- What Is GitHub?
- Git And GitHub- A Comparison
- How To Use GitHub?
- Components Of GitHub
- GitHub For Developers
- Tips To Create Your GitHub Portfolio
- Who Uses GitHub?
- Conclusion
- Frequently Asked Questions
- How Well Do You Know GitHub? Take A Quiz!
- What Is Git? Basics
- How Git Works?
- The Git Lifecycle
- About The Git Architecture
- The Different Types Of Git Workflows
- Common Functions Of Git
- Conclusion
- Frequently Asked Questions
- Think You Understand Git? Prove It!
- What Is Git?
- What Is GitHub?
- Git Vs. GitHub (Difference Comparison Table)
- Git vs.GitHub: Differences Explained
- Git Vs. GitHub: The Similarities
- How To Integrate Git & GitHub?
- Common Git Commands to Know
- Conclusion
- Frequently Asked Questions
- Git vs. GitHub Quiz – Let’s See What You Know!
- What Is Git?
- Git Commands: Working With Local Repositories
- Git Commands: Working With Remote Repositories
- Branch- Git Commands
- Git Checkout Commands
- Merge- Git Commands
- Clone- Git Commands
- Commit- Git Commands
- Config- Git Commands
- Pull- Git Commands
- Push- Git Commands
- Rebase- Git Commands
- Stash- Git Commands
- Remote- Git Commands
- Some Advanced Git Commands
- Conclusion
- Frequently Asked Questions (FAQs)
- Know Your Git Commands? Let’s Test That!
- What Are Git Submodules?
- How Git Submodules Work?
- How To Add Git Submodule?
- How To Remove Git Submodule?
- Pulling In Upstream Changes From The Submodule Remote
- Git Submodule Commands
- Uses Of Git Submodules
- Mastered Git Submodules? Test Yourself!
- What Is Branch In Git?
- Why Are Git Branches Essential?
- How To Create A New Git Branch?
- Managing Git Branches
- Merging Git Branches
- How To Delete A Git Branch?
- Git Branch: Commands
- Git Branching Quiz – Test Yourself!
- Prerequisites For Git Create Branch Process
- How To Create A New Branch In Git?
- Branch Naming Conventions | Git Create Branch
- Different Ways Of Creating New Git Branch
- Git Create Branch In Visual Studio
- How To Delete A Git Branch?
- Conclusion
- Git Create Branch Quiz– How Well Do You Know It?
- Frequently Asked Questions
- How To Switch A Branch In Git? | Solutions To Git Problems
- Switching Branches In Git Using Git Checkout Commands
- What Is The Detached HEAD State?
- Switching Branches In Git Using The Git Switch Commands
- Switching Branches In Git Using GitKraken
- Difference Between Git Checkout & Git Reset
- Difference Between Git Checkout & Git Restore
- Difference Between Git Checkout & Git Clone
- Conclusion
- Frequently Asked Questions
- How Well Do You Switch Git Branches? Take A Quiz
- What Is A Git Repository?
- What Are Git Branches?
- Naming Convention For Git Branches
- Why Is Name Important?
- How To Rename A Branch In Git?
- How To Rename Local Git Branch?
- How To Rename Remote Git Branch?
- How To Rename A Git Branch Locally In Command Line?
- How To Rename A Branch In Github?
- Conclusion
- Frequently Asked Questions
- Git Branch Renaming Quiz– Ready for the Challenge?
- What Branches Are In Git?
- Git Delete Branch: The Fundamentals
- When To Delete Branches?
- What Happens When A Git Branch Is Deleted?
- Git Command For Creating A New Branch
- How To Git Delete A Local Branch?
- How To Git Delete A Remote Branch?
- How To Delete A Branch On GitHub?
- Remove Vs. Local Git Branch Delete
- Git Push & Delete Remote Branch
- What Are Tracking Branches And How To Delete Them?
- Can I Recover A Deleted Branch in Git?
- Conclusion
- Frequently Asked Questions
- Ready To Test Your Git Branch Skills? Take A Quiz
- What is Git Rebase?
- How Git Rebase Works?
- Git Rebase Configuration
- Git Rebase Options
- Merge Strategies In Git Rebase
- Git Rebase Example
- Types of Git Rebase
- Git Rebase Commands
- Setting Up Branches for Rebase Workflows
- Splitting Commits In Git Rebase
- Labelling Conflicts Markers
- Rebasing Commits Against A Branch
- How To Recover From Upstream Git Rebase?
- Git Rebase Vs. Git Merge
- Best Practices For Using Git Rebase
- Git Rebase Quiz – Ready to Test Yourself?
- What Is Merge In Git?
- How Git Merge Works?
- Essential Commands To Perform Merge In Git
- Steps To Merge A Branch In Git
- Git Merge Conflict
- Types Of Git Merge Conflicts
- How To Resolve Merge Conflicts?
- Git Commands To Resolve Conflicts
- Conclusion
- Caught Up On The Basics? Let’s Test Your Skills!
- Frequently Asked Questions
- What Is Git Rebase?
- What Is Git Merge?
- The Working Of Git Rebase Vs. Git Merge
- Git Rebase Vs. Git Merge | The Differences
- Git Merge Vs. Rebase | Differences Explained
- Git Rebase & Git Merge Similarities
- Advantages & Disadvantages Of Git Merge
- Advantages & Disadvantages Of Git Rebase
- How Do You Use Git Rebase & Git Merge Together?
- Git Rebase vs. Merge. Which Is Better & When to Use?
- Conclusion
- Frequently Asked Questions
- Git Rebase vs Merge Quiz – Can You Choose Right?
- Introduction To Git stash
- Importance Of Git Stash
- How To Use Git Stash Command?
- Git Stash Commands
- Git Stash Options
- Git Stash vs. Git Commit
- Git Stash vs. Git Reset
- Git Stash vs. Git Stage
- Best Uses/ Practices Of Git Stash
- Conclusion
- Frequently Asked Questions
- Git Stash Quiz – Are You Ready?
- What Is Git Cherry Pick?
- When To Use Git Cherry Pick Command?
- How To Use Git Cherry Pick?
- Git Cherry Pick For Multiple Commits
- Undo Changes & Restore Lost Commits With Git Cherry Pick
- Git Cherry Pick Example (Command Line)
- What Happens When We Cherry Pick A Git Commit?
- Sequencer Subcommands In Git Cherry-Pick
- Does Git Cherry Pick Create A New Commit?
- Git Cherry Pick Conflict
- Git Cherry Pick vs. Git Rebase
- Is Git Cherry Pick The Same As Merge?
- Advantages and Disadvantages Of Git Cherry Pick
- Hidden Git Cherry Pick Commit
- Conclusion
- Frequently Asked Questions
- Think You’ve Mastered Cherry-Picking? Take A Quiz!
- When To Use Git Tags?
- Creating A Git Tag
- Types Of Git Tags
- Listing Git Tags
- Tagging Old Commits
- ReTagging Or Replacing Old Git Tags
- Sharing: Pushing Git Tags To Remote
- Deleting Git Tags
- Checking Out Git Tags
- Git Tags: Manage & Add Versions To Project History
- Git Tags & History of Commits
- Conclusion
- Common Git Tags Questions/FAQs
- Git Tag Quiz – Ready to Test Yourself?
- What Are Git Hooks?
- How To Create GIT Hooks?
- Scripting Languages In Git Hooks
- Scope Of Git Hooks
- Types Of Git Hooks
- Difference Between Client-Side & Server-Side Hooks
- Local Git Hooks & Workflow
- Types Of Server-Side Hooks & Their Functions
- How To Use Different Git Hook Scripts?
- Application Of Git Hooks With Examples
- How To Find and Fix Trailing Whitespace In Commits?
- Tips For Writing Effective Git Hooks
- Conclusion
- Frequently Asked Questions
- Git Hooks Quiz – How Well Do You Know Them?
Git Hooks | Definition, Usage, Types, Workflow & More (+Examples)

The world of programming is extremely dynamic and versatile. Amidst these complexity and fast-paced changes, Git is a version control tool that allows several developers (even if they are from different parts of the world) to work on various projects simultaneously and collaborate with each other. The VSC tool has many features that make it popular amongst programmers, one of which is Git hooks.
To put it simply, Git hooks are lines of code that have the power to streamline user's experience, alter the project environment, enhance teamwork, and boost coding prowess. In this article, we explain everything about Git hooks, from their installation, scripting languages, and types of Git hooks to commit messages with the help of examples and sample pieces of code. We'll also take a look at various commands and Git branches (like plugins branch, etc.).
What Are Git Hooks?

Think of Git hooks as small, custom-made scripts that team up with Git, the tool that keeps tabs on the entire commit process. These scripts spring into action at specific moments to assist in essential tasks such as securing changes in code, sharing them, or merging different pieces of code together.
Also, Git hooks commands such as checkout command, diff command, file command, lower-level git commands, git diff-index command, plugins branch, master branch, upstream branch, etc., are essential when working with them. To better understand, Git hooks can be thought of as guardians for your code that fulfill the following functions:
- Git hooks have the knack for tasks like double-checking your codes to ensure they run smoothly.
- Git hooks ensure that you and your coding teammates follow the same set of rules.
- Git hooks synchronize everyone working on the project and give the code its finest result.
- Git hooks are stored in a specific directory for hook scripts within a Git repository named .git/hooks.
- Each hook has a unique name and consists of an executable file or script that will run when the associated Git event takes place.
How To Use Git Hooks?
Below is the step-by-step explanation of how to create/ use Git hooks:
- In your Git repository's .git/hooks directory, you'll find sample hook scripts with .sample extensions. You can copy these samples and remove the .sample extension to enable the hook.
- Write your hook script using the appropriate shebang (e.g., #!/bin/bash) and the desired logic.
- Make sure the hook script is executable using chmod +x hook-name.
Some examples of hook scripts with its functions are given below:
- pre-commit: Checks the commit message for spelling errors.
- pre-receive: Enforces project coding standards.
- post-commit: Sends Email/SMS to team members of a new commit.
- post-receive: Pushes the code to the product.
How To Create GIT Hooks?

To create error-free Git hooks, you must first take file permissions whenever and wherever required. It must be noted that there is no access control built into Git, and thus access control is usually defined on the level of repositories. As you proceed to create Git hooks, you must adhere to the recommended GIT hooks installation.
Installation Of GIT Hooks
Installing Git hooks involves creating executable scripts in the .git/hooks Git repository directory. Provided below are step-by-step guide for GIT hooks installation:
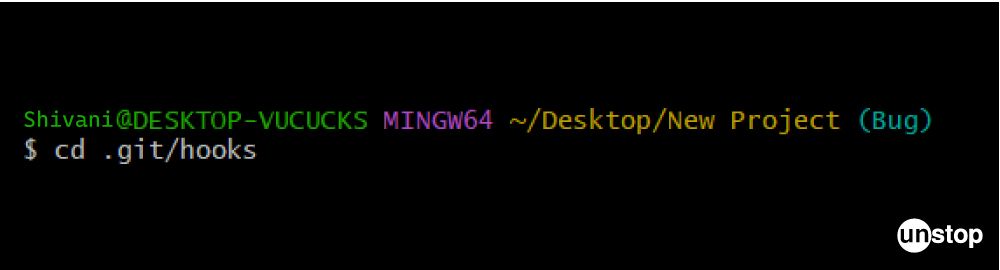
- How to find the repository: Go to the root directory of your Git repository in the terminal after opening it.
- Locate the hooks directory: Use the following command to navigate to the .git/hooks directory within your repository:

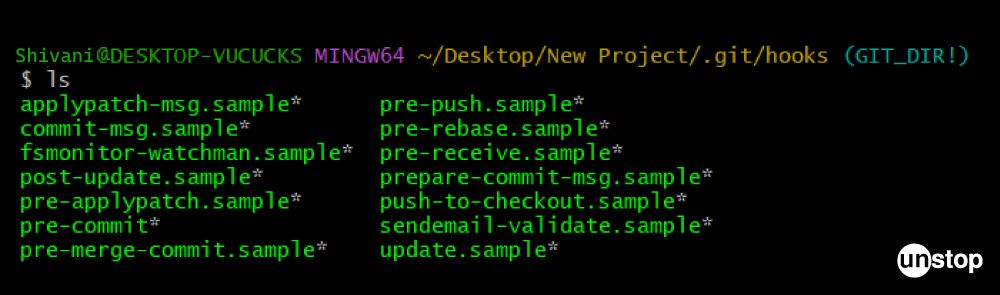
- Choose a hook template: The .git/hooks directory contains various hook file templates, which might also include some temporary files. These templates have the .sample extension. Choose the hook(s) you want to install. For example, let's install the post-update hook:

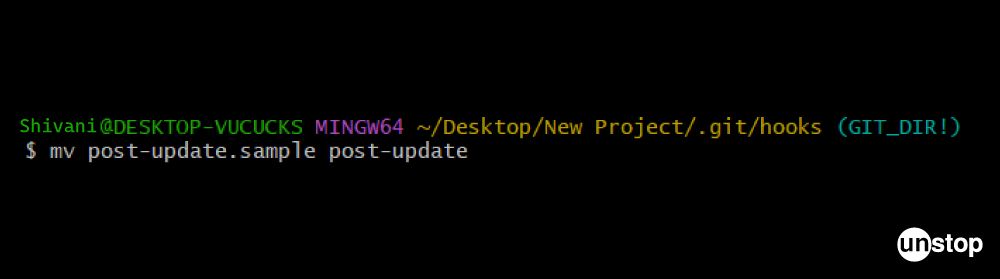
- Rename the template file: Rename the template file by removing the .sample extension using the mv command. For example, the command in this case is:

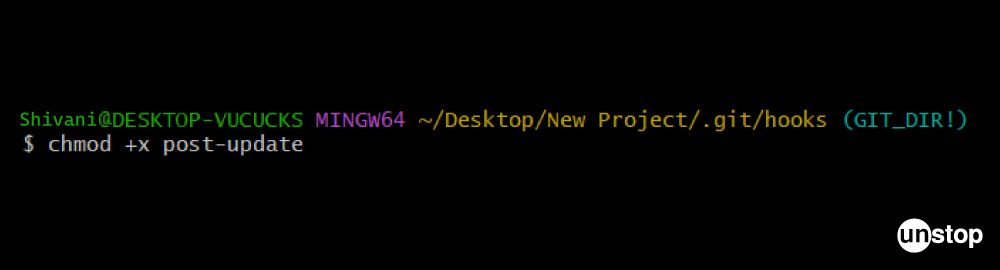
- Make the hook executable: You must ensure the execution of hooks by running the command:

Scripting Languages In Git Hooks
Scripting languages are programming languages that can be written easily and are used for task automation and script creation. Given below are the important functions of scripting languages:
- The most important thing about scripting languages is that they can easily change complicated actions into easy code and make the process of automation much simpler.
- In the context of Git hooks, scripting languages play a crucial role in creating executable custom scripts that Git runs at various points in its workflow.
- They are used to write these hooks, defining the actions that Git should take when specific events occur.
Popular Scripting Languages Used In Git Hooks
Some of the most popularly used scripting languages and their relevance to Git hooks are mentioned below:
- Bash (Shell Scripting): This scripting language is a versatile script used commonly for tasks such as testing or formatting checks. Git hooks, such as pre-commit or pre-push, are typically written in Bash with the first line as #!/bin/bash.
- Python: This scripting language offers simplicity for tasks like interacting with APIs or generating reports. A Python script might be used to perform Git hooks actions such as making HTTP requests with the first line as #!/usr/bin/env python.
- Ruby: This scripting language is elegant, readable, and useful for building and deploying tasks. Ruby scripts can be used for Git hooks in providing an alternative code style to Bash.
- JavaScript: This scripting language is often used with tools like Node.js and JavaScript-centric projects. Though not commonly used, Git hooks can be written in JavaScript when using tools like Node.js. This is very useful in projects where the primary language is JavaScript.
Scope Of Git Hooks
The scope of Git hooks involves where and when they can be or are employed in the version control process, enabling automation and rule enforcement. Git hooks come in two scopes with the ability to respond to events like commits and pushes. The two scopes of Git hooks are mentioned below:
- Local: These hooks work on a developer's machine and impact their workflow only, not the central repository or others' repos.
- Server: These hooks operate on the remote repository, affecting the entire team. They respond to events like new changes being received.
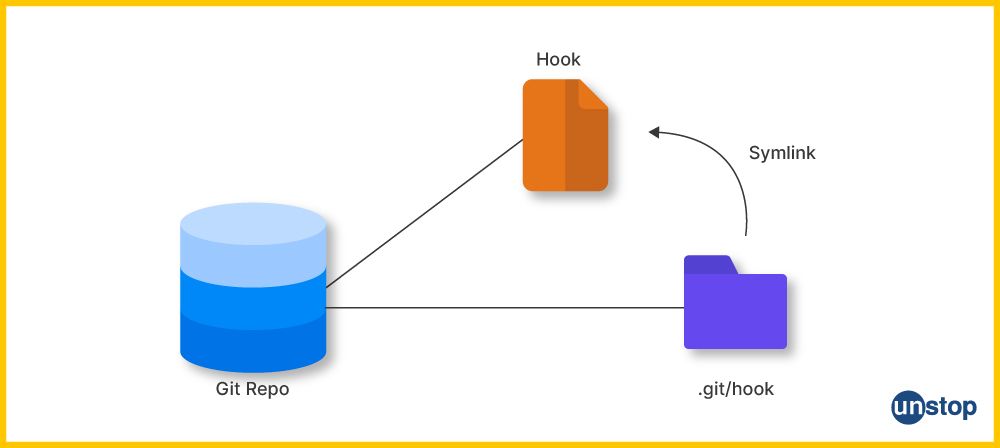
Local hooks affect individuals, while server hooks impact a group of people. Since hooks in the .git/hooks directory aren't part of the cloned project or version control, it becomes a challenge for teams working on projects using git hooks.
One solution for this is to place hooks above the .git directory within the project. This allows the user to edit the hooks like version-controlled files. To use a hook, create a symlink to it or copy it into .git/hooks when updated.

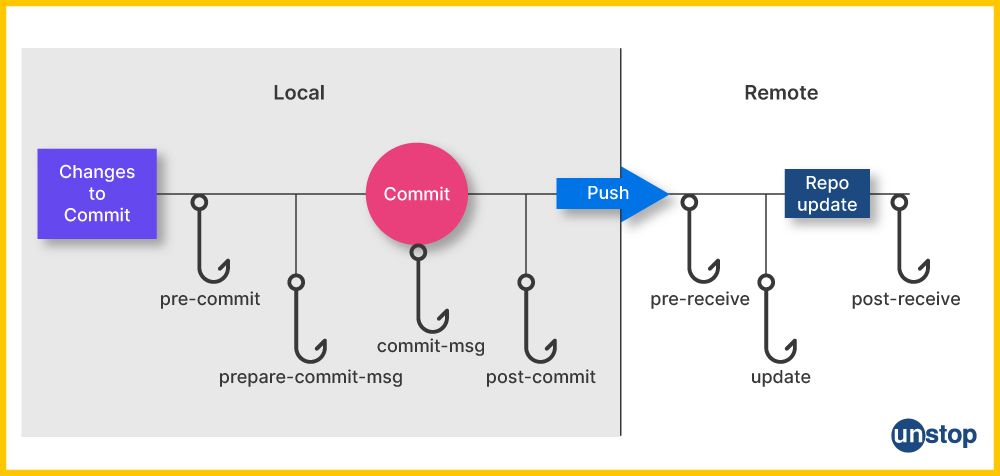
Types Of Git Hooks
In Git, there are two types of hooks based on their scope within the repository:
- Client-Side Hooks (Local Hooks)
- Server-Side Hooks
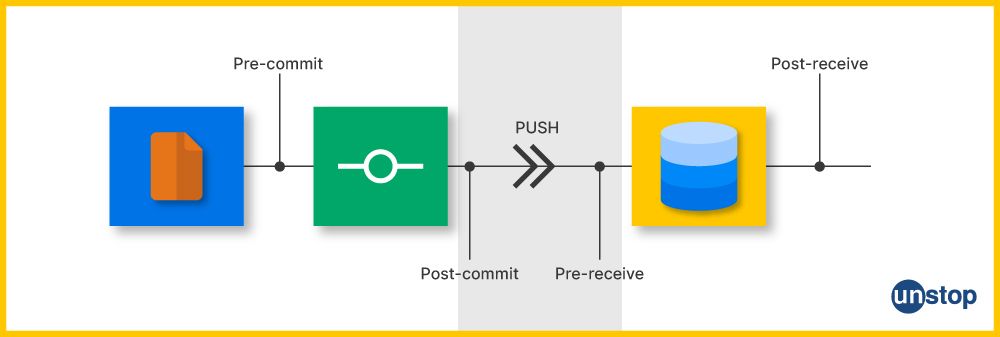
The client-side and server-side hooks serve different purposes and cater to various stages of the version control process. Refer to the diagrams below for a better understanding of the categories of hooks. 
Difference Between Client-Side & Server-Side Hooks
There are specific differences between client-side and server-side hooks which are mentioned in the table below:
| Client-Side Hook | Server-Side Hook |
|
|
Local Git Hooks & Workflow
The actions performed by local Git hooks enhance code quality, enforce standards, and optimize the workflow. Notably, local hooks remain customizable for each developer as they are not cloned during repository cloning. In this section, we will explore how local Git hooks are used, their workflow, and why they matter.
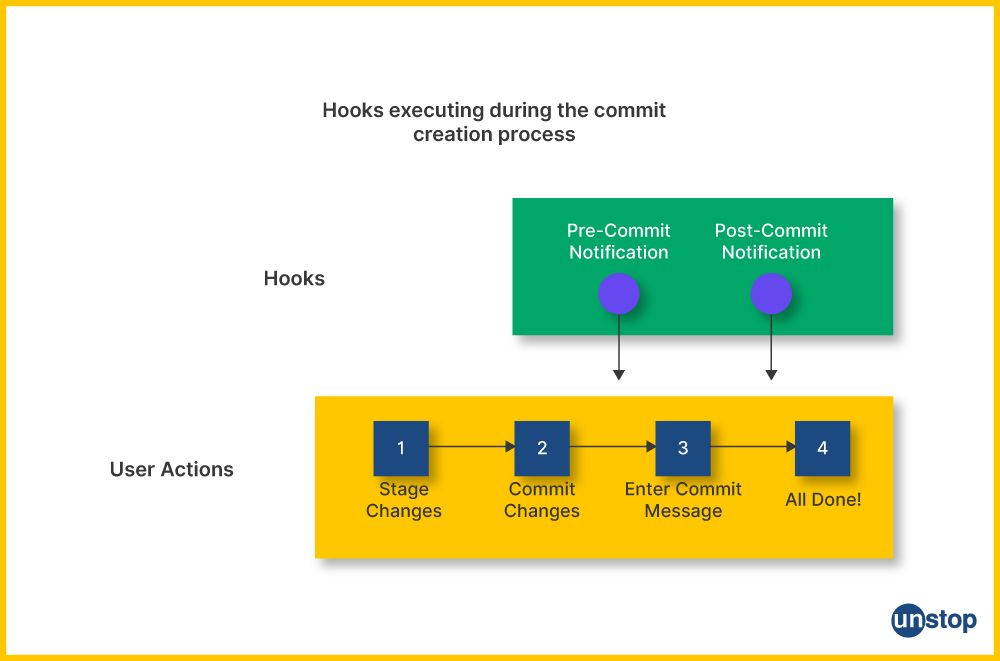
 Local Git Hooks: Committing-Workflow Hooks
Local Git Hooks: Committing-Workflow Hooks
Local Git hooks are classified into different subtypes which are mentioned in the diagram given below.
 Committing workflow hooks contribute to code consistency during the commit operation. They can enforce tasks like code formatting, linting, or unit testing before allowing a commit. This guards against flawed or sub-par code making its way into the version history.
Committing workflow hooks contribute to code consistency during the commit operation. They can enforce tasks like code formatting, linting, or unit testing before allowing a commit. This guards against flawed or sub-par code making its way into the version history.
Use Case: Imagine a pre-commit hook that runs code analysis and tests, ensuring that all commits adhere to coding guidelines and remain error-free.
Email Workflow Hooks
Email-based workflow hooks automate email alerts or notifications triggered by specific events. These hooks enhance team communication by providing updates after commits, pushes, or other relevant actions.
Use Case: Consider an email-on-push hook that sends an email notification whenever someone pushes changes to the repository, effectively keeping the entire team in the loop about recent changes.
Other Client Hooks
Other client hooks have multiple purposes, which differ from individual to individual developer requirements. They range from automating routine tasks to joining with external tools. Developers have the flexibility to customize hooks to align with their workflow.
Use Case: An auto-format hook could be implemented to automatically adjust code formatting according to the project's established style guide whenever a developer saves a file. This creates uniform formatting standards throughout the team.
By using local Git hooks, users can manipulate their coding environment according to their needs and also improve the quality of code, along with improved collaboration throughout the process.
Git Pre-Commit Hook
Pre-commit Git hook is a local hook that runs before committing a change, allowing developers to validate code quality. This hook enforces coding standards and tests, ensuring that only high-quality code is committed.
Code Example:
#!/bin/sh
# Run code linting
npm run lint# Run unit tests
npm test# If either linting or tests fail, prevent the commit
if [ $? -ne 0 ]; then
echo "Pre-commit checks failed. Commit aborted."
exit 1
fi
Explanation:
- #!/bin/sh: This is the shebang line that specifies the shell to be used for running the script (in this case, /bin/sh).
- npm run lint: This command runs the code linting process.
- npm test: This command executes the unit tests.
- The conditional statement [ $? -ne 0 ] checks the exit status of the previous commands. If either the linting or tests fail (exit status is non-zero), the script prints an error message and exits with a status of 1, preventing the commit from proceeding.
The Git pre-commit hook is integral for maintaining code quality by ensuring standards and tests are met before code is committed. It guards against errors and maintains consistency in coding practices.
Prepare Commit Message
The prepare commit message Git hook runs before editing or creating a commit message, just before the commit message editor appears. This hook enables automated enhancements to commit messages based on specific conditions, promoting consistency and clarity in the commit operation history.
Check out the following example for a sample commit message file content, adhering to the commit message policy.
Code Example:
The prepare-commit-msg hook script resides in .git/hooks. Here's a basic example:
#!/bin/sh
# Get the current branch name
BRANCH_NAME=$(git symbolic-ref --short HEAD)# If the branch name starts with "feature", add it to the commit message
if [[ "$BRANCH_NAME" == feature/* ]]; then
echo "[Feature] $(cat $1)" > $1
fi
Explanation:
- #!/bin/sh: The shebang line specifies the shell for script execution.
- git symbolic-ref --short HEAD: This command retrieves the short name of the current branch.
- The conditional statement if [[ "$BRANCH_NAME" == feature/* ]] checks if the branch name starts with 'feature/'.
- If the condition is met, the script appends '[Feature]' to the beginning of the commit message file (passed as $1), effectively categorizing the commit.
This hook simplifies commit message customization, bolstering consistency and clarity throughout your project's commit history.
Commit-Message
Commit-message Git hook triggers after a commit message is created but before finalizing the commit. This hook enforces guidelines for commit messages, ensuring they are informative and follow a specified format.
Code Example:
The commit-msg hook script is in .git/hooks. A basic code snippet:
#!/bin/sh
# Read the commit message from the specified file
commit_msg_file=$1
commit_msg=$(cat $commit_msg_file)# Check if the commit message starts with "[#issue_number]"
if [[ $commit_msg =~ ^\[#([0-9]+)\] ]]; then
echo "Commit message contains issue number."
else
echo "Commit message must start with [#issue_number]."
exit 1
fi
Explanation:
- #!/bin/sh: The shebang line specifies the shell for script execution.
- commit_msg_file=$1: This configuration variable stores the path of the file containing the commit message.
- commit_msg=$(cat $commit_msg_file): The commit message is read from the specified file.
- The conditional statement if [[ $commit_msg =~ ^\[#([0-9]+)\] ]] checks if the commit message starts with an issue number enclosed in square brackets.
- From the code snippet, it can be inferred that if the condition is met, a success message is printed. If not, an error message is displayed, and the script exits with a status of 1, preventing the commit from proceeding.
By using the Commit-message hook, software developers ensure that commit messages follow consistent standards, providing clarity and context in the project's version history.
Post-Commit
The post-commit hook activates after a successful commit. It allows developers to automate immediate tasks or notifications related to the commit's success.
Code Example:
Stored in .git/hooks, a basic example:
#!/bin/sh
# Run build process
npm run build# Send commit notification
echo "Commit completed successfully. Build process triggered."
Explanation:
- #!/bin/sh: The shebang line specifies the shell for script execution.
- npm run build: This command runs the build process for the project.
- echo "Commit completed successfully. Build process triggered.": A notification message is displayed to confirm the successful completion of the commit and the initiation of the build process.
The Post-commit hook automates tasks post-commit, enhancing workflow efficiency and communication within the team.
Post-Checkout
The post-checkout hook triggers after a successful git checkout command. It runs when developers transition to a different branch or commit to their local git repo. This hook provides an automation opportunity for tasks following branch or commit changes.
Code Example:
Like other Git hooks, the post-checkout hook script is a shell script in the .git/hooks directory. Here's a basic example:
#!/bin/sh
# Check if a branch was checked out (as opposed to a commit)
if [ "$3" == "1" ]; then
echo "Switched to branch: $2"
else
echo "Checked out commit: $2"
fi# Run dependency installation
npm install
Explanation:
- #!/bin/sh: The shebang line specifies the shell for script execution.
- The conditional statement [ "$3" == "1" ] checks if the third argument passed to the script is equal to 1, indicating that a branch was checked out.
- If a branch is checked out, a message indicating the switch to the branch is displayed. If a commit was checked out, a message indicating the checked-out commit is displayed.
- npm install: This command runs the installation of project dependencies, which can be necessary when switching branches.
The post-checkout hook streamlines post-transition processes, ensuring a consistent environment as developers switch branches or commits. It proves particularly helpful for tasks associated with codebase context changes.
Pre-Rebase
The pre-rebase Git hook triggers before a git-rebase. It enables tasks like Git stashing changes, notifying teams, and ensuring a clean repository before rebasing.
Code Example:
Stored in .git/hooks, a basic example:
#!/bin/sh
# Stash changes before rebase
git stash save "Pre-rebase changes"# Notify team members about rebase
echo "Preparing for rebase. Notify the team."# Check if repository is clean
if [ -n "$(git status --porcelain)" ]; then
echo "Repository is not clean. Aborting rebase."
exit 1
fi
Explanation:
- #!/bin/sh: The shebang line specifies the shell for script execution.
- git stash saves pre-rebase changes: This command stashes any changes before initiating the rebase.
- echo preparing for rebase. Notify the team: It informs the team members by sending a notice message that a rebase is about to happen.
- The conditional statement [ -n "$(git status --porcelain)" ] checks if the repository has any uncommitted changes or untracked files.
- If the repository is not clean (has uncommitted changes), an error message is shown, and the script exits with a status of 1, preventing the rebase from proceeding and exiting with a non-zero status code.
By implementing the Pre-rebase hook, developers ensure a smoother rebase workflow, facilitating efficient collaboration and minimizing potential issues.
Types Of Server-Side Hooks & Their Functions
Server hooks are scripts that execute on the remote repository's server during specific actions like pushes. These hooks enforce workflows and check on incoming changes before they affect the git repo. There are 3 server-side hooks, which are explained in detail below.
Pre-Receive
The pre-receive hook executes before updating references in the repository. It validates incoming changes, enabling checks and policies for the entire push.
Code Example:
#!/bin/sh
while read oldrev newrev refname; do
# Reject any changes to the 'master' branch
if [ "$refname" == "refs/heads/master" ]; then
echo "Push not allowed."
exit 1
fi
done
Explanation:
- The loop reads the old revision, new revision, and reference name for each reference being updated in the push.
- The conditional statement checks if the push is attempting to update the 'master' branch. If so, it displays an error message and exits with a status of 1, preventing the push.
Update Server-side Git Hooks
Update executes per reference updated during a push. Enforces policies based on specific references.
Code Example:
#!/bin/sh
while read oldrev newrev refname; do
# Allow updates only for branches starting with 'feature/'
if [[ "$refname" =~ ^refs/heads/feature/ ]]; then
echo "Update allowed for feature branches."
else
echo "Updates not allowed in this branch"
exit 1
fi
done
Explanation:
- The loop reads the old revision, new revision, and reference name for each reference being updated in the push.
- The conditional statement checks if the reference being updated matches the pattern of a 'feature/' branch. If it does, an update is allowed; otherwise, an error message is displayed, and the script exits with a status of 1.
Post-Receive Git Hooks
The post-receive hook runs after all references are updated. Executes actions, notifications, or processes based on successful updates.
Code Example:
#!/bin/sh
while read oldrev newrev refname; do
# Extract branch name from refname
branch_name=${refname##*/}
# Deploy 'master' branch to production
if [ "$branch_name" == "master" ]; then
echo "Deploying to production..."
# Add deployment logic here
fi
done
Explanation:
- The loop reads the old revision, new revision, and reference name for each reference updated in the push.
- The {"$branch_name" == "master"} line extracts the branch name from the reference name.
- The conditional statement checks if the updated reference is the master branch. If it is, a deployment message is displayed and the deployment logic can be added.
How To Use Different Git Hook Scripts?

Git hook scripts are stored within the .git/hooks/ directory. Git introduces a template directory mechanism to facilitate automated installation. When the user initiates commands like git init or git clone, content from the remote repo is copied into the newly created Git repository, without affecting the internal behavior of the system.
The .git/hooks/ directory contains sample hooks like commit-msg.sample, post-update.sample, and pre-commit.sample, which serve as useful initial references. To install hooks, you need to craft an executable file and place it in the .git/hooks/ directory.
How To Use Local Hooks?
Local Git hooks offer a personalized way to enhance your local repository's workflow. These hooks empower you to automate various actions, such as quality checks or message conventions. Here's a step-by-step guide on leveraging local Git hooks:
- Open a terminal and navigate to your Git repository's root directory.
- Within the repository, locate the .git/hooks/ directory. This folder houses your local hook scripts.
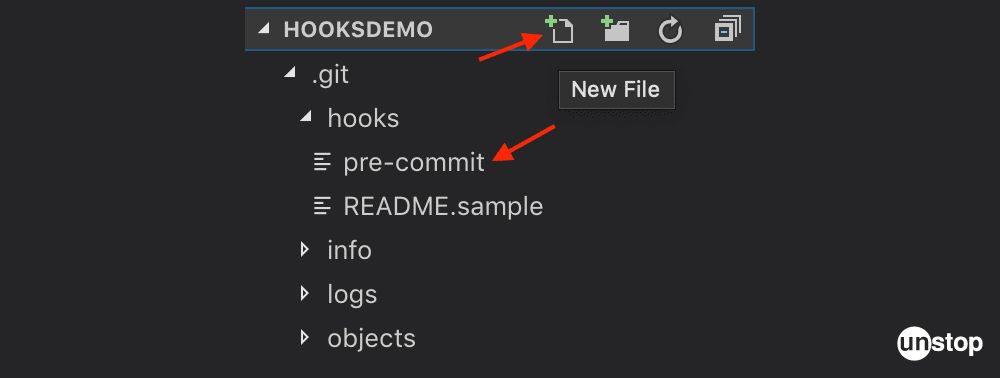
- Choose an existing hook or create a new one that fits your requirements. Let's consider the pre-commit hook to ensure code quality before committing.
- Create a new file named after the chosen hook (e.g., pre-commit) without any file extension. Use a text or code editor to compose your script.
Within the script, outline the tasks you want to automate. For instance, utilize a linter for code quality checks. Below is a simple example employing shell scripting:
Code
#!/bin/sh
echo "Initiating code linting..."
# Replace this line with the actual linting command
npm run lint
- Save the script within the .git/hooks/ directory.
- Head to the .git/hooks/ directory in your terminal and make the script executable: chmod +x pre-commit
- To examine the hook, stage changes via git add and attempt to commit using git commit. The hook will automatically run before the commit process.
- The hook script will carry out the specified actions. In the example, it will initiate the code linting process and display the output in the terminal.
- Evaluate the results and modify the script as necessary. You can replace the sample action with a command pertinent to your development routine.
Local Git hooks empower you to tailor your workflow, fostering higher code quality, enforcing standards, and streamlining collaboration within your local repository.
Server-Side Hooks & How To Install Them
Server-side hook scripts are activated on remote repositories or remote servers that receive push actions from local computers. These scripts can be executed either prior to or following server pushes. For instance, server-side pre-hooks possess the capability to terminate any Git push that concludes with a non-zero message.
The procedure for installing server-side hooks remains analogous to that of client-side hooks. The sole distinction lies in the placement of scripts. One can also load the scripts into the .git/hooks directory, which is usually located in the remote repo, and thus avoid using the local directory for placing scripts.
Application Of Git Hooks With Examples
Git hook scripts have a wide range of applications. Some of the notable applications are mentioned below with examples:
Showing Information About a Commit Action
Once the commit message is received, the hook gets into action before the commit message editor becomes accessible. This showcases the details of a Git commit action.
To implement this, begin by generating a file named prepare-commit-msg within the .git/hooks/ directory of your Git repository. Then, input the subsequent script:
#!/bin/sh
AUTHOR=$(git config user.name)
grep -qs "^$AUTHOR" "$1" || echo ". Change by @$AUTHOR" >> "$1"
Upon completion, save the file and grant it execution permissions:
:~$ chmod +x prepare-commit-msg
By employing this straightforward hook, a user can promptly acquire pertinent insights regarding a committed action as soon as it's executed.
The pre-push hook facilitates the automatic generation of code documentation using a generator tool. Whenever modifications are made, this hook compiles the documentation seamlessly.
To set this up, follow the same process as before by crafting a file named pre-push within the Git directory. Then, insert the following script:
#!/bin/bash
# Generate code documentation using doxygen
doxygen Doxyfile
# Stage documentation changes
git add docs/
# Commit with a timestamped message
git commit -m "Update documentation ($(date +%F@%R))"
Upon completion, save the file and confer execution permission-
:~$ chmod +x pre-push
Through this approach, the pre-push hook automates the documentation generation process each time modifications are introduced to the codebase.
How To Find and Fix Trailing Whitespace In Commits?
Creating the pre-commit hook is a straightforward process. A trailing whitespace is basically the space character present at the end of a file or folder name. This occurs when there are multiple trailing spaces at the end of a file or folder name.
To fix this issue, begin by generating a file named pre-commit and embedding the following script within it-
#!/bin/bash -l
.git/hooks/pre-commit-master-no-no
if [[ $? == 1 ]]
then
exit 1
fi
.git/hooks/pre-commit-debugger
.git/hooks/pre-commit-trailing-spaces
.git/hooks/pre-commit-images
.git/hooks/pre-commit-pair
With this arrangement, trailing whitespace will be detected and rectified within all commits.
Tips For Writing Effective Git Hooks
To use Git hooks effectively, a user is expected to adhere to specific norms, as mentioned below.
- Purpose Understanding: Comprehend the intended role of your hook, whether it's for code quality, message standards, or other enhancements.
- Conciseness: Design hooks with focused tasks to avoid complexity and confusion.
- Clear Documentation: Comment your code to clarify functionality, especially for complex logic.
- Error Handling: Implement strong error handling to prevent silent failures and offer clear messages.
- Thorough Testing: Always practice additional tests across scenarios before deploying them to prevent surprises.
- Version Control: Store hooks in the version control system for easy sharing and historical tracking.
- Adaptability: Avoid hardcoded paths or configurations that vary between systems.
- Collaboration: Ensure your team understands hook purposes and contributes to improvements.
- Regular Review: Revisit hooks periodically to ensure they stay relevant and efficient.
- Performance Balance: Balance functionality and speed to prevent slowing Git operations.
Effective hooks contribute to streamlined development, elevated code quality, and consistency across projects.
Conclusion
In conclusion, Git hooks might sound like a tech-savvy term, but they're really just little helpers who can make a big difference in the whole software development process. Coders and programmers stand to benefit immensely from Git hooks.
- Installing Git hooks is as easy as dropping a script into a special hooks folder in your local and remote repos.
- There are multiple types of hooks, such as simple Git hooks, pre-hooks, post-hooks, active hooks, relevant hooks, default hooks, and malicious hooks.
- Some other advanced hook concepts, as discussed, include hook arguments, file checkout, and branch checkout.
- Git hooks also have built-in capabilities, including built-in features, built-in sample scripts, built-in variables, etc.
- Apart from the above-mentioned important terms, two other important codes that a user must be aware of while writing code are code to production and non-zero exit code.
Frequently Asked Questions
Q. What are the usages of Git Hooks?
Git hooks, which can also be looked at as automation tools, allow developers to automate tasks and checks throughout the Git workflow. These hooks empower teams to enforce coding standards, guarantee uniform commit messages, initiate automated testing, and execute various other actions that bolster the development process.
By tailoring hooks to their specific needs, development teams can automate routine tasks, uphold best practices, and uphold a consistent and efficient workflow. All of the aforementioned factors encourage users to implement Git hooks in their projects.
Q. How to install a hook in GitHub?
Just like in any other repository, you can also install hooks in GitHub. Carry on the steps given below to do so-
- Go to the repository where you want to install the hook.
- In the repository's upper-right corner, click the 'Settings' tab.
- On the left sidebar, select 'Hooks' under the webhooks section.
- To add a new webhook, click the 'Add webhook' button.
- Configure webhook.
- Enter the Payload URL where GitHub will send webhook data.
- Choose the types of events that trigger the webhook.
- Optionally, set a webhook secret for added security checks.
- Configure other settings as needed.
- Once configured, click the 'Add webhook' button to save your settings.
Your webhook is now installed and will be triggered according to the configured events.
Q. What is the default path for Git?
The default path for Git hooks is the .git/hooks/ directory within a Git repository. This directory contains various hook scripts that can be customized to automate tasks and checks during different stages of the Git workflow.
These scripts are executed automatically when specific Git actions, such as committing or pushing, are performed. By placing your hook scripts in this directory, you enable Git to trigger them at the appropriate time, enhancing your development process and continuous integration workflows.
Q. How to remove remote Git hooks?
You can remove remote Git hooks by carrying out the steps listed below-
- Go to the repository where you want to remove remote hooks.
- In the repository's upper-right corner, click the 'Settings' tab.
- In the left sidebar, select 'Hooks' under the webhooks section.
- Find the webhook you want to remove from the list.
- Depending on the GitHub interface, you might have the option to either edit the webhook's settings or directly delete it.
- If prompted, confirm the removal of the webhook.
- If you edited the webhook settings, save the changes. If you deleted the webhook, no further action is needed.
The remote Git hook is now removed from your repository's settings.
Q. How to write hooks in Git?
To write hooks in Git, create executable scripts within the .git/hooks/ directory of your repository. These scripts trigger automatically during specific Git actions, like committing or git push process. Use scripting languages like Bash to define custom actions or checks.
Hooks offers opportunities to enforce coding standards, run tests, or automate tasks. Make scripts concise, document their purpose, and ensure error handling. Custom hooks enhance development workflows by automating routine processes and maintaining code quality.
Q. How to update Git hooks?
To update Git hooks, follow the steps mentioned below:
- Open your Git repository and navigate to the .git/hooks/ directory.
- Edit the existing hook script or replace it with the updated version using a text editor or code editor during the installation process.
- If needed, ensure the script has execution permissions by using the chmod +x command.
- Verify the updated hook locally to ensure it functions as intended.
- If the repository is shared, push the changes to the remote repository.
By following these steps, you can effectively update Git hooks to reflect changes in your workflow or requirements.
Q. What languages are supported by Git hooks?
Git hooks are scripts or programs that can be executed at certain points in the Git workflow to automate or customize various aspects of the version control process. These hooks are typically written as executable scripts or programs and can be created in various programming languages, depending on your preference and the capabilities required for the specific hook.
Here are some of the commonly used languages for writing Git hooks:
- Shell Scripting (Bash, sh, etc.): Shell scripts are the most common choice for writing Git hooks because they are simple and readily available on most Unix-like systems. Many of the built-in Git hooks provided by Git itself are written in shell scripting.
- Python: Python is a versatile and widely used programming language, and you can write Git hooks in Python. This is particularly useful if you need more advanced logic or want to leverage Python libraries.
- Ruby: Ruby is another scripting language that you can use to write Git hooks. It's known for its simplicity and readability.
- Perl: Some developers prefer Perl for writing Git hooks due to its powerful text processing capabilities and widespread usage in Unix environments.
- Node.js (JavaScript): You can also write Git hooks using JavaScript if you're working with Node.js. This can be useful if your project's build or deployment process relies heavily on JavaScript tooling.
- C/C++: If you need maximum performance or have very specific requirements for your Git hooks, you can write them in C or C++. However, this is less common and is usually reserved for special cases.
Git Hooks Quiz – How Well Do You Know Them?
You might also be interested in reading the following:
Instinctively, I fall for nature, music, humor, reading, writing, listening, traveling, observing, learning, unlearning, friendship, exercise, etc., all these from the cradle to the grave- that's ME! It's my irrefutable belief in the uniqueness of all. I'll vehemently defend your right to be your best while I expect the same from you!
Login to continue reading
And access exclusive content, personalized recommendations, and career-boosting opportunities.
Subscribe
to our newsletter
















Comments
Add comment