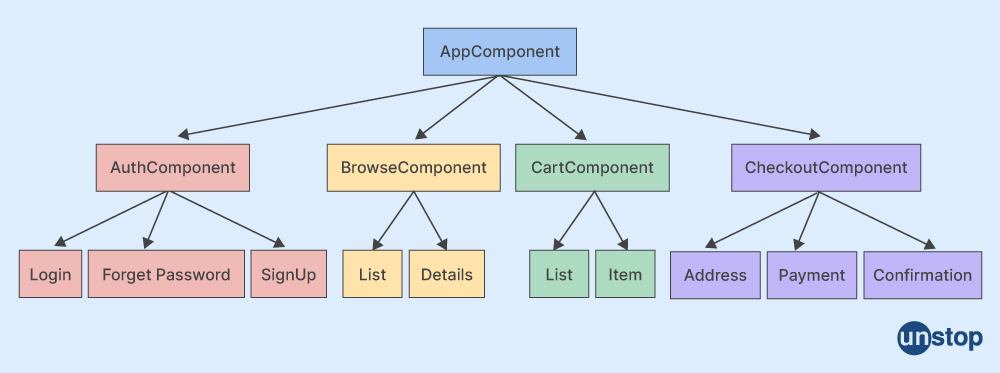
Q30. Tell me what you know about components, modules, and Angular services.
Components:
Components are the basic building block for Angular applications and each component consists of an HTML template statement that declares what renders on the page and a TypeScript class that defines the component's behavior. They are reusable and can be composed together to create complex user interfaces. Components are defined using the @Component decorator.

Modules:
The primary purpose and advantage of Angular application modules are that they help in keeping the code organized and maintainable. They are also used to lazy-load parts of the application for better performance, and they are defined using the @NgModule decorator. Applications built with Angular are modular, and Angular has a specialized modularity framework called NgModules. NgModules collect related code for an application domain into functional sets, such as a set of components, services, and directives that work together to accomplish a specific goal
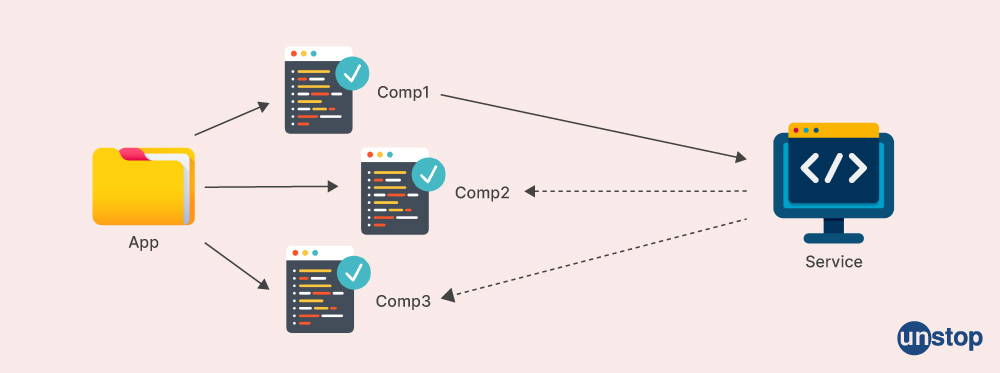
Services:
An Angular application can transfer data and functionality amongst its components by using Angular services that are singleton objects. They can be injected into components via dependency injection and are defined using the @Injectable decorator. It is possible to employ services to carry out operations like retrieving data from a server, caching data, or managing user authentication. It offers more separation of concern for our application.

Q31. Explain the two-way data binding process.
Angular's two-way data binding functionality enables components to share data in both directions between their class and template. This implies that updates to the component class's data instantly update the template and vice versa.
The ngModel directive in Angular is used to implement two-way data binding, which is a syntactic sugar on top of the unidirectional flow. With the help of this directive, we can link an input element's value to a component class property and have that property updated whenever the input element's value changes. This enables modifications to the component class to reflect in the input element and changes to the input element to reflect in the component class.

Code Snippet Example:
HTML SNIPPET IS HEREPGRpdiBuZy1hcHA9Im15QXBwIiBuZy1jb250cm9sbGVyPSJteUN0cmwiPgoKPGlucHV0IHR5cGU9InRleHQiIFsobmdNb2RlbCldPSJtZXNzYWdlIj4KCjxwPllvdSB0eXBlZDoge3sgbWVzc2FnZSB9fTwvcD4KCjwvZGl2PgoKCgoKPHNjcmlwdD4KCnZhciBhcHAgPSBhbmd1bGFyLm1vZHVsZSgnbXlBcHAnLCBbXSk7CgphcHAuY29udHJvbGxlcignbXlDdHJsJywgZnVuY3Rpb24oJHNjb3BlKSB7Cgokc2NvcGUubWVzc2FnZSA9ICdIZWxsbywgd29ybGQhJzsKCn0pOwoKPC9zY3JpcHQ+
Q32. Define decorators in Angular.
Decorators are a key element of Angular that enable the addition of metadata objects to a class, function, property, or argument. We can utilize the variety of decorators that Angular provides to specify the purpose of a class, method, or property.
There are 4 types of decorators in Angular. They are-
Class decorators: These decorators let Angular know that a particular class is a module or component and indicate the purpose of the class function. A few Angular class decorators include @Component and @NgModule.
Property decorators: The property decorators are used to decorate individual properties within classes. Examples of property decorators in Angular include @Input and @Output.
Method decorators: These are used to decorate the method defined inside a class with functionality. Examples of method decorators in Angular include @HostListener and @ViewChild.
Parameter decorators: These are applied to the constructor parameter of a class and are used when we need to tell Angular to inject a dependency. Examples of parameter decorators in Angular include @Inject and @Optional.
Q33. How will you share data from the parent to the child component?
To share data from the parent to the child components, we can use the @Input() decorator.
Example:
CODE SNIPPET IS HERELy8gUGFyZW50IGNvbXBvbmVudAoKaW1wb3J0IHsgQ29tcG9uZW50IH0gZnJvbSAnQGFuZ3VsYXIvY29yZSc7CgoKCgpAQ29tcG9uZW50KHsKCnNlbGVjdG9yOiAnYXBwLXBhcmVudCcsCgp0ZW1wbGF0ZTogYAoKPGFwcC1jaGlsZCBbcGFyZW50RGF0YV09ImRhdGEiPjwvYXBwLWNoaWxkPgoKYAoKfSkKCmV4cG9ydCBjbGFzcyBQYXJlbnRDb21wb25lbnQgewoKZGF0YSA9ICdIZWxsbyBmcm9tIHBhcmVudCc7Cgp9CgoKCgovLyBDaGlsZCBjb21wb25lbnQKCmltcG9ydCB7IENvbXBvbmVudCwgSW5wdXQgfSBmcm9tICdAYW5ndWxhci9jb3JlJzsKCgoKCkBDb21wb25lbnQoewoKc2VsZWN0b3I6ICdhcHAtY2hpbGQnLAoKdGVtcGxhdGU6IGAKCnt7IHBhcmVudERhdGEgfX0KCmAKCn0pCgpleHBvcnQgY2xhc3MgQ2hpbGRDb21wb25lbnQgewoKQElucHV0KCkgcGFyZW50RGF0YTogc3RyaW5nOwoKfQ==
Q34. Tell me about the Pipe Transform interface in Angular.
The PipeTransform interface is implemented in custom pipe classes to perform the transformation. The PipeTransform interface has one method, i.e., transform(), which accepts the value of a binding as the first argument and any parameters as the second argument in list form. The transform() method takes the input value, processes it, and returns the transformed value as the output.
Q35. Write a TypeScript class that contains a constructor and a function.
Typescript class with a container and a function, for example:
CODE SNIPPET IS HEREY2xhc3MgUGVyc29uIHsKCm5hbWU6IHN0cmluZzsKCmFnZTogbnVtYmVyOwoKCgoKY29uc3RydWN0b3IobmFtZTogc3RyaW5nLCBhZ2U6IG51bWJlcikgewoKdGhpcy5uYW1lID0gbmFtZTsKCnRoaXMuYWdlID0gYWdlOwoKfQoKCgoKc2F5SGVsbG8oKSB7Cgpjb25zb2xlLmxvZyhgSGVsbG8sIG15IG5hbWUgaXMgJHt0aGlzLm5hbWV9IGFuZCBJJ20gJHt0aGlzLmFnZX0geWVhcnMgb2xkLmApOwoKfQoKfQoKCgoKY29uc3QgcGVyc29uMSA9IG5ldyBQZXJzb24oJ0pvaG4nLCAzMCk7CgpwZXJzb24xLnNheUhlbGxvKCk7
Q36. Tell me about view encapsulation.
View encapsulation in Angular is a feature that encapsulates CSS styles components into the component's view and prevents them from affecting the rest of the application
There are 3 types of view encapsulation-
ViewEncapsulation.Emulated- This is the default strategy, known as 'Emulated', which pre-processes all of the component's styles so that they only affect the component's view.
ViewEncapsulation.Native- It employs the ShadowDom technique to encapsulate HTML elements, ensuring that markup, styles, and behaviors are specific to the element and do not conflict with other DOM event nodes.
ViewEncapsulation.None- The None strategy does not encapsulate the component's styles and allows them to bleed over to other parts of the application.
Q37. Tell me about RxJs(Reactive Extensions) in Angular.
The library RxJS (Reactive Extensions for JavaScript) facilitates the creation of asynchronous or callback-based code using reactive programming utilizing observables. It is a JavaScript library that works with asynchronous data calls, callbacks, and event-based programs. It employs observables to interact with reactive programming. RxJS(Reactive Extensions) interacts well with Angular and can be used with other JavaScript libraries and other popular frameworks.
Q38. What is string interpolation?
String interpolation is a one-way data-binding technique used in Angular to display dynamic data on an HTML template at the user end. It allows the value of a component property to be displayed in the template by embedding expressions into marked-up text. The value flows in one direction, from the component to the HTML element. Interpolation uses the double curly braces {{ }} as delimiters by default.
Example:
CODE SNIPPET IS HEREQENvbXBvbmVudCh7CgpzZWxlY3RvcjogJ2FwcC1ncmVldGluZycsCgp0ZW1wbGF0ZTogYAoKPGgxPkhlbGxvLCB7eyBuYW1lIH19ITwvaDE+Cgo8cD5Zb3VyIGFnZSBpcyB7eyBhZ2UgfX0uPC9wPgoKYAoKfSkKCmV4cG9ydCBjbGFzcyBHcmVldGluZ0NvbXBvbmVudCB7CgpuYW1lID0gJ0pvaG4nOwoKYWdlID0gMzA7Cgp9
Q39. Mention the differences between observables and promises.
| Promises | Observables |
|
|
Q40. What is dependency injection?
Dependency injection is a core concept of an application design pattern in Angular that allows classes with Angular decorators and is a design pattern and mechanism for creating and delivering some parts of an application to other parts of the application.

The key concept related to dependency injection are:
Providers: Providers are objects with the ability to create or supply dependencies to other items. Either the component level or the module level can be used to register them.
Injectors: Objects known as injectors are able to resolve the dependencies of other components. They produce or distribute the dependencies through the providers.
Tokens: Tokens are distinctive identifiers that the injector uses to look up dependencies. They could be classes, objects, or string values.
Example of dependency injection in Angular:
CODE SNIPPET IS HEREaW1wb3J0IHsgQ29tcG9uZW50IH0gZnJvbSAnQGFuZ3VsYXIvY29yZSc7CgppbXBvcnQgeyBNeVNlcnZpY2UgfSBmcm9tICcuL215LnNlcnZpY2UnOwoKCgoKQENvbXBvbmVudCh7CgpzZWxlY3RvcjogJ2FwcC1teS1jb21wb25lbnQnLAoKdGVtcGxhdGU6IGAKCjxoMT57eyBtZXNzYWdlIH19PC9oMT4KCmAKCn0pCgpleHBvcnQgY2xhc3MgTXlDb21wb25lbnQgewoKbWVzc2FnZTogc3RyaW5nOwoKCgoKY29uc3RydWN0b3IocHJpdmF0ZSBteVNlcnZpY2U6IE15U2VydmljZSkgewoKdGhpcy5tZXNzYWdlID0gbXlTZXJ2aWNlLmdldE1lc3NhZ2UoKTsKCn0KCn0=
Q41. Define component decorators.
Angular uses the @Component decorator to designate classes as Angular components and to add additional metadata object that explains how the component should be used, managed, and created at runtime.
Example:
CODE SNIPPET IS HEREaW1wb3J0IHsgQ29tcG9uZW50IH0gZnJvbSAnQGFuZ3VsYXIvY29yZSc7CgoKCgpAQ29tcG9uZW50KHsKCnNlbGVjdG9yOiAnYXBwLWV4YW1wbGUnLAoKdGVtcGxhdGVVcmw6ICcuL2V4YW1wbGUuY29tcG9uZW50Lmh0bWwnLAoKc3R5bGVVcmxzOiBbJy4vZXhhbXBsZS5jb21wb25lbnQuY3NzJ10KCn0pCgpleHBvcnQgY2xhc3MgRXhhbXBsZUNvbXBvbmVudCB7CgovLyBjb21wb25lbnQgbG9naWMgaGVyZQoKfQ==
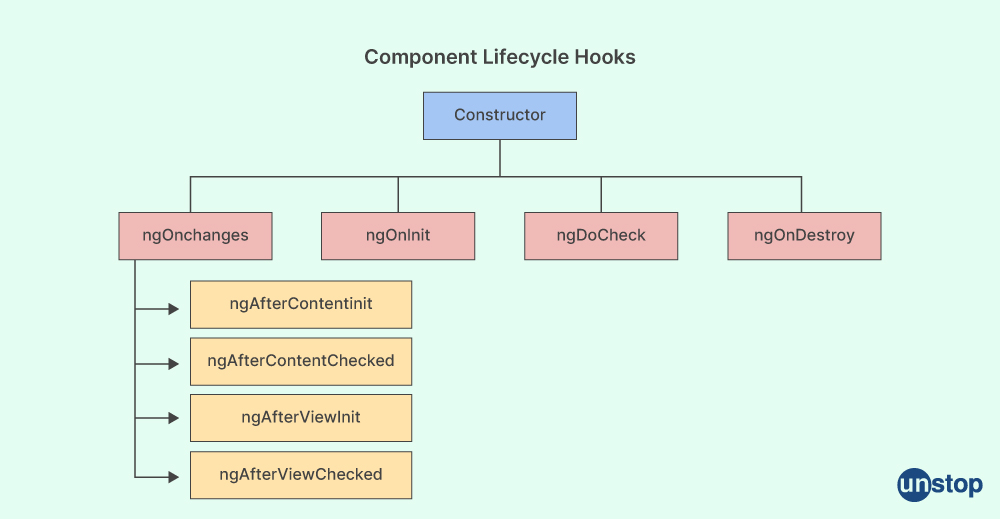
Q42. Tell me about lifecycle hooks.
Lifecycle hooks in Angular are functions that are called at particular points during the lifecycle of a component or directive. These hooks let programmers take advantage of significant moments in a component or directive's lifecycle to initialize fresh instances, start change detection when necessary, react to updates during change detection, and clear up before instances are deleted.

Some hooks in Angular are-
ngOnChanges: This method, ngOnChanges, is invoked whenever the value of a data-bound property changes.
ngOnInit: This function is called when a directive or component is initialized after Angular has first displayed its data-bound properties.
ngDoCheck: ngDoCheck is used to find changes that Angular can't find on its own.
ngAfterContentInit: The ngAfterContentInit function is invoked after Angular's projection of external content into the component's display.
ngAfterContentChecked:The ngAfterContentChecked function is triggered when Angular has checked the content projected into the components.
ngAfterViewInit:The ngAfterViewInit function is triggered when Angular has initialized the component's view and child views.
Q43. Define router links.
In an Angular single-page application, router service links are used to move between various views or components. The routerLink directive turns a template element into a link that launches navigation to a route.
Developers can create links to components using router service links by assigning the anchor tag that they want to add the route to the routerLink attribute. The path linked to the component or view that the link should navigate to is the value of the routerLink attribute.
Example of how to use router links in Angular:
HTML SNIPPET IS HEREaHRtbAoKPG5hdj4KCjxhIHJvdXRlckxpbms9Ii9ob21lIj5Ib21lPC9hPgoKPGEgcm91dGVyTGluaz0iL2Fib3V0Ij5BYm91dDwvYT4KCjxhIHJvdXRlckxpbms9Ii9jb250YWN0Ij5Db250YWN0PC9hPgoKPC9uYXY+
Q44. Tell me about the RouterState Property in Angular.
The RouterState Property represents the status of the Angular router. In order to specify what should be presented on the screen, it specifies how the various components of an application are ordered on the screen. The RouterState Property is a configuration of application elements that determines what is displayed on the screen.
In Angular, the RouterState class extends the tree class of activated routes to express the router state. Access to details about the components and URL segments that are now active in the application is made possible using the RouterState class.
Example:
CODE SNIPPET IS HEREQENvbXBvbmVudCh7dGVtcGxhdGVVcmw6J2V4YW1wbGUuaHRtbCd9KQoKY2xhc3MgTXlDb21wb25lbnQgewoKY29uc3RydWN0b3Iocm91dGVyOiBSb3V0ZXIpIHsKCmNvbnN0IHN0YXRlOiBSb3V0ZXJTdGF0ZSA9IHJvdXRlci5yb3V0ZXJTdGF0ZTsKCmNvbnN0IHJvb3Q6IEFjdGl2YXRlZFJvdXRlID0gc3RhdGUucm9vdDsKCmNvbnN0IGNoaWxkID0gcm9vdC5maXJzdENoaWxkOwoKY29uc3QgaWQ6IE9ic2VydmFibGU8c3RyaW5nPiA9IGNoaWxkLnBhcmFtcy5tYXAocCA9PiBwLmlkKTsKCi8vLi4uCgp9Cgp9
Q45. Explain 'transpiling' in Angular.
The process of turning TypeScript code into JavaScript code using a transpiler, such as Traceur, is known as 'Transpiling' in the Angular programming language. TypeScript is a superset of JavaScript, which enhances the language with classes, interfaces, and static typing. However, TypeScript code must be transpiled into JavaScript in order for browsers to run it because they cannot directly execute TypeScript code.
Q46. Tell me about HTTP interceptors.
HTTP interceptors in Angular are a type of Angular service that intercepts HTTP requests and responses generated by the built-in HTTP client of the Angular framework. Interceptors sit between the application and the backend and globally catch every outgoing and incoming request at a single place. They can be used to modify the HTTP request by intercepting it before it is sent to the backend and to modify the incoming response from the backend.
Q47. Explain change detection.
Angular uses a mechanism called 'Change Detection' to determine whether the application state has changed and if any DOM events need to be updated. It is an inherent element of the framework that guarantees automatic synchronization between a component's data and its HTML template view. Compared to AngularJS, the change detection method in Angular is considerably more transparent and straightforward to understand.
The working mechanism of change detection is:
- An angular developer updates the data model by changing the property of a component or emitting an event
- The changes are then propagated via Angular's change detection.
- The change detection goes through every component in the component tree (from top to bottom) to check if the model it depends on has changed or not. It begins with the root component and ends with the last component.
- If a change is identified, Angular re-renders the updated data model into the view
Q48. Explain the bootstrapping module.
A bootstrapping module in Angular is the module that is loaded first when the application is loaded. It is also referred to as the root module or entry component. The bootstrapping process is the process of initializing or loading the Angular application. The bootstrapping module has one app-level component (or root module) that is loaded when Angular loads the app-level modules.
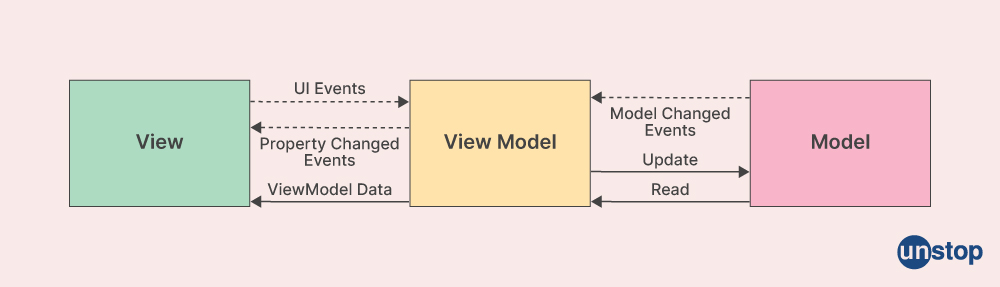
Q49. Tell me about MVVM architecture.
MVVM stands for Model - View - View - Model. It is a software design pattern that aids in the division of program logic and user interface controls. It was developed by Microsoft architects Ken Cooper and Ted Peters as a variant of Martin Fowler's Presentation Model design pattern with the goal of simplifying the event-driven development of user interfaces. The MVVM architecture's ultimate goal is to make the view entirely independent of the application logic.
Model: The Model represents the domain model of the application, which might include a data model, business logic, and validation rules. It converses with the ViewModel but is blind to the View
View: The View stands for the user interface, which is in charge of showing the user the data. It observes the ViewModel and does not contain any kind of application logic
ViewModel: The ViewModel serves as a bridge between the Model and the View and helps in retrieving data from the Model and makes it available to the View. It also contains the logic for handling user input and updating the Model. The ViewModel communicates with the View through data binding.

Q50. Tell me how can I choose an element from a component template?
To select an element from a component template in Angular, we can follow these steps:
- First, add a template reference variable to the component HTML element by using the hashtag (#) symbol followed by a name.
- Then Import the ViewChild or the ContentChild decorator from @angular/core in the component TypeScript file.
- Then use the ViewChild or ContentChild decorator to access the template reference variable inside the component.
- And then finally, select the element in the ngAfterViewInit method by accessing the element's nativeElement property
Code snippet example:
CODE SNIPPET IS HEREQFZpZXdDaGlsZCgnZXhhbXBsZScpIGlucHV0OwoKCgoKbmdBZnRlclZpZXdJbml0KCkgewoKY29uc29sZS5sb2codGhpcy5pbnB1dC5uYXRpdmVFbGVtZW50LnZhbHVlKTsKCn0=
Q51. If I want to share data between components in Angular, what should I do?
We can follow these methods to share the data between components in Angular:
Parent to Child via @Input decorator
- In the parent component HTML template, bind a property to the child component using the @Input decorator.
- Then in the child component TypeScript file, define an @Input property to receive the data.
- Finally, set the values of the property to be passed to the child component, in the parent component TypeScript file.

Code example Child component:
CODE SNIPPET IS HEREaW1wb3J0IHsgQ29tcG9uZW50LCBJbnB1dCB9IGZyb20gJ0Bhbmd1bGFyL2NvcmUnOwoKCgoKQENvbXBvbmVudCh7CgpzZWxlY3RvcjogJ2FwcC1jaGlsZCcsCgp0ZW1wbGF0ZTogJ3t7IGRhdGEgfX0nCgp9KQoKZXhwb3J0IGNsYXNzIENoaWxkQ29tcG9uZW50IHsKCkBJbnB1dCgpIGRhdGE6IHN0cmluZzsKCn0=
Code example parent component:
CODE SNIPPET IS HEREaW1wb3J0IHsgQ29tcG9uZW50IH0gZnJvbSAnQGFuZ3VsYXIvY29yZSc7CgoKCgpAQ29tcG9uZW50KHsKCnNlbGVjdG9yOiAnYXBwLXBhcmVudCcsCgp0ZW1wbGF0ZTogJzxhcHAtY2hpbGQgW2RhdGFdPSJwYXJlbnREYXRhIj48L2FwcC1jaGlsZD4nCgp9KQoKZXhwb3J0IGNsYXNzIFBhcmVudENvbXBvbmVudCB7CgpwYXJlbnREYXRhID0gJ0RhdGEgZnJvbSBwYXJlbnQnOwoKfQ==
Child to Parent via @Output decorator and EventEmitter
- First, define an @Output property and an EventEmitter to emit the data in the child component TypeScript file.
- Then in the parent component HTML template, listen for the event and call a method to receive the data.
- And then in the parent component TypeScript file, we will define a method to receive the data.

Example code child component:
CODE SNIPPET IS HEREaW1wb3J0IHsgQ29tcG9uZW50LCBPdXRwdXQsIEV2ZW50RW1pdHRlciB9IGZyb20gJ0Bhbmd1bGFyL2NvcmUnOwoKCgoKQENvbXBvbmVudCh7CgpzZWxlY3RvcjogJ2FwcC1jaGlsZCcsCgp0ZW1wbGF0ZTogJzxidXR0b24gKGNsaWNrKT0ic2VuZERhdGEoKSI+U2VuZCBEYXRhPC9idXR0b24+JwoKfSkKCmV4cG9ydCBjbGFzcyBDaGlsZENvbXBvbmVudCB7CgpAT3V0cHV0KCkgZGF0YUV2ZW50ID0gbmV3IEV2ZW50RW1pdHRlcjxzdHJpbmc+KCk7CgoKCgpzZW5kRGF0YSgpIHsKCnRoaXMuZGF0YUV2ZW50LmVtaXQoJ0RhdGEgZnJvbSBjaGlsZCcpOwoKfQoKfQ==
Example code parent component:
CODE SNIPPET IS HEREaW1wb3J0IHsgQ29tcG9uZW50IH0gZnJvbSAnQGFuZ3VsYXIvY29yZSc7CgoKCgpAQ29tcG9uZW50KHsKCnNlbGVjdG9yOiAnYXBwLXBhcmVudCcsCgp0ZW1wbGF0ZTogJzxhcHAtY2hpbGQgKGRhdGFFdmVudCk9InJlY2VpdmVEYXRhKCRldmVudCkiPjwvYXBwLWNoaWxkPicKCn0pCgpleHBvcnQgY2xhc3MgUGFyZW50Q29tcG9uZW50IHsKCnJlY2VpdmVEYXRhKGRhdGE6IHN0cmluZykgewoKY29uc29sZS5sb2coZGF0YSk7Cgp9Cgp9
Q52. Tell me the ways to deal with errors in observables.
The ways to deal with errors in observables are:
The error callback: Observables provide a callback for handling errors that can be used to deal with errors. This callback is activated whenever an error occurs in the observable stream. It can help record the error, display an error message, or carry out any other necessary tasks.
The catchError operator: This operator allows us to manage errors in the observable stream by catching them. This operation allows us to use a different observable in lieu of the unsuccessful one or to attempt it again. The error object that was captured and the source file observable are the two arguments given to the catchError operator. We can essentially retry the observable by returning the source observable.
Q53. What will happen if we use a script tag within a template?
The script tag is automatically removed, but safe content, like the script tag's text content, is retained by Angular when we use it in an Angular component template. This is because it recognizes the value as unsafe and hence helps Angular reduce the possibility of script injection attacks. If we continue to use the script tag in the template, it will be disregarded, and a warning will show up in the browser console.
So, the script tag is ignored by Angular, which alternatively emits a warning to the browser console. As a result, using the script tag inside an Angular component template is not advised.
Q54. Explain Manual Bootstrapping.
The process of manually initializing or loading an Angular application in place of the automatic bootstrapping procedure is known as manual bootstrapping in Angular.
Using manual bootstrapping allows us to have more control over the initialization procedure. Developers have more control and flexibility over the initialization process by manually bootstrapping the application. Before the Angular application launches, manual bootstrapping enables extra setup, configuration, or interaction with other frameworks or libraries. In complex form situations where fine-grained management is necessary, such as in hybrid applications where Angular must be merged with an existing non-Angular application, manual bootstrapping is frequently utilized.
Q55. Is the statement "Angular 2 is a complete rewrite of Angular 1" correct?
Yes, the statement is correct since Angular 2 is a complete rewrite of the Angular 1 version. This is because Angular 2 was created to fix the issues with Angular 1 and offer a more advanced and effective framework for creating online apps.
Q56. Describe event binding.
Even binding in Angular helps a component listen to events and respond to them. It enables web application developers to make interactive apps that react to input and activity from users.
The syntax for event binding is-
<button (click)="onButtonClick()">Click me!</button>
Q57. Define property binding.
Property binding is an Angular feature that enables users to link a component's property to an element's property in a template. It is a one-way data-binding technique, which means that it transfers values from a component's property into a target element property in one direction.
In Angular, the fundamental binding technique is called property binding, and it entails assigning values to the DOM properties of HTML components.
Q58. Define Template expression.
Angular Template expressions are a powerful feature in Angular that allows us to display dynamic data in the view and perform simple calculations or manipulate data before it is displayed. They are represented in double curly braces and are surrounded in quotes except for interpolation expressions which must not be quoted.
Q59. Explain automatic bootstrapping.
The process of initializing or starting an Angular application automatically without the need for human interaction is known to be automatic bootstrapping. The script element is positioned at the bottom of the page to do this and speeds up application loading. Angular automatically initializes and launches the application when the DOMContentLoaded event is triggered.
Q60. Tell me about the Async pipe in Angular.
An Observable or Promise that subscribes to the async pipe in Angular returns the most recent value it has emitted, and it is a convenient function that greatly simplifies displaying data from promises and observables. The async pipe can significantly alter the change detection strategy for an Angular app.
Using the async pipe is considered a best practice in Angular and is recommended to be used with a component on the onPush change detection strategy to subscribe to observables.
Example of async pipe :
HTML SNIPPET IS HEREPGRpdiAqbmdJZj0idXNlciQgfCBhc3luYyBhcyB1c2VyIj4KPGgxPnt7IHVzZXIubmFtZSB9fTwvaDE+CjxwPnt7IHVzZXIuZW1haWwgfX08L3A+CjwvZGl2Pg==
These were some of the most important Angular interview questions that you must make a part of your interview preparations. Here are a few more resources you might enjoy:
As a biotechnologist-turned-writer, I love turning complex ideas into meaningful stories that inform and inspire. Outside of writing, I enjoy cooking, reading, and travelling, each giving me fresh perspectives and inspiration for my work.
Login to continue reading
And access exclusive content, personalized recommendations, and career-boosting opportunities.
Subscribe
to our newsletter
Blogs you need to hog!

How To Write Finance Cover Letter For Morgan Stanley (+Free Sample!)

55+ Data Structure Interview Questions For 2025 (Detailed Answers)

How To Negotiate Salary With HR: Tips And Insider Advice












Comments
Add comment